OS Mapping Design System
A design system library for all Ordnance Surveys mapping
platforms used for public services & getting outdoors.
A design system library for all of Ordnance Surveys mapping platforms used for public services & getting outdoors.
A design system library for all of Ordnance Surveys mapping platforms used for public services & getting outdoors.
A design system library for all of Ordnance Surveys mapping platforms used for public services & getting outdoors.

OVERVIEW
OS is known for its physical mapping products since 1791. With now a target on people that are interested in outdoor activities, its a key tool for the UK public service companies i.e HM Coast guards & Met Police. The platform allows users to place layer elements such as hiking paths, biking paths, shapes & warning zones upon a digital mapping UI. I was tasked to create the system & language they use across all their products.
DETAILS
Research
Analysing analytics
Screen flows
Workshops
Style guide
Building design systems
UI visual design
Prototyping
Userbility testing
User research
Analysing analytics
Style guide
Building design systems
UI Visual Design
Prototyping
Testing & Iteration
Research
Analysing analytics
Screen flows
Workshops
Style guide
Building design systems
UI visual design
Prototyping
Userbility testing
User research
Analysing analytics
Style guide
Building design systems
UI Visual Design
Prototyping
Testing & Iteration
ROLE AND TOOLS
Lead UI/UX Product Designer
9 months (2016-2017)
Platforms Web, Tablet & Mobile
Ordnance Survey
Lead UI/UX Product Designer
9 months (2016-2017)
Platforms Web, Tablet & Mobile
Ordnance Survey
Sketch, Invision, Zepin, Principle & Adobe Creative Suite
Lead UI/UX Product Designer
5 months (during 2016)
Platforms iOS and Android
Lead UI/UX Product Designer
9 months (2016-2017)
Platforms Web, Tablet & Mobile
Ordnance Survey

The Problem
The design was very inconsistent, elements worked very differently and had different functions. The platform was quite dated & wasn't very user-friendly.
Challenges
Getting everyone internally in sync - Understanding the proposals & changes. Changing older systems for users - Users of OS are accustomed to using the platform for a long time its a challenge to implement sudden changes & should be introduced incrementally.
Solution
OS already has a presence & have platforms that users are accustomed to so it's important the changes were created with the purpose & need of the business & users.
CONSISTENCY & USABILITY
Creating a consistent design which made the platform seem like it is one, clean layout & good usability.
COMMUNICATION
Review meetings happened often to make sure everyone agrees. Keeping proposals organised & with purpose.
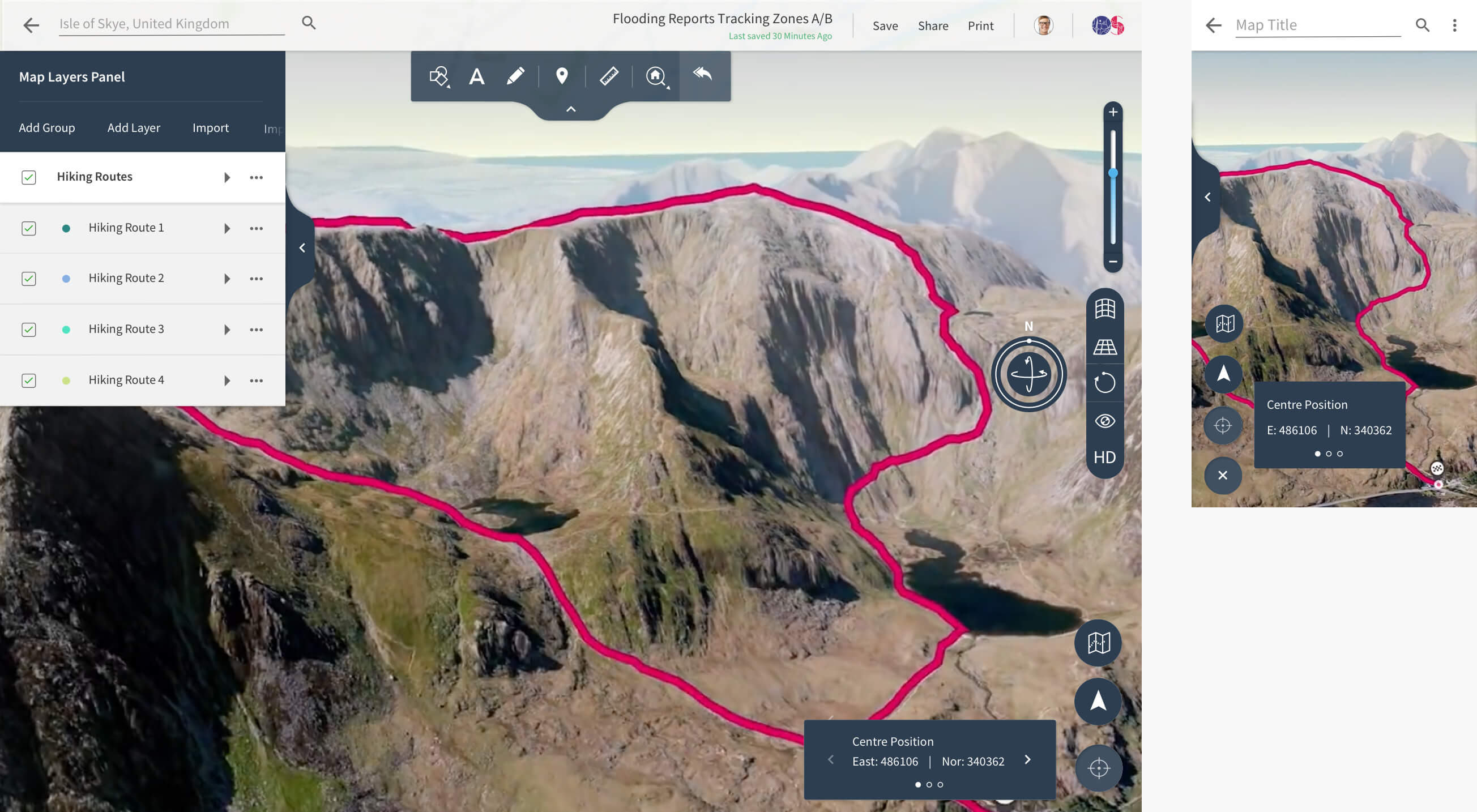
Highlighting Mapping UI ( New Design System )

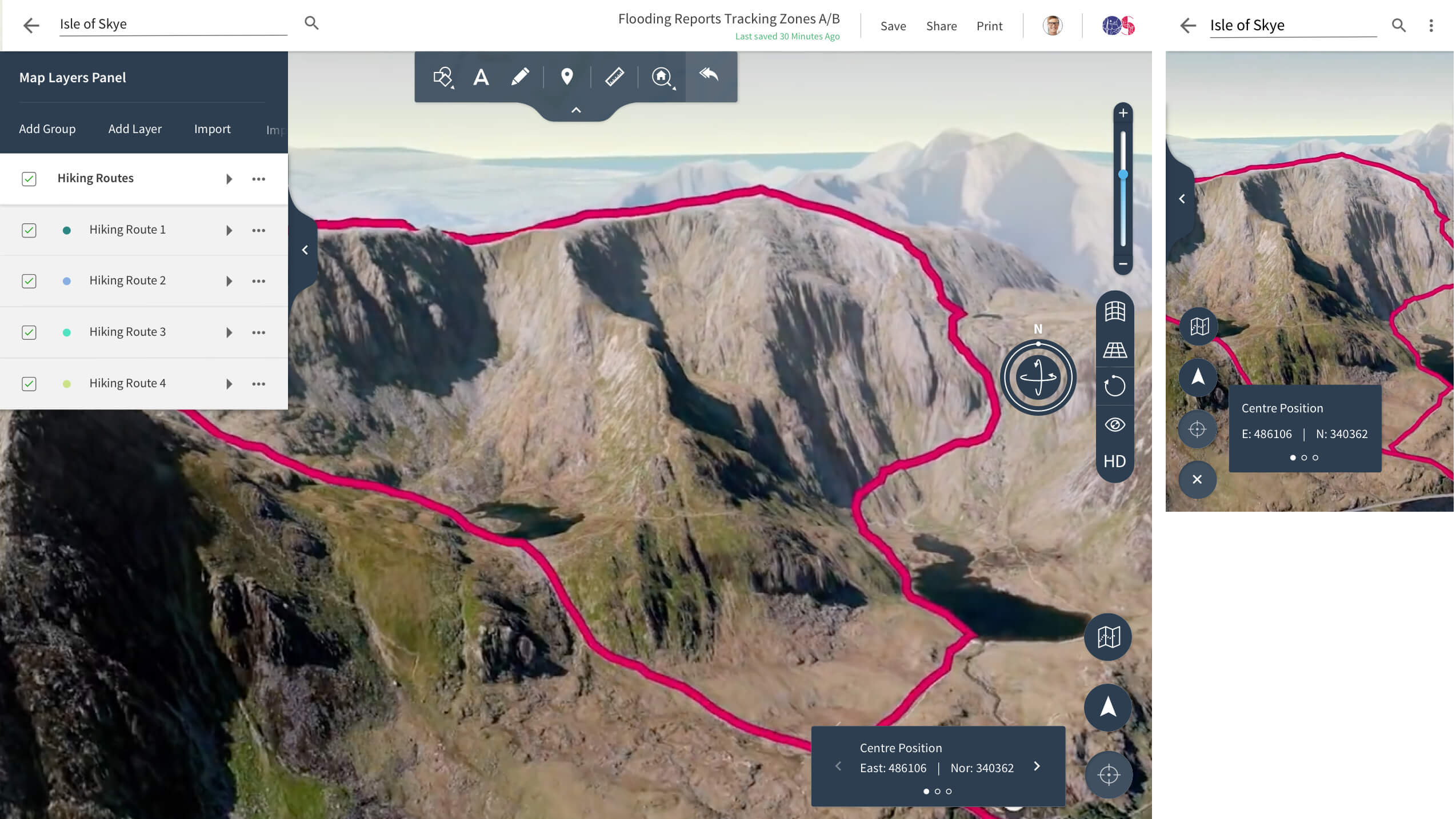
3D Mapping hiking routes ( New Design System )

Discovery & Understanding Needs
Working with internal teams to understand user needs & improve the design of components, I analysed footage recorded from live users to know about improvements.


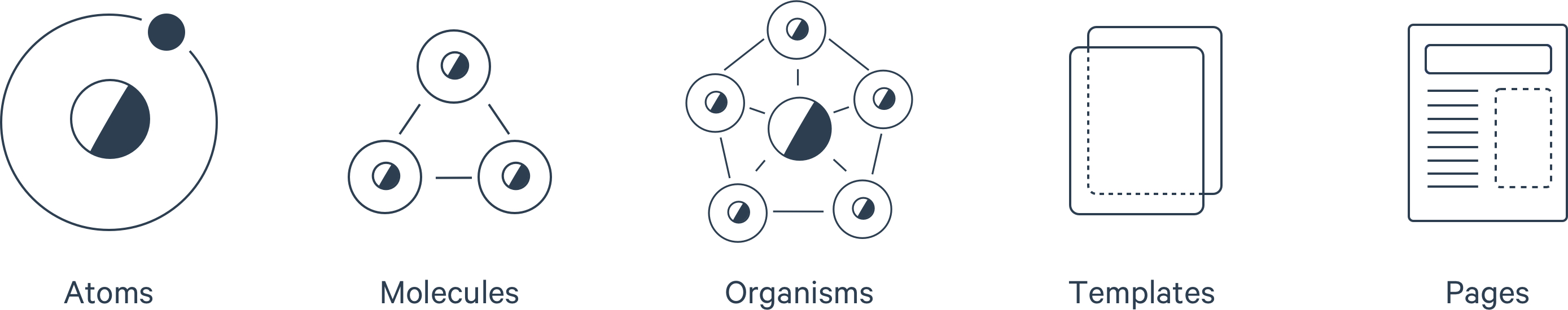
The System Methodology
Using the Atomic Design framework to establish rules to maintain the design consistency. This framework was an easily understood process by other members of the team.

Key Principles - Consistent, Simple, Legible & Modern
Grid - A combination of the 8pt grid system used for all atoms, molecules & organisms (highlighted above) for the screen layouts Bootstrap 4.
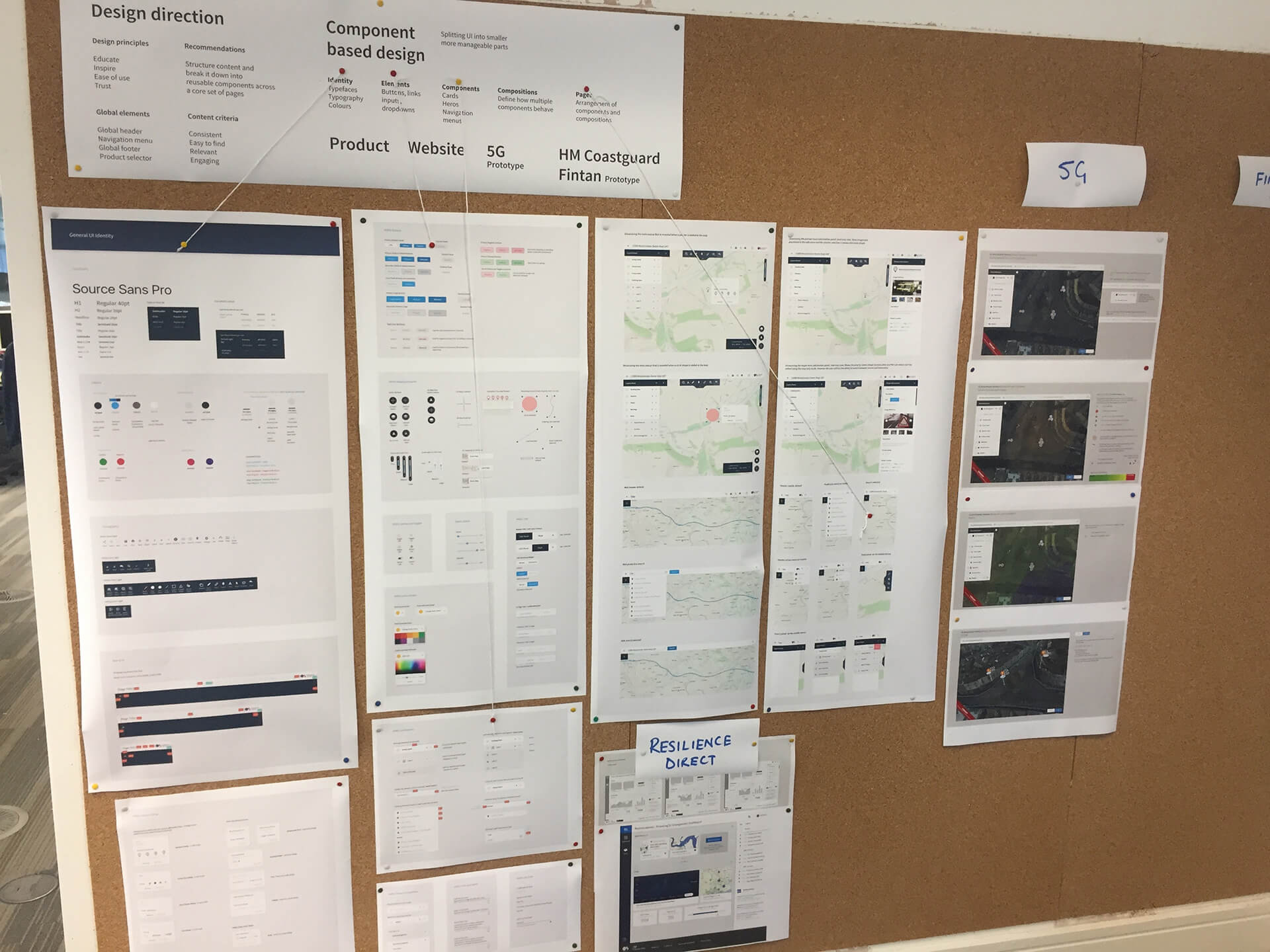
Bringing it all together
Introducing the system to understand how it would look & function. Having the system enabled the team to put together 20-30 screens rapidly.

Seeing the vision
UX motion prototype of the design system in action to give better scope of the system
Visual 3D Hiking Tracks
A big feature was 3D mapping elements on top of a map, below shows a visual of how the multiple hiking trails will be seen & plotted.

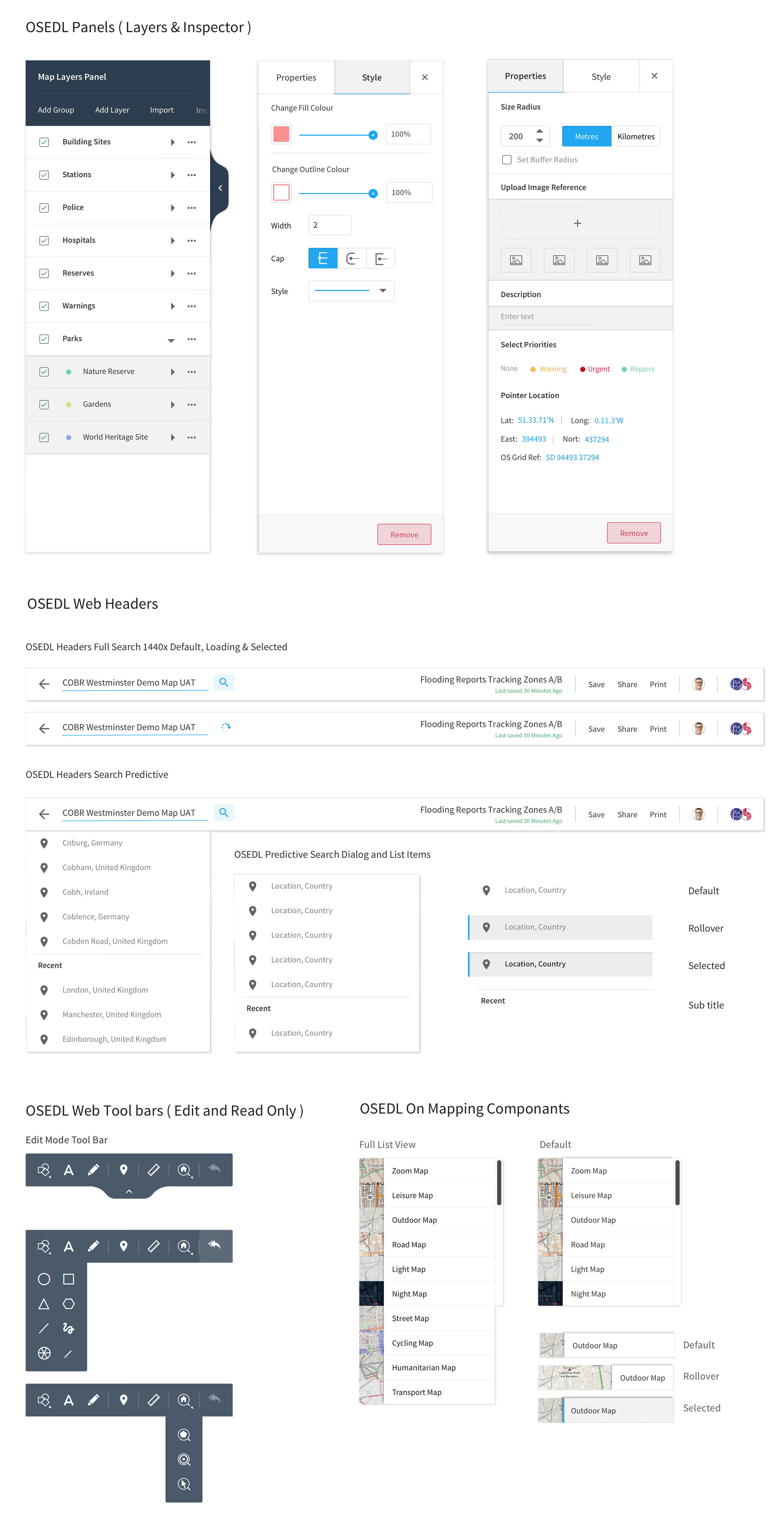
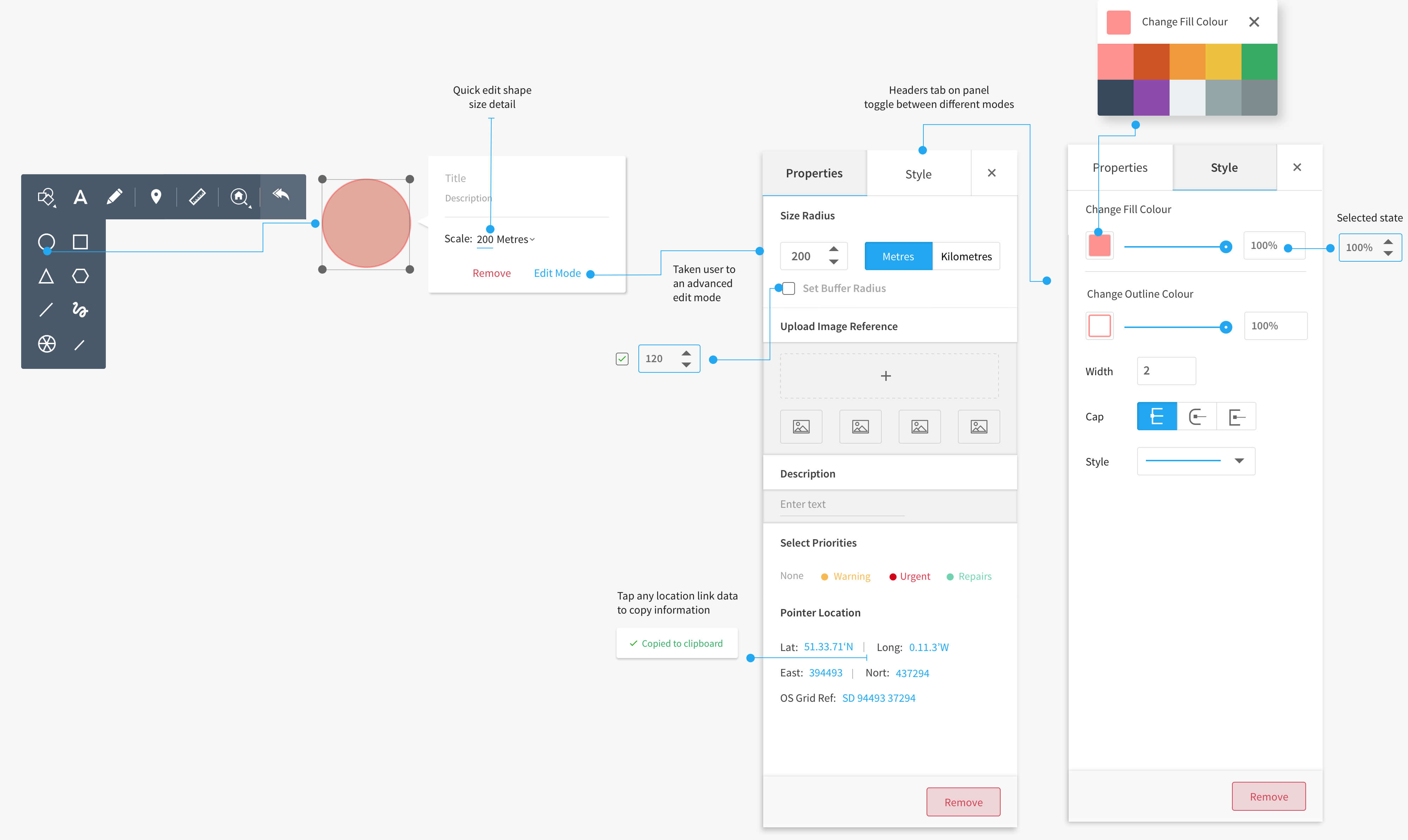
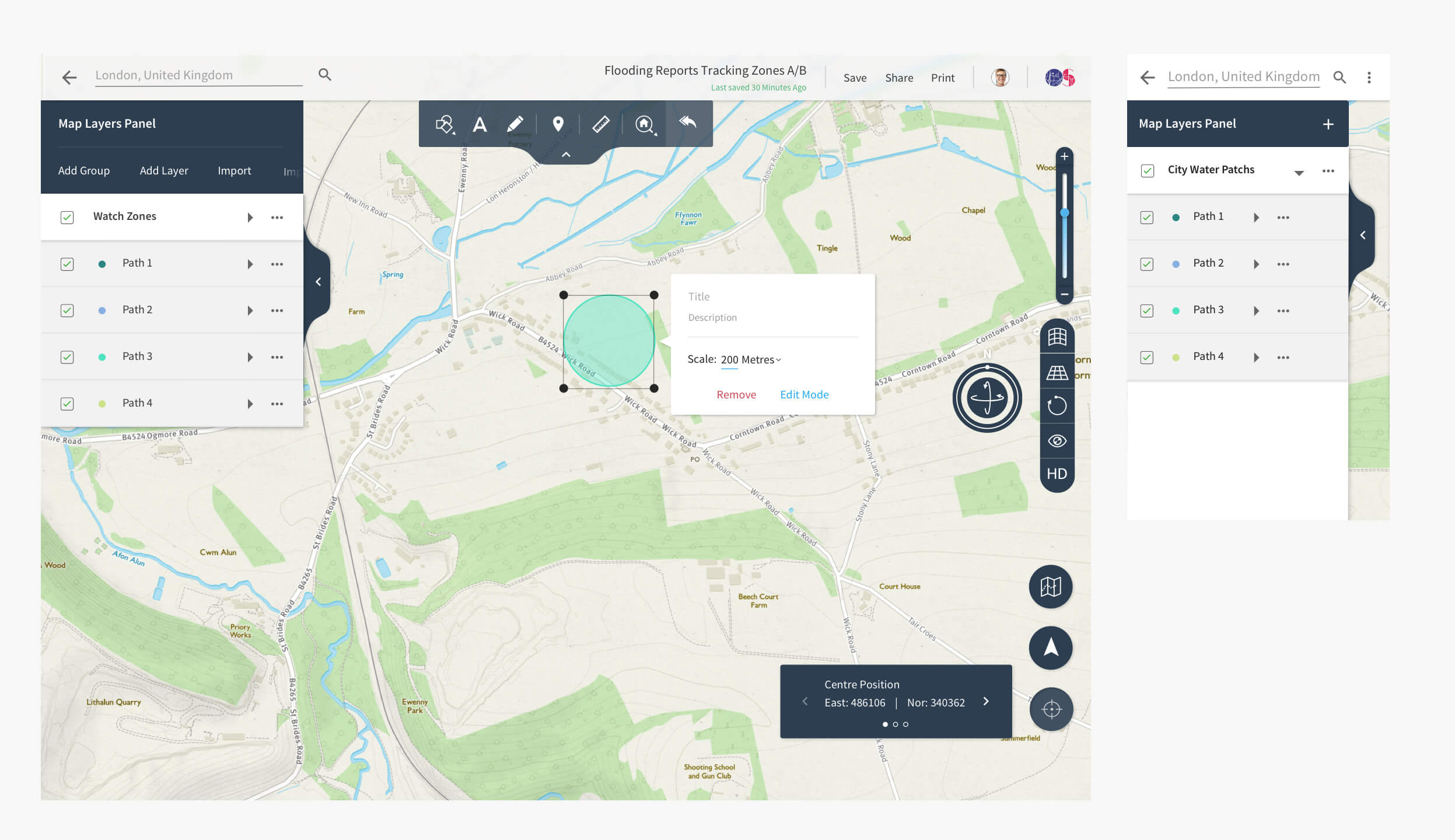
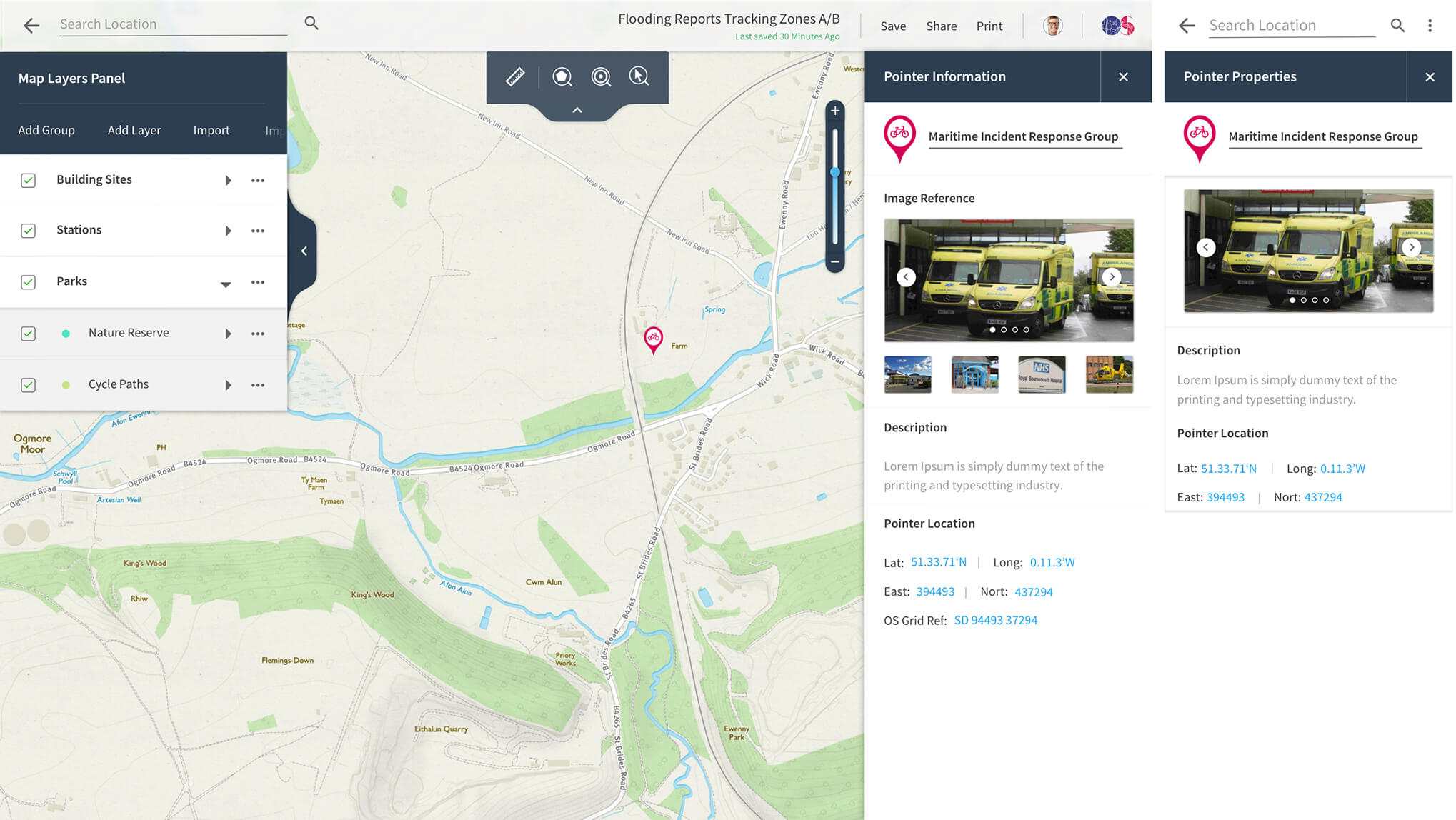
Plotting Alerts and Sharing
The ability to add alerts & emergency zones on a map that the public service can manage, edit, style & share.

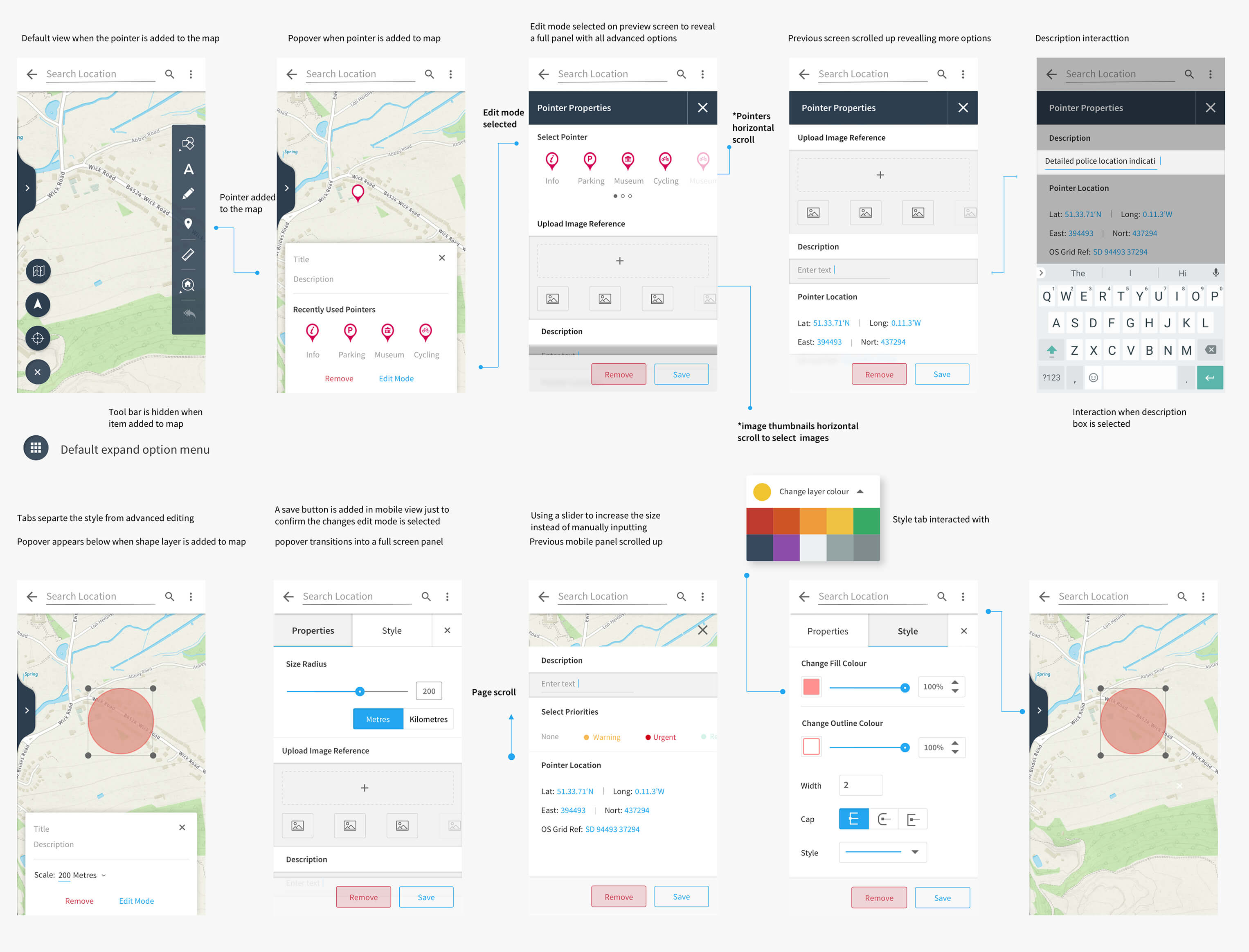
Informative pointers on the map
Attaching information onto pointers i.e zones like grid reference, exact location, images, type & descriptions

Building screen flows mobile & web
Building out screen flows for panels & components to highlight the functions before I start building prototypes and begin testing.
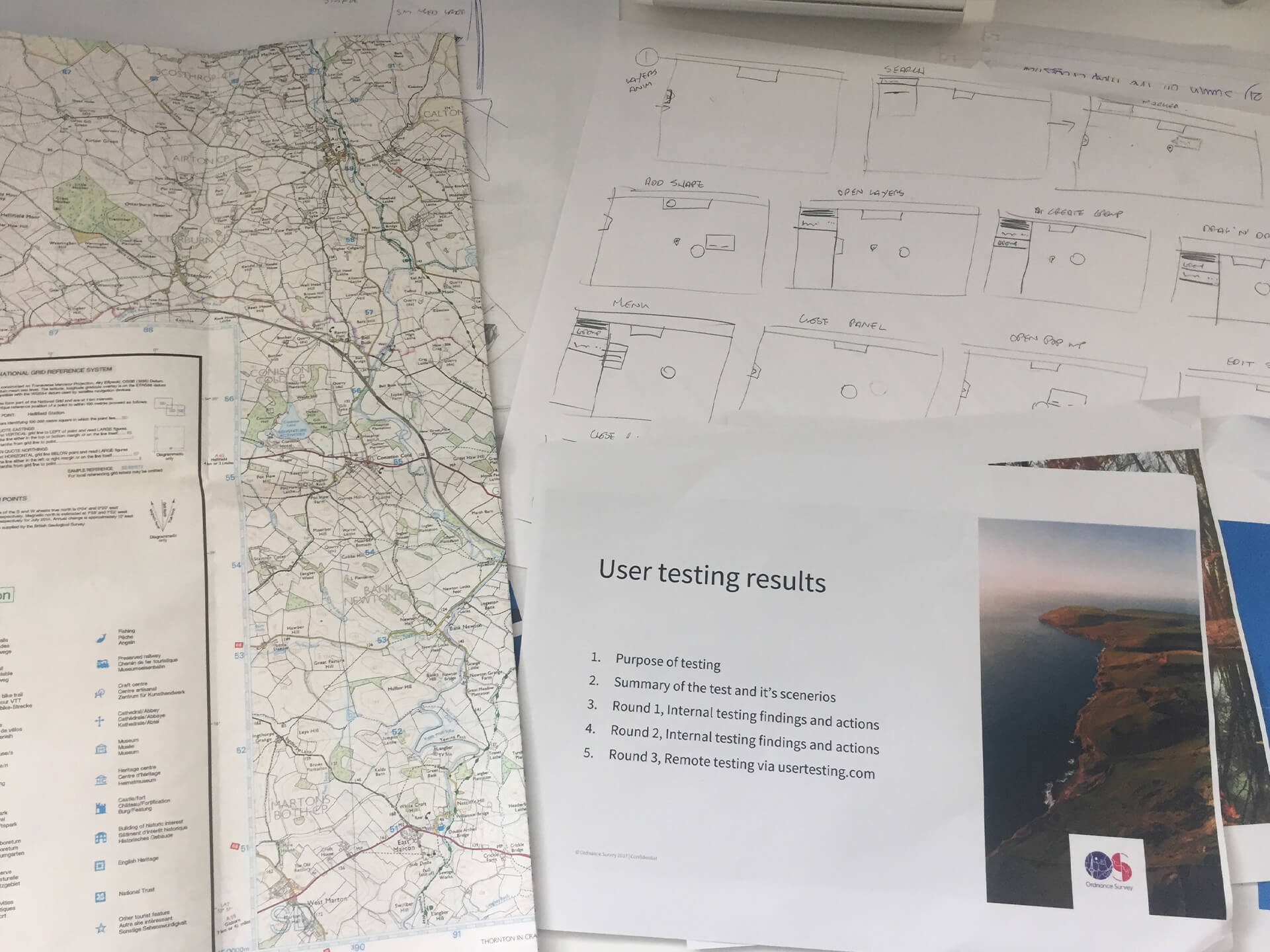
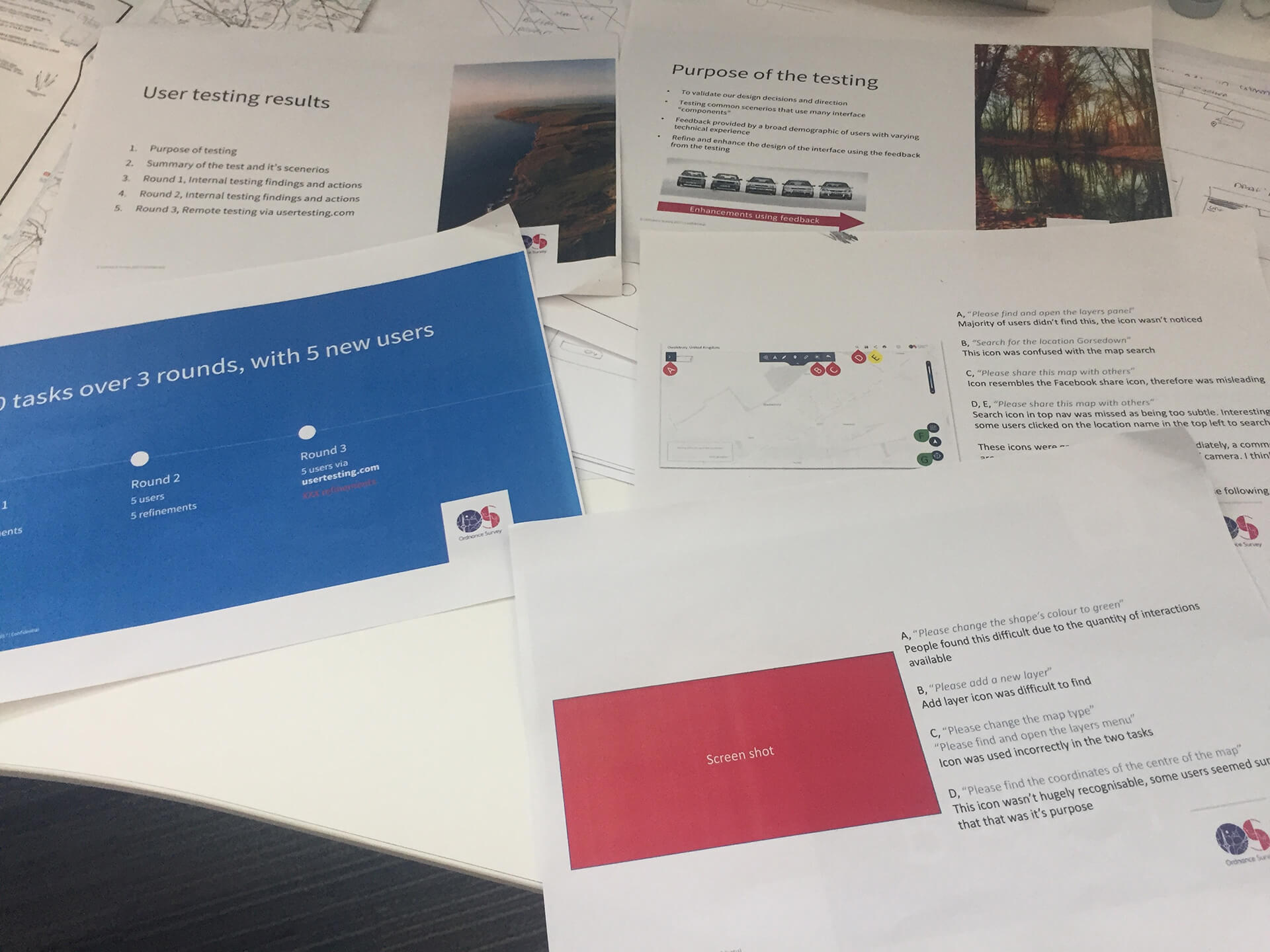
Usability testing & prototyping
Using Invision I created a prototype & ran usability testing with 7 users to validate the design they were asked to carry out hypothetical tasks. They helped point out issues for the positioning of elements & usability. The results enticed me to iterate the design and further test it to refine its usability.
20 tasks with 3 rounds, refined the UI 5 times. done internal testing with new/existing users (10 users & remote with 5 others)


OS 3D mapping promotional video
Showcases the older system but gives a good understanding of the platform.
Results
32% increase in user productivity.
57% increase of internal public companies using OS found it more intuitive & simple to use.
The internal design team has a consistent framework & it has dramatically sped up the process
Approved by the team & handed over to devs. Being such a huge system the design updates were to be in staged releases. Most of the updates were implemented while I was there. Helped the design team have more consistency & organisation to innovate with.
Approved by the team & handed over to devs. Being such a huge system the design updates were to be in staged releases. Most of the updates were implemented while I was there. Helped the design team have more consistency & organisation to innovate with.
Approved by the team & handed over to devs. Being such a huge system the design updates were to be in staged releases. Most of the updates were implemented while I was there. Helped the design team have more consistency & organisation to innovate with.
Outcome
Approved by the team & handed over to devs. Being such a huge system the design updates were to be in staged releases. Most of the updates were implemented while I was there. Helped the design team have more consistency & organisation to innovate with.
Approved by the team & handed over to devs. Being such a huge system the design updates were to be in staged releases. Most of the updates were implemented while I was there. Helped the design team have more consistency & organisation to innovate with.
Approved by the team & handed over to devs. Being such a huge system the design updates were to be in staged releases. Most of the updates were implemented while I was there. Helped the design team have more consistency & organisation to innovate with.
Approved by the team & handed over to devs. Being such a huge system the design updates were to be in staged releases. Most of the updates were implemented while I was there. Helped the design team have more consistency & organisation to innovate with.
Key Learnings
Have the business stakeholders involved earlier in the process, having a solid data-driven approach to present to validate the reasoning behind decisions (i.e reports, analytics dropoffs & recordings)
Approved by the team & handed over to devs. Being such a huge system the design updates were to be in staged releases. Most of the updates were implemented while I was there. Helped the design team have more consistency & organisation to innovate with.
Approved by the team & handed over to devs. Being such a huge system the design updates were to be in staged releases. Most of the updates were implemented while I was there. Helped the design team have more consistency & organisation to innovate with.
Approved by the team & handed over to devs. Being such a huge system the design updates were to be in staged releases. Most of the updates were implemented while I was there. Helped the design team have more consistency & organisation to innovate with.
Strive to build successful digital products through evidence — based design
Don’t be a stranger, contact me below anytime. I'm always interested to hear about new projects.
© BEJANPAUL 2022
© BEJANPAUL 2022