Pipster AI Trading Platform
Fintech platform with a focus on artificial intelligence analysis
for trading on the forex & blockchain markets.

Overview
Finatext a leading Japanese fintech firm was planning to extend its Toyko offering in London by creating a new smart trading platform called Pipster. The goal was to simplify trading & offer powerful analysis tools for millennials to understand more about trading on the financial markets. The key for Japan was to build on the AI sentiment analysis which analysed Twitter feeds & predicted suggested patterns in market direction. The long-term goal was to automate the trading process via an intelligent bot, once the model was strong enough.
Whats involved
User research
Discovery
Style Guide
UI Visual Design
User Testing
Role, client & duration
Lead Product Designer
End to end product design
5 months (during 2017-18)
Platforms iOS and Android
Finatext UK (Pipster)
The Problem
Trading was difficult to understand with all the signals, jargon & analysis it involved a big learning curve for new users. It's commonly a market limited to finance industry professionals.
Challenges
Simplifying all the signals, data, and information & providing a simple verification & onboarding system for new users with little to no prior trading experience.
The Goal
Build a mobile platform that is simple, transparent, convenient, offers smart tools, easy to learn more about trading & ability to share your thoughts with others.

The needs & research
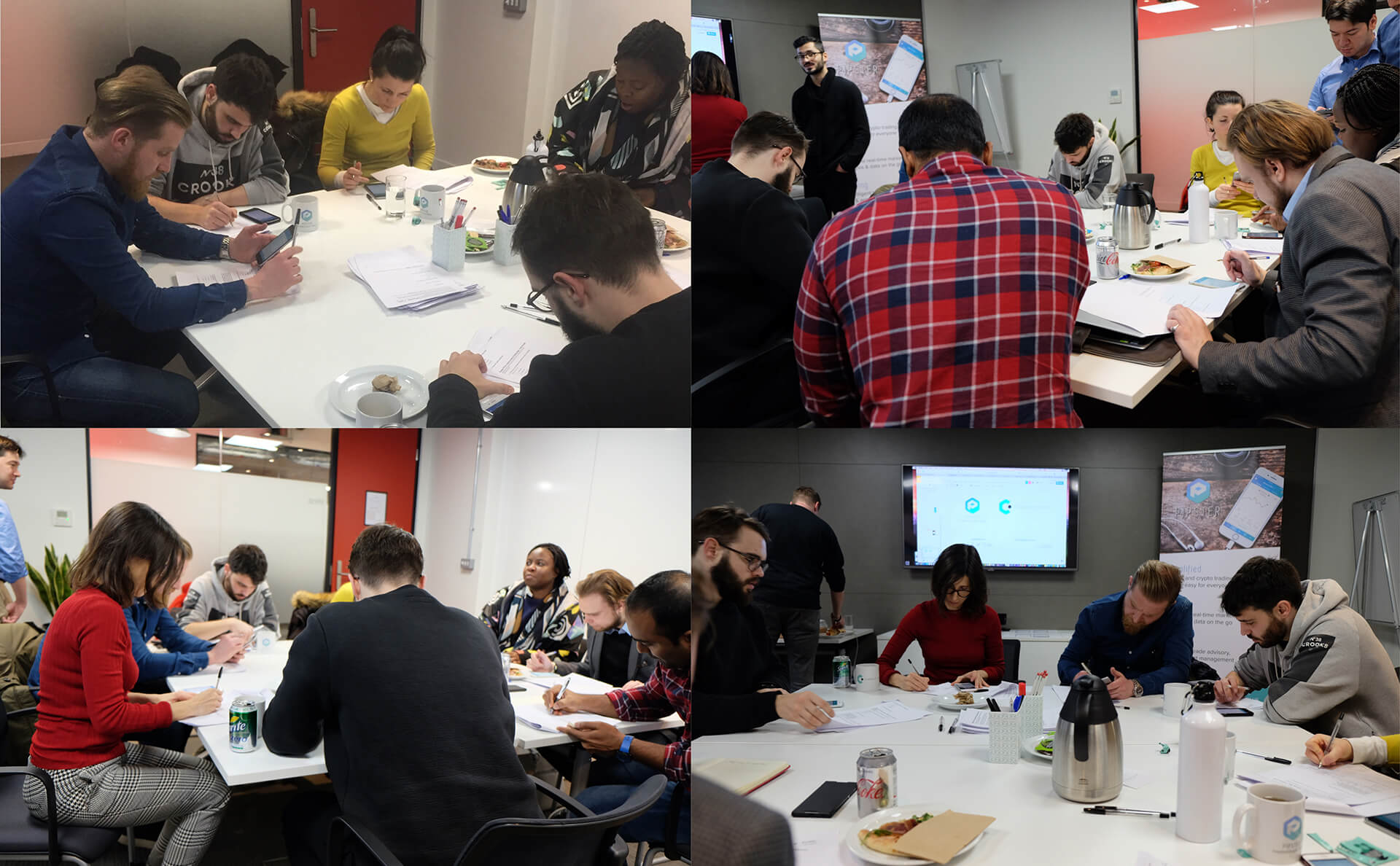
Arranged a small focus group with little to no prior trading experience to understand their thoughts on the subject, issues they face, their interest they have & if they'd like to know more.
Arranged a small focus group with little to no prior trading experience to understand their thoughts on the subject, issues they face, their interest they have & if they'd like to know more.
QUALITATIVE AND QUANTATIVE
Qualitative and Quantitive
Qualitative and Quantitive
Qualitative and Quantitive
Qualitative and Quantitive
Set up small focus group workshops, spoke to 6 individual users to understand their needs, and sent demographic focused surveys to over 100+ people based in the UK
COMPETITOR ANAYLSIS
Qualitative and Quantitive
Qualitative and Quantitive
Qualitative and Quantitive
Qualitative and Quantitive
Formed a report looking at market competitors with similar goals of trading simplification. Sifted through iOS & Trustpilot reviews to understand user issues & positives.
Formed a report looking at market competitors with similar goals of trading simplification. Sifted through iOS & Trustpilot reviews to understand user issues & positives.
'Respondents reported they find it inconvenient & challenging to know the jargon/signals about trading & find it difficult to learn.
Key Insights
- Learning Material
- Indicators
- Good support
- Easy to use platform
- Learning Material
- Indicators
- Good support
- Easy to use platform
- Learning Material
- Indicators
- Support
- Easy to use
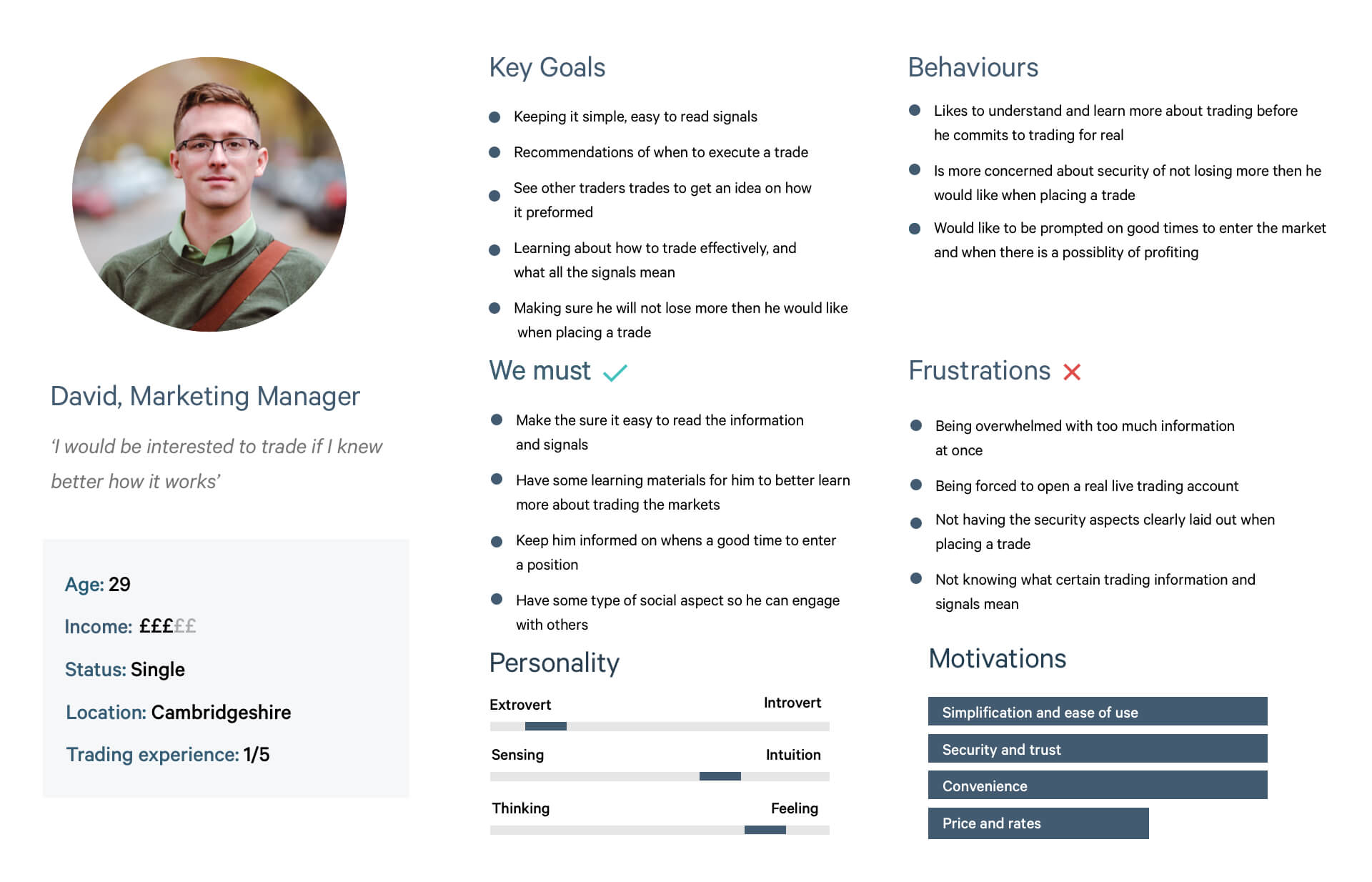
Begin Discovery (Personas)
From the data, I formed sets of personas that were used to relate to while designing the solution they highlight the types of profiles & give useful insight into the users.
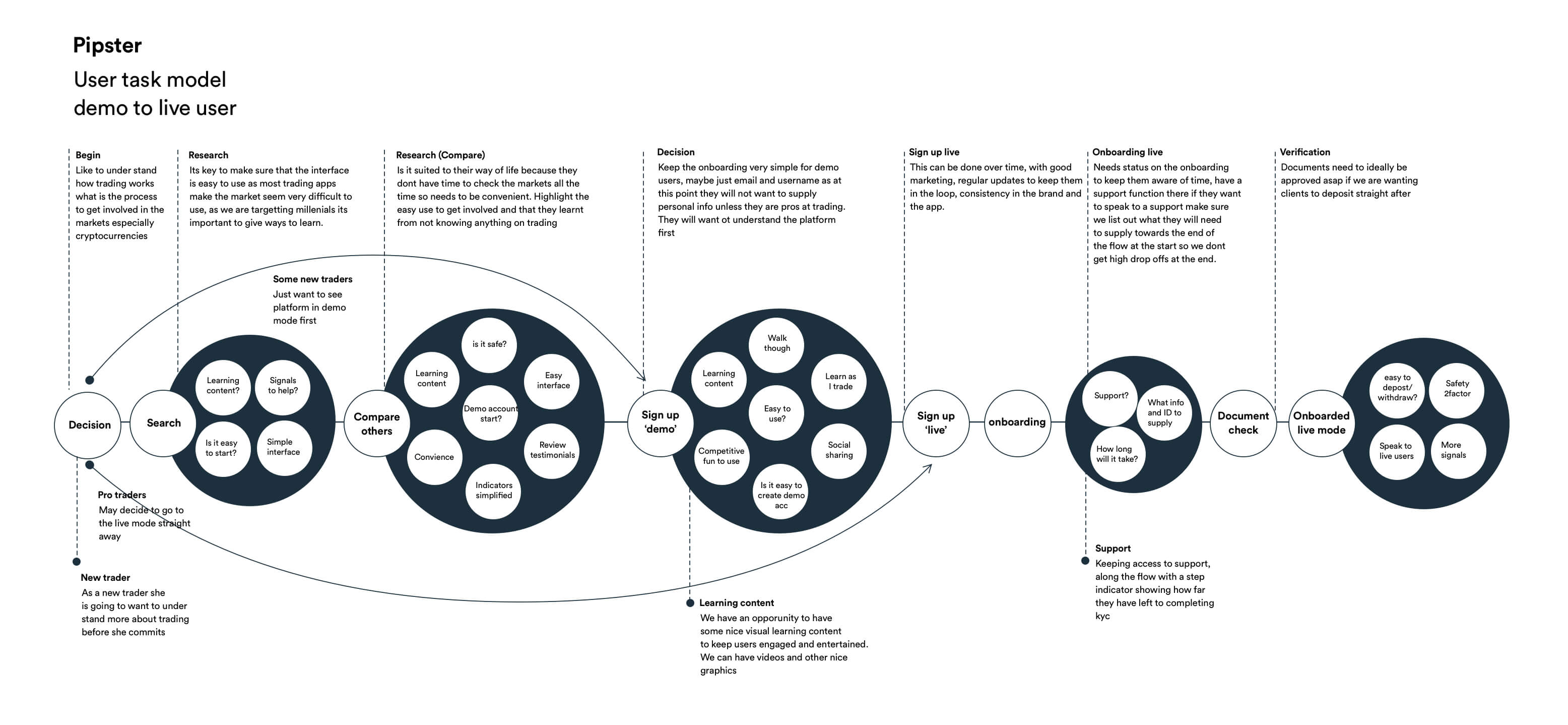
Mapping the journey & task models
Visualising the journey of a user from data gathered via research helped to see the opportunities & needs. Having an idea how new users are onboarded was essential. The task model helped presenations to stake holders.
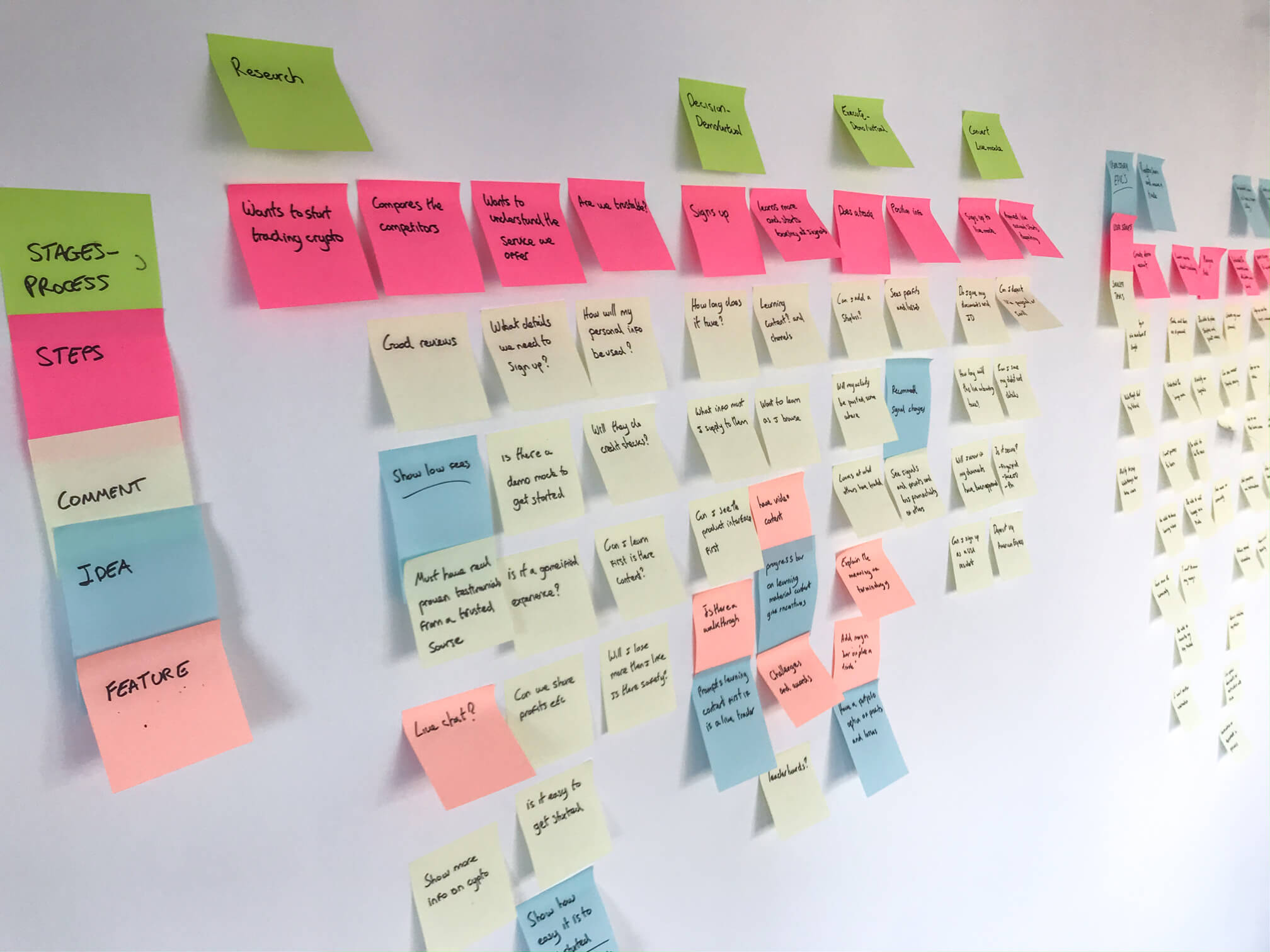
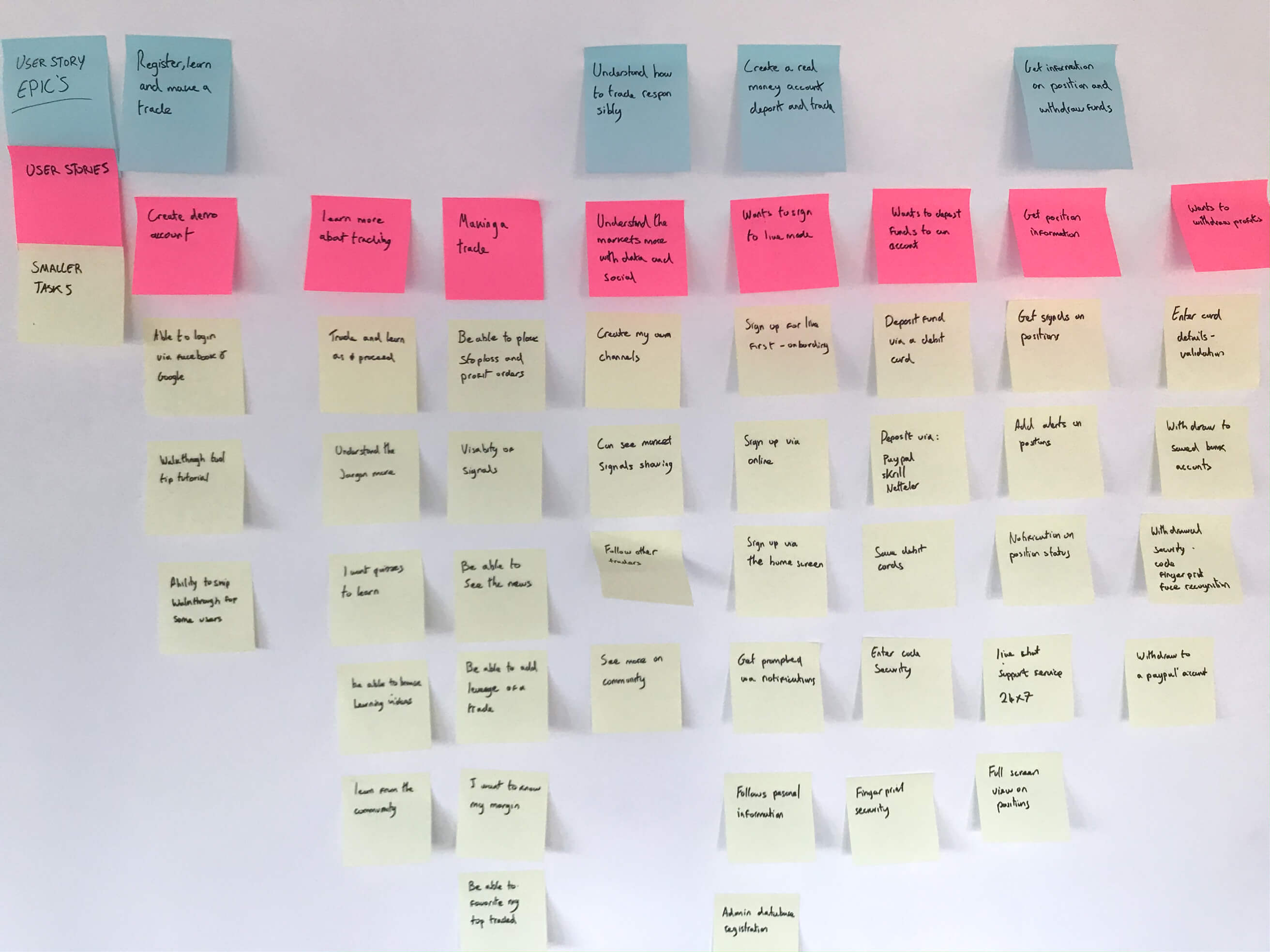
Scenarios, IA Workshops & Stories
Setting up workshops to map a typical user scenario of where to introduce ideas, features & comments. Organised card sorting exercises to see the architecture before building the wireframes.


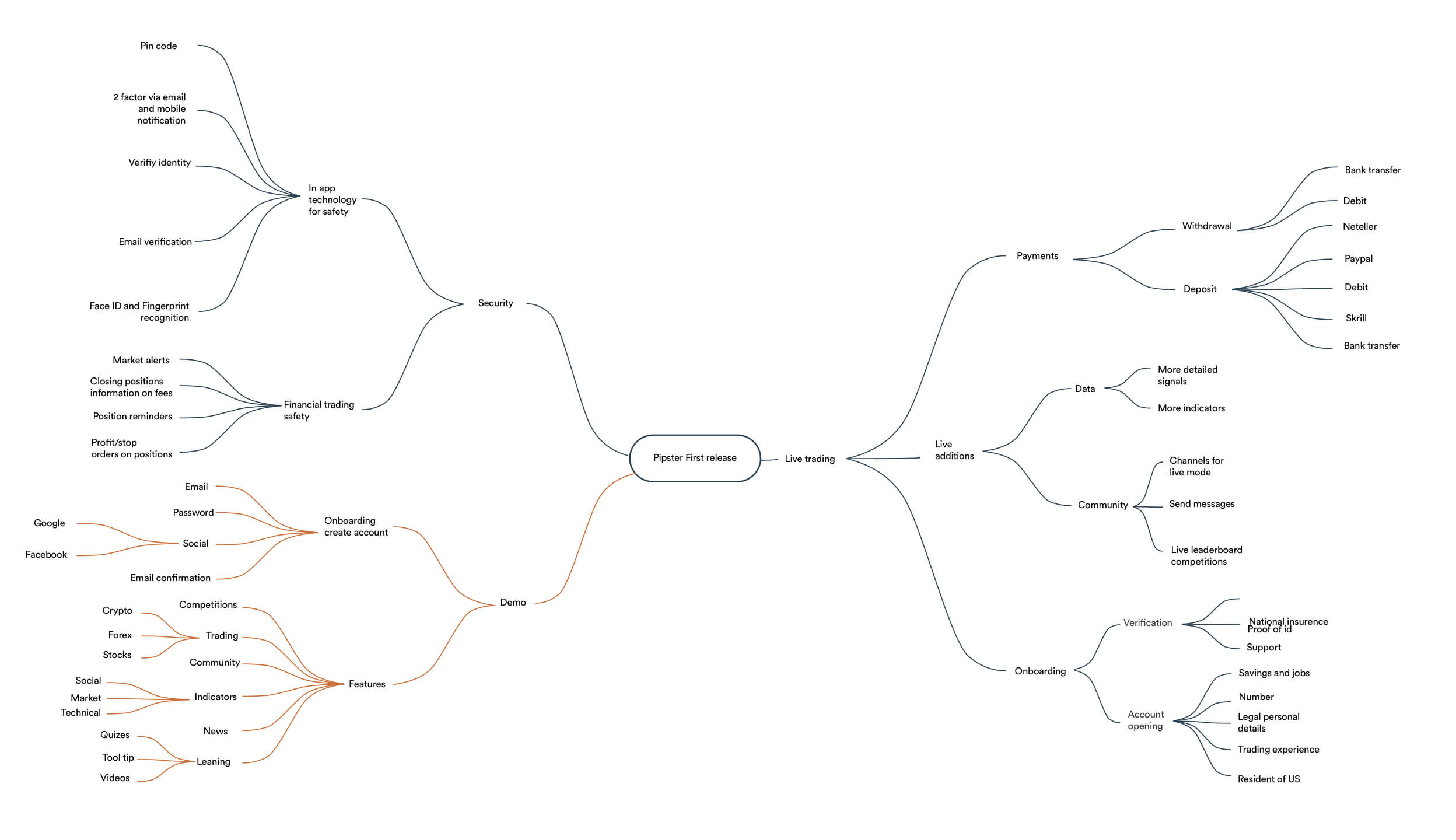
Plotting the scope & mind mapping
I needed to plot out the full scope of the build, I began this with the internal team to make sure the users needs are addressed with the companies intentions & stakeholders are in sync.
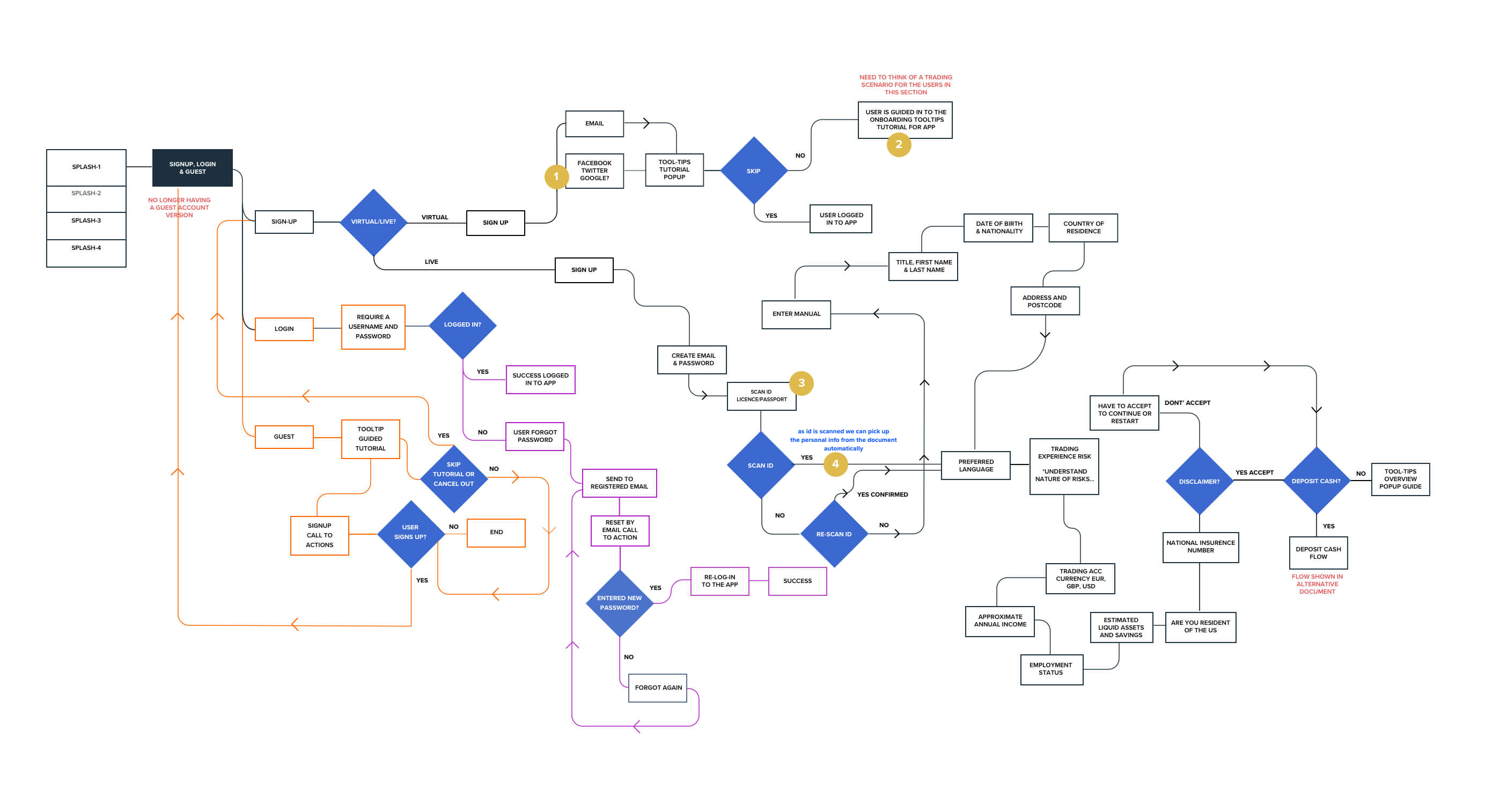
Process flows & Stakeholder Workshops
These were key to planning flows such as onboarding & payments it was essential for the business. Involved iteration with stakeholders as I needed to know the dependencies. It helped me present these documents & to help me to design the wireframes.
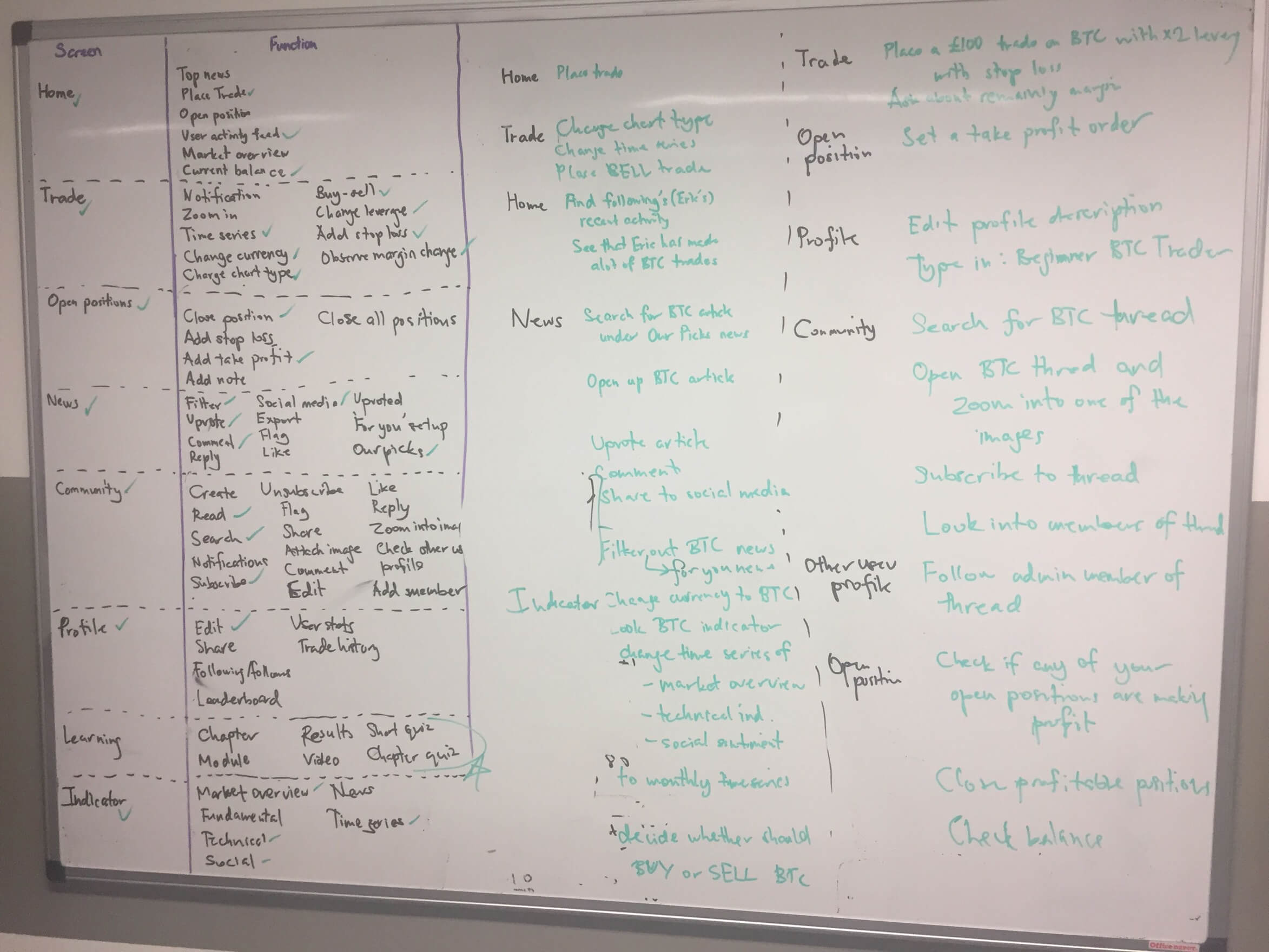
Sketching & Planning
I wanted to plan how I'll design & lay the information out taking into account research & discovery documents which helped me see the structure of the screens.
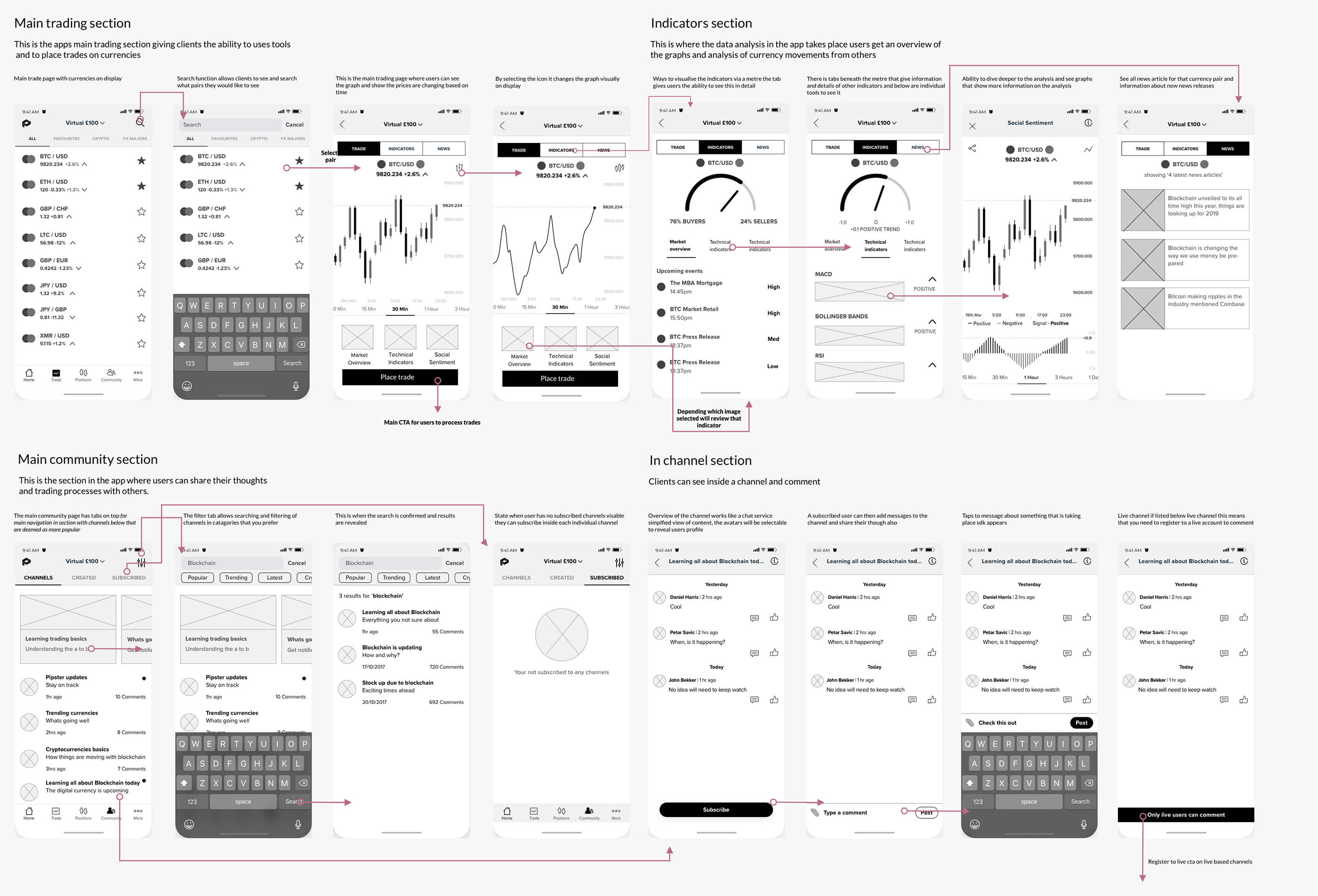
Wireframing & Screen Flows
Created screen flow documents to present to stakeholders/team the main functions & requirements. I wanted to also create a low-fi prototype to gain user input to show real data.
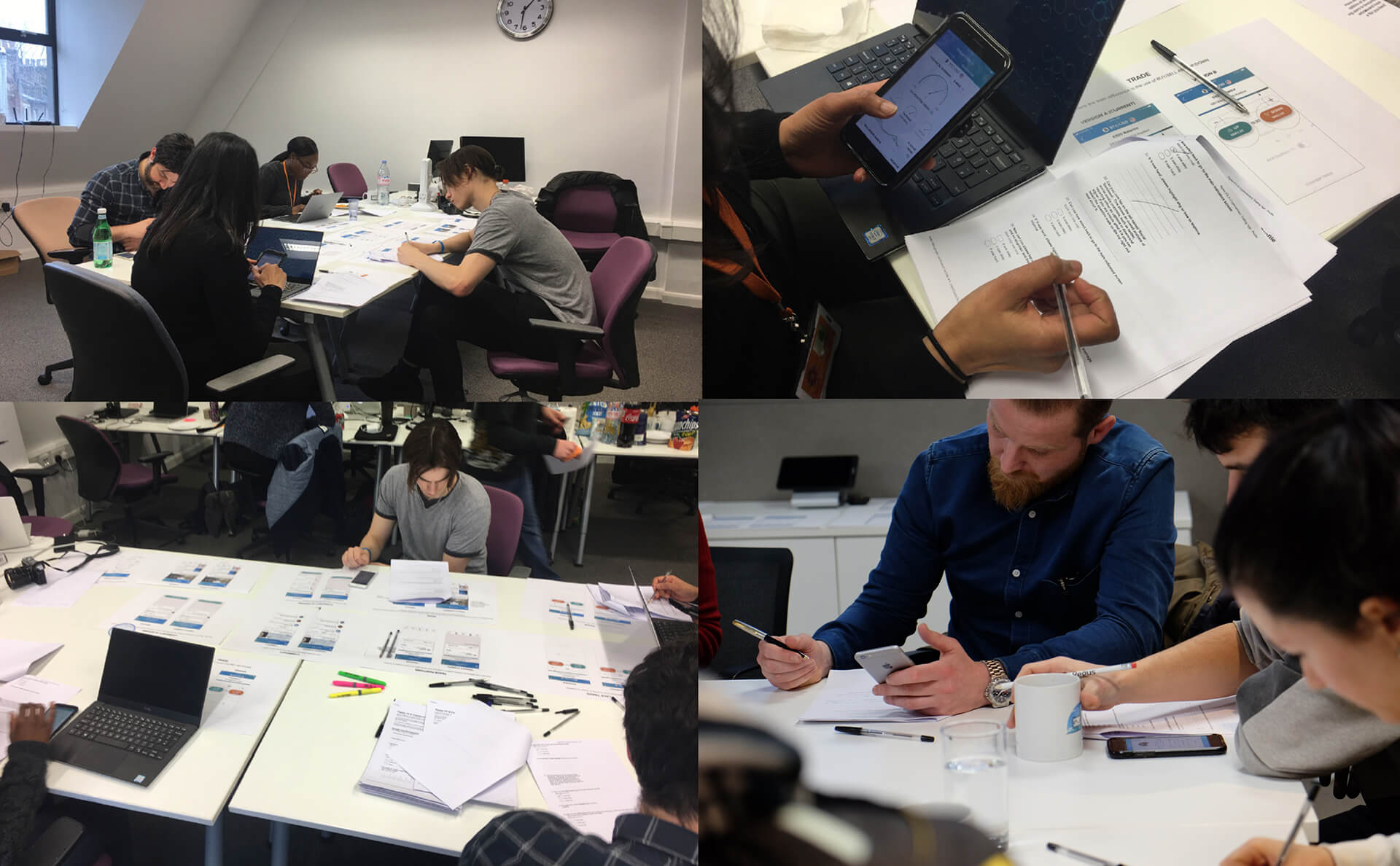
Focus Group Testing (7 users) & Validation
Invited people from the office space I was working in to get their input and built an Invision prototype & a Google forms survey with step-by-step questions. I wanted to see if users are having difficulties, what they'd like to see & improvements. I used the exercise to validate the design for the user to meet needs & expectations.

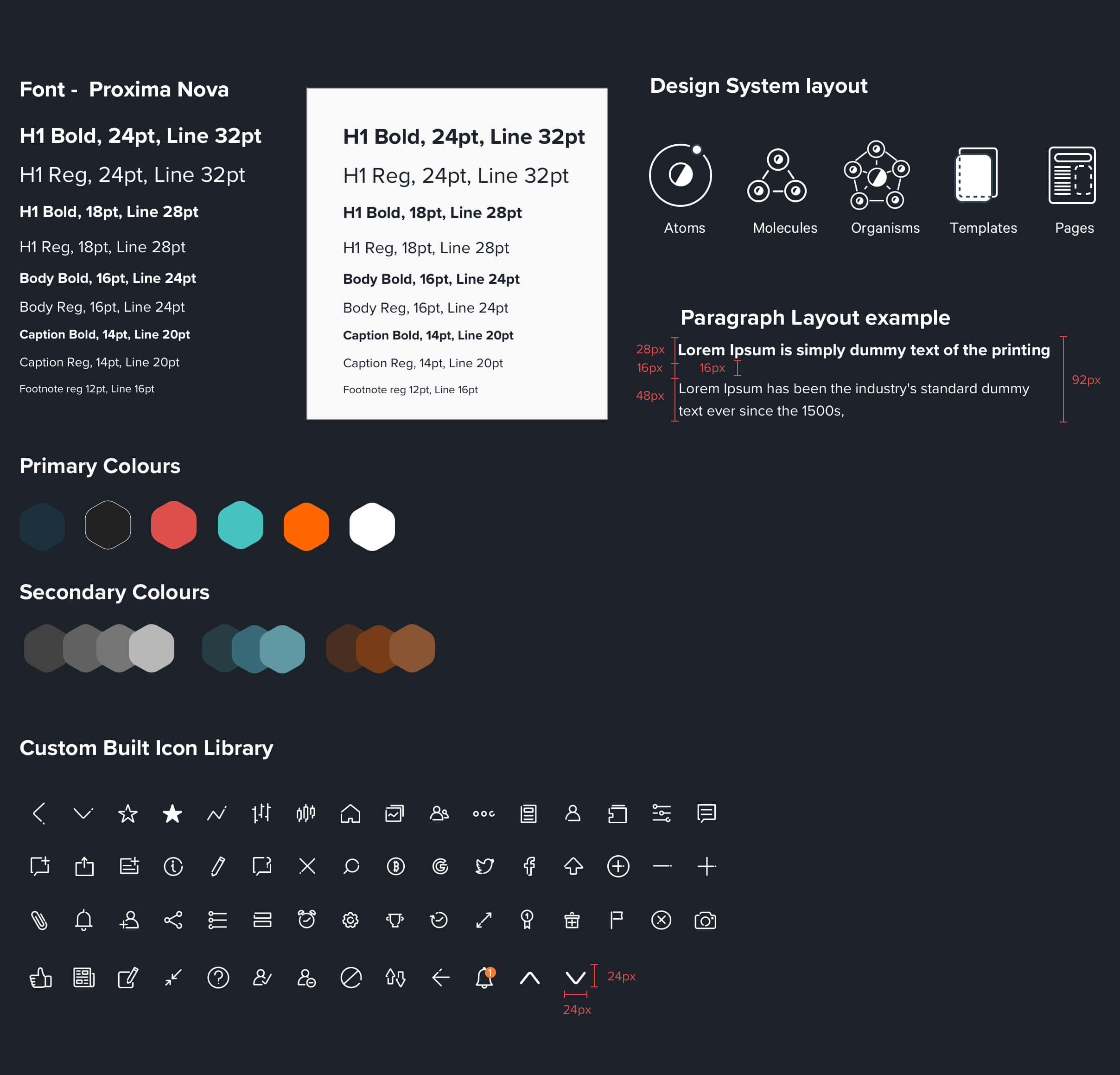
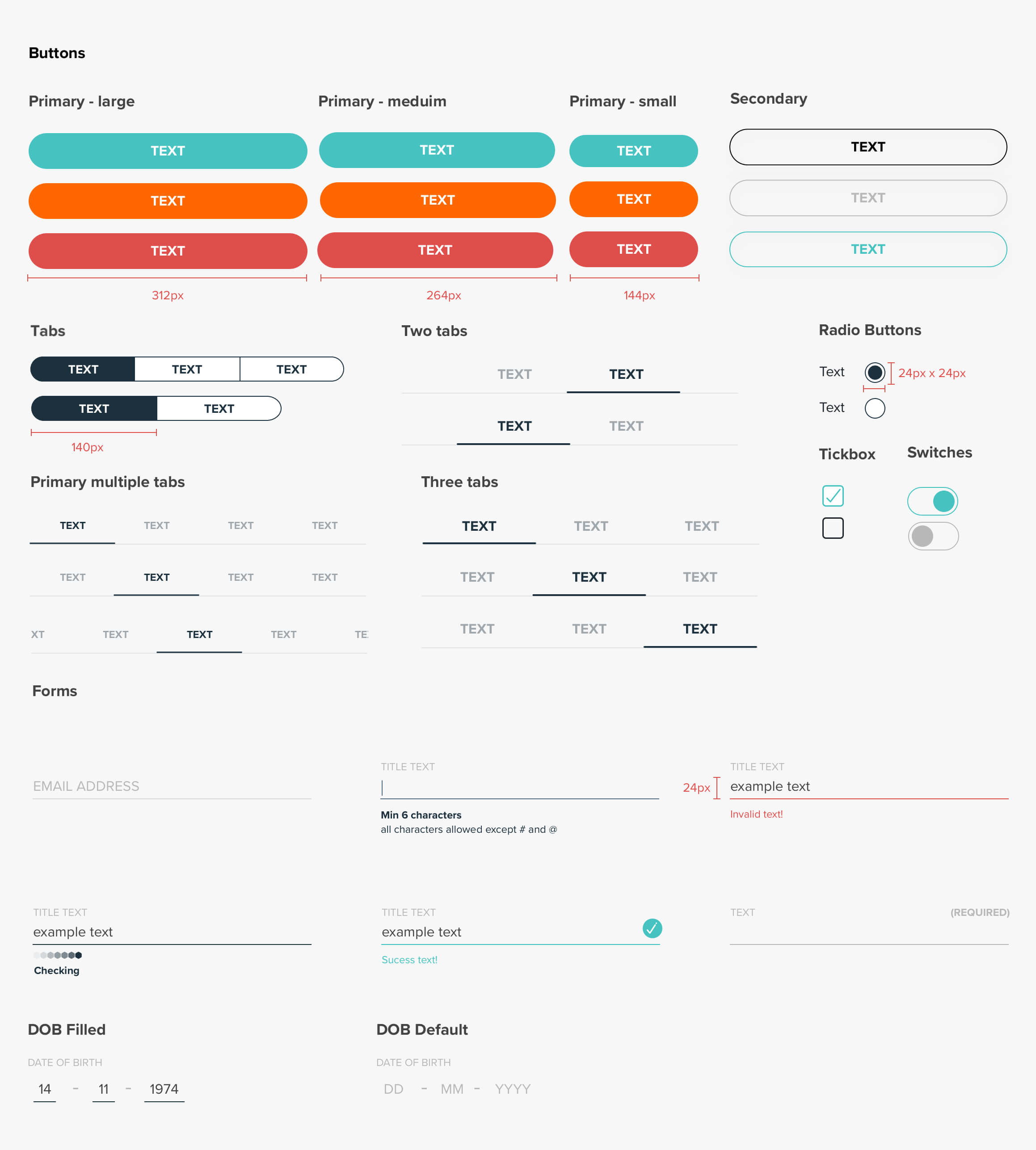
Style Guide and Identity
All the elements in Pipster have been built using an 8 pt grid system, built using the 'Atomic design system' & inspired also by material design.


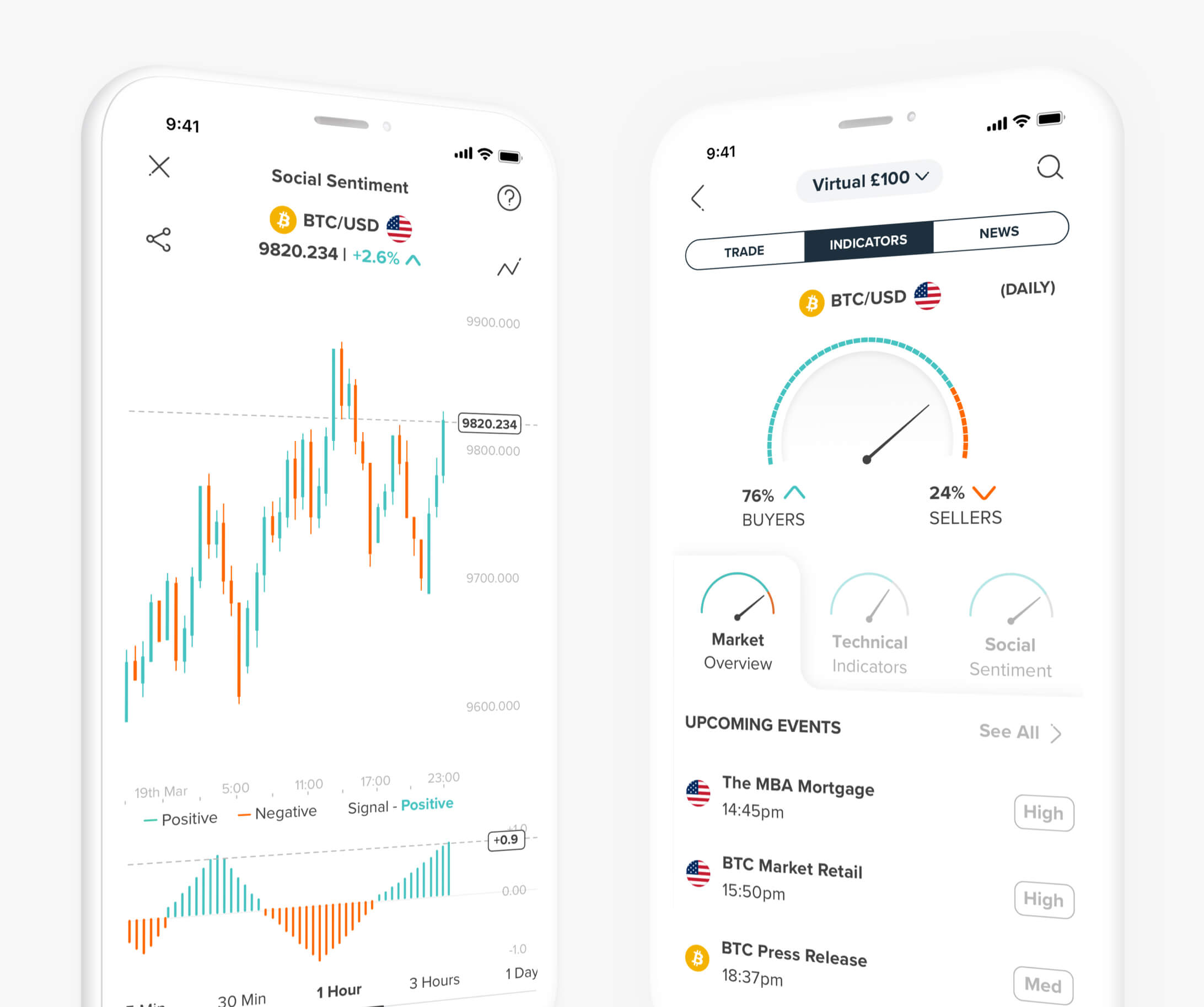
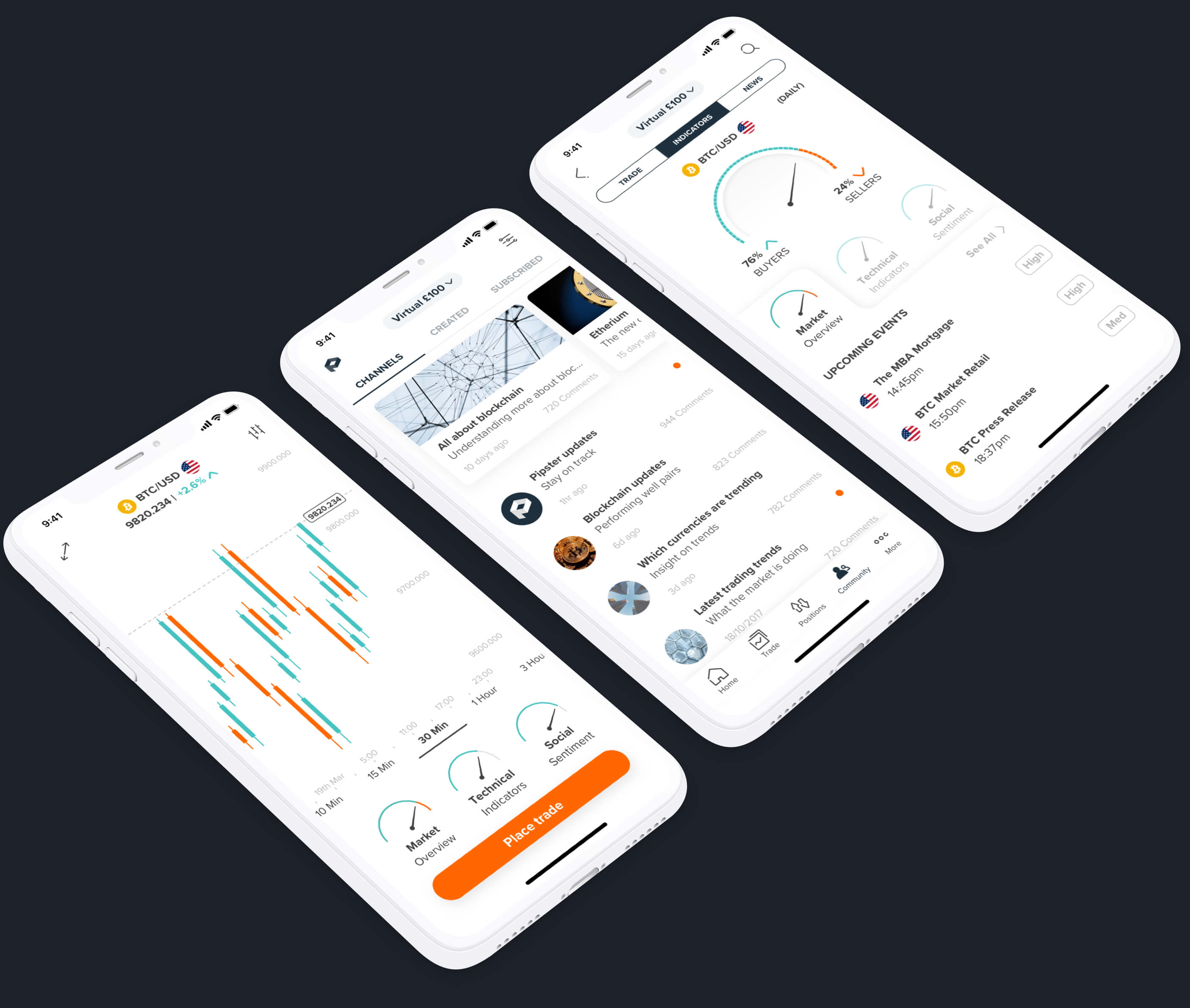
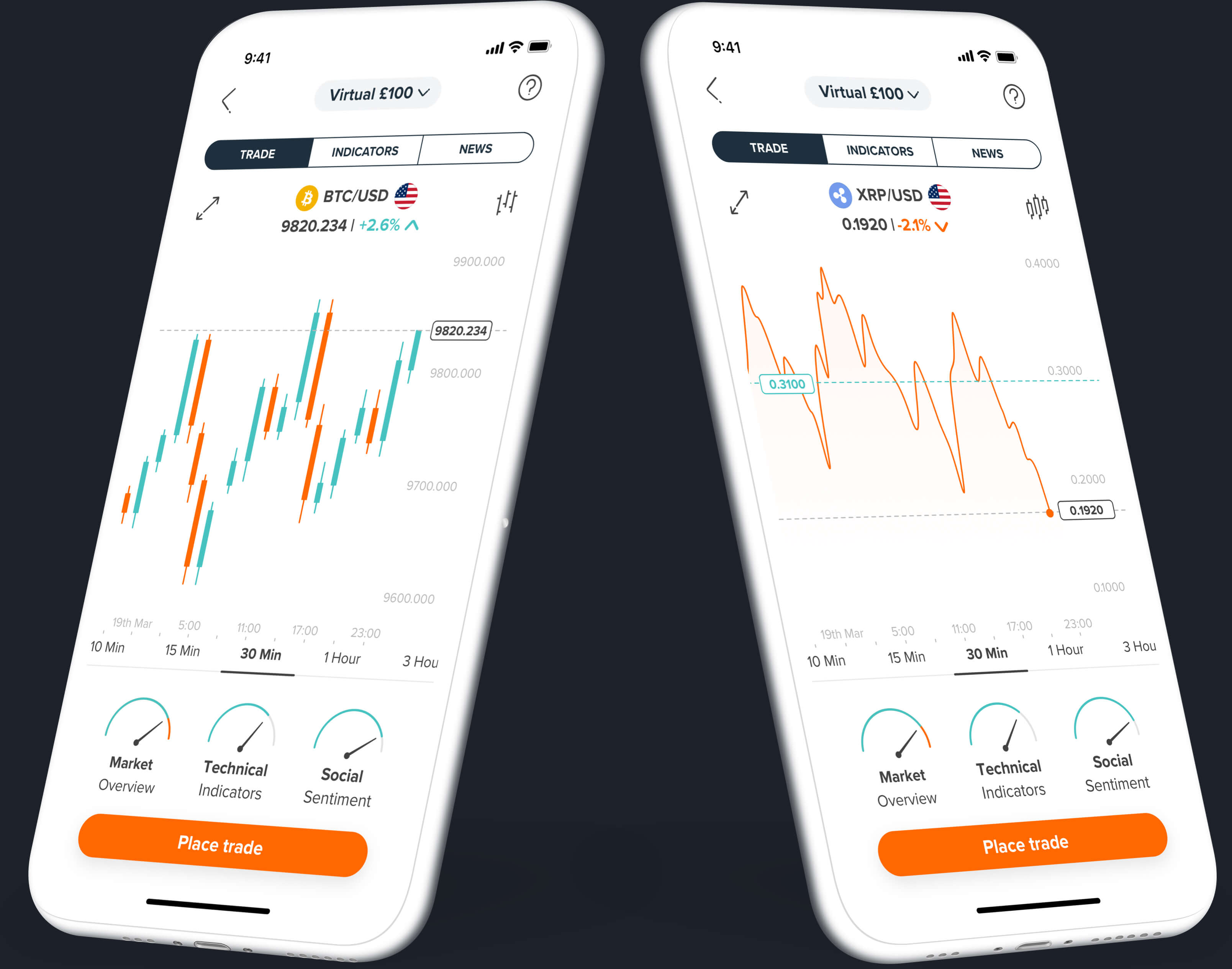
The Visual - Trading System
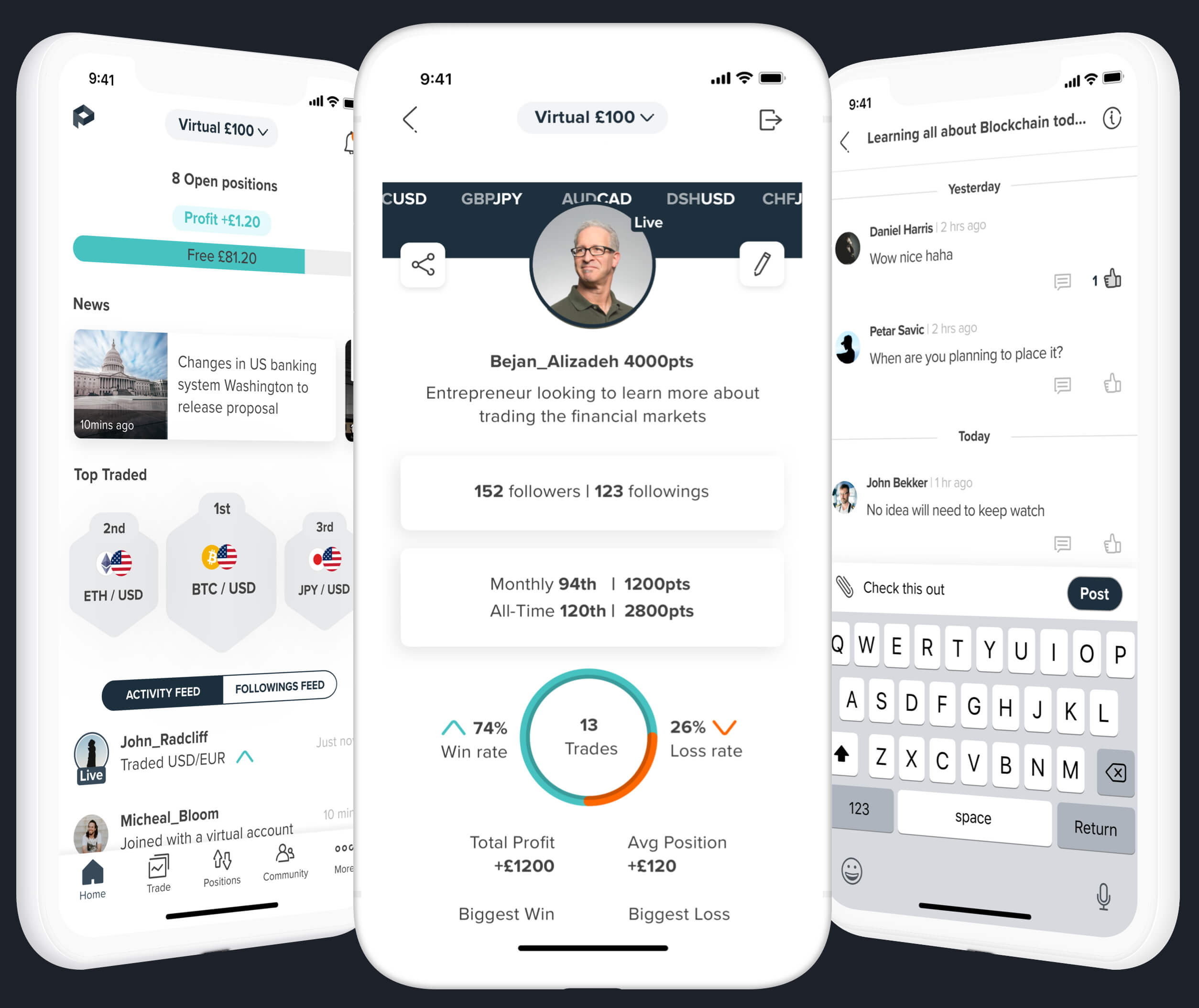
Simplified trading was essential the graph visual helped this was the centrepiece that the users can use with the metres below to help show market movements.

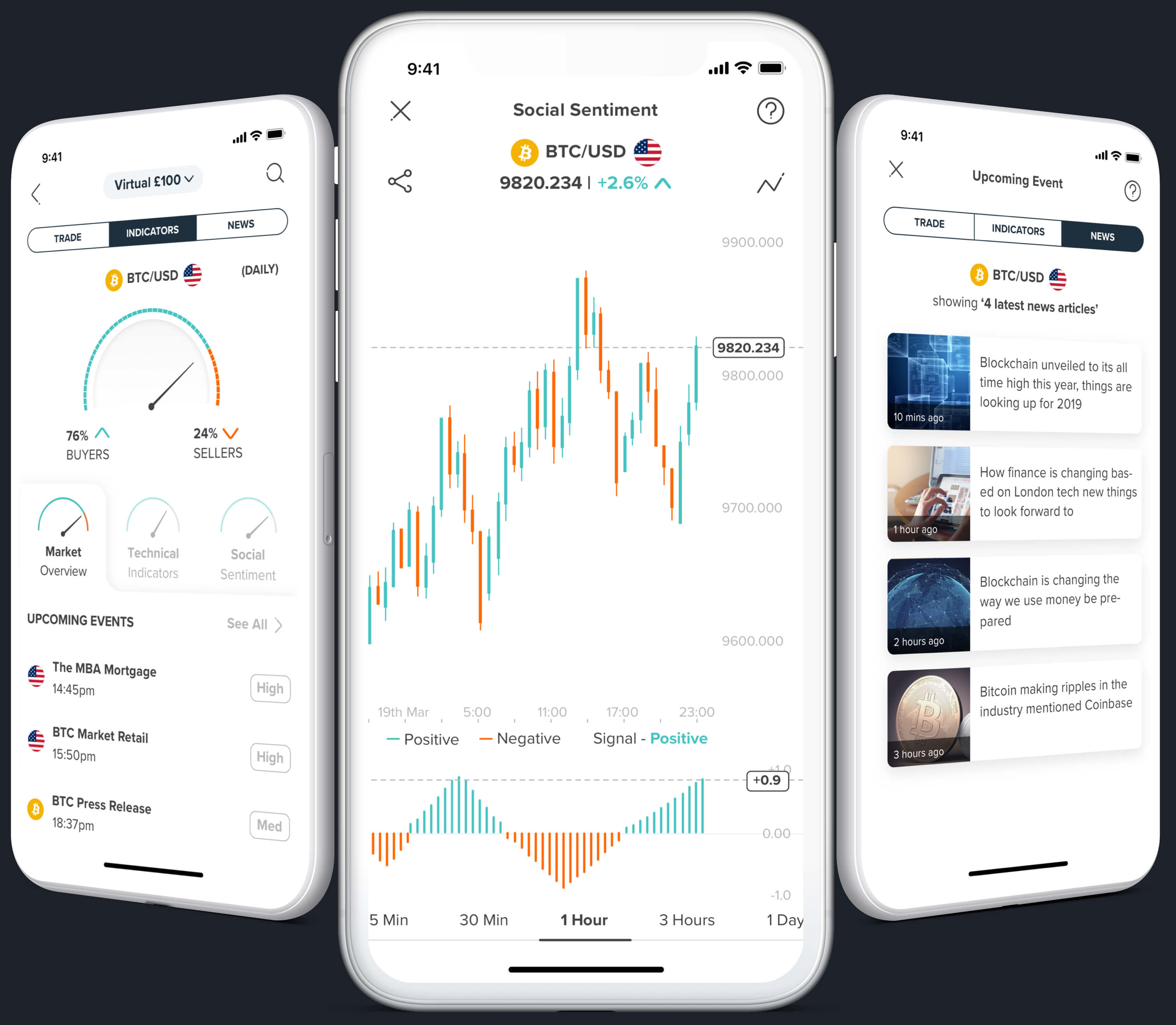
Powerful AI Indicators
Indicators like the social sentiment indicator helped give users the signals to trade it analyses Twitter feeds from people around the globe & shows a positive or negative signal.

Powerful AI Indicators
Sharing knowledge & give a social aspect to trading where others can engage, compete & learn from each other.

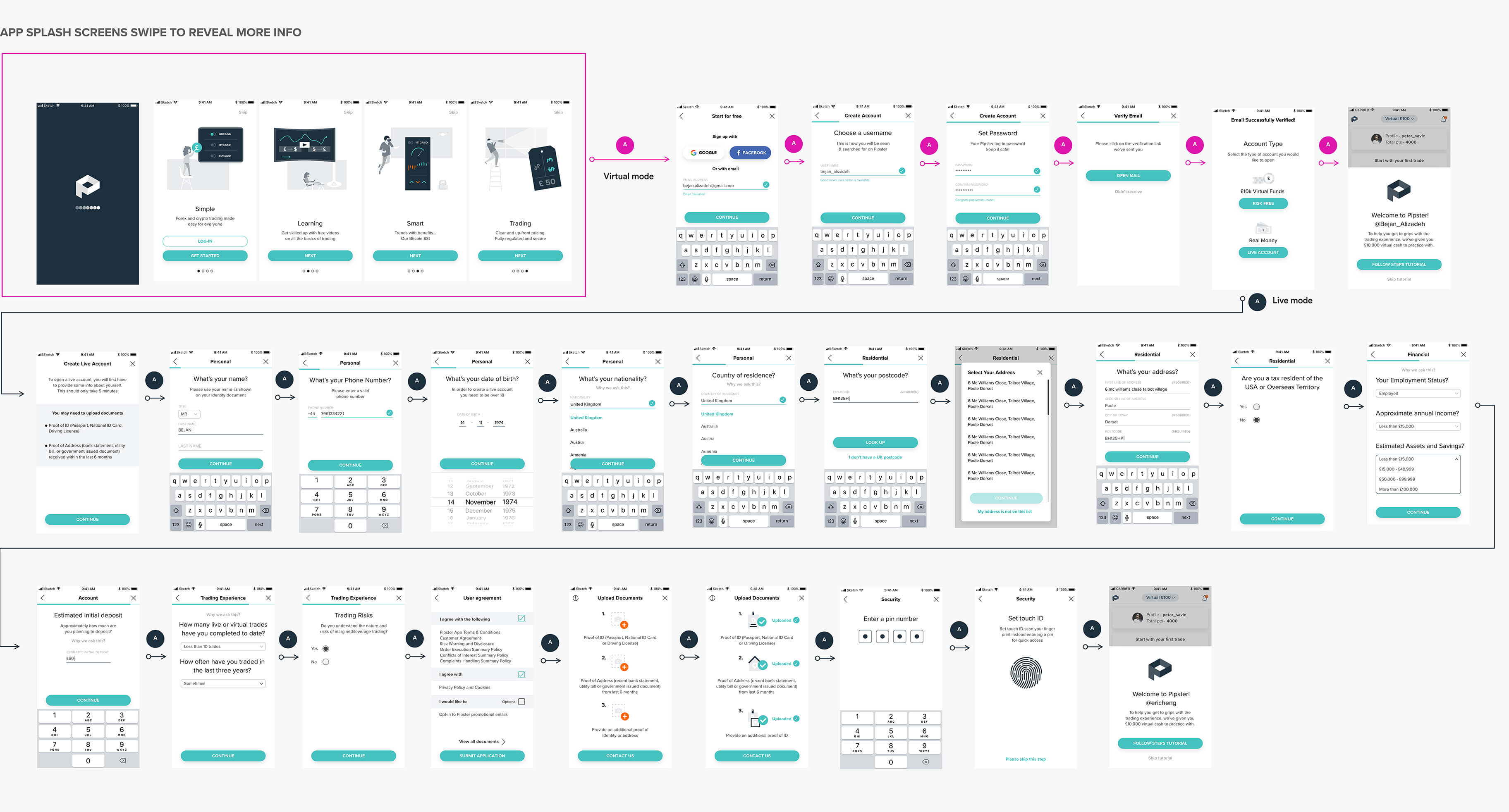
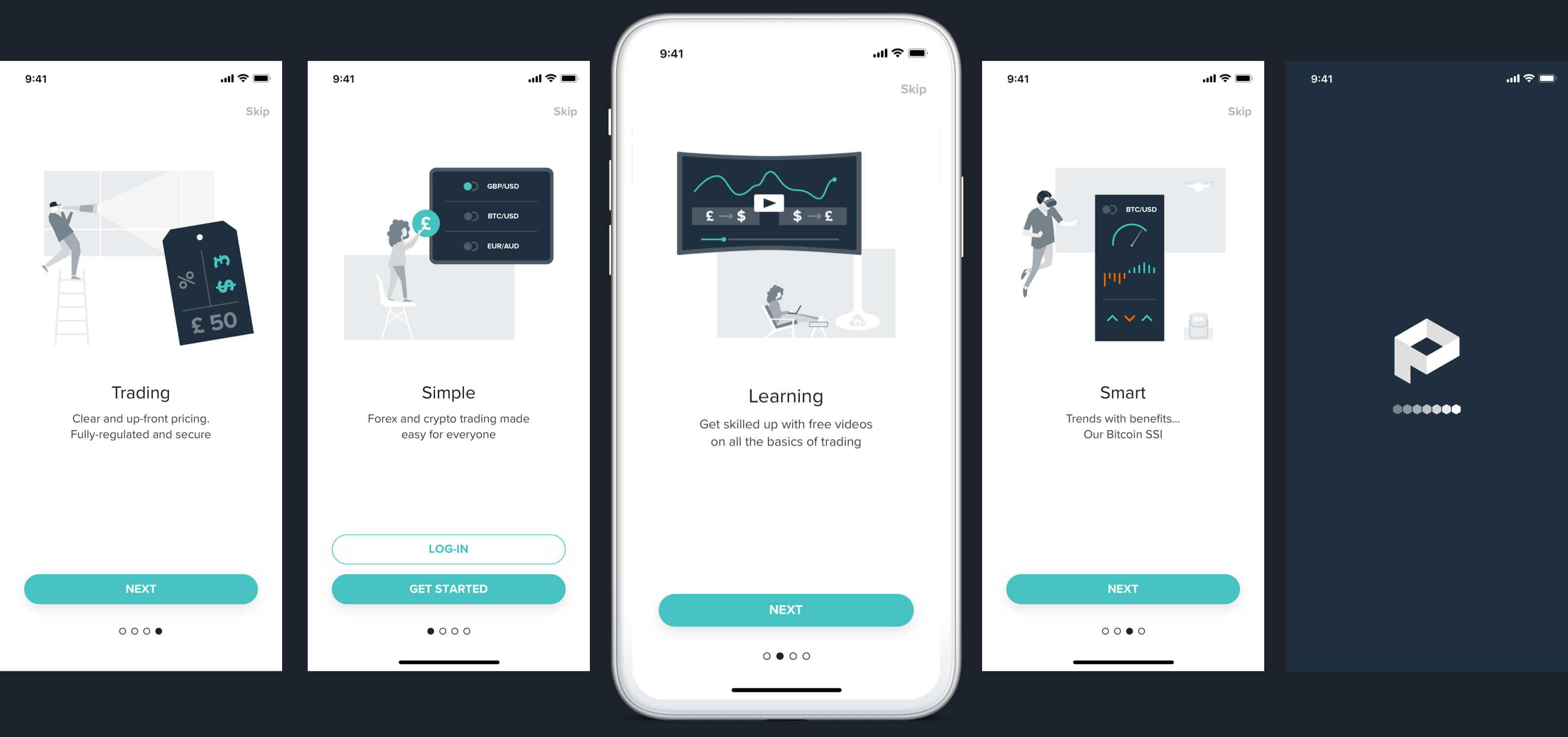
Onboarding Splash Screens
Highlighting the features of the app creating a simple journey to get users to sign up.

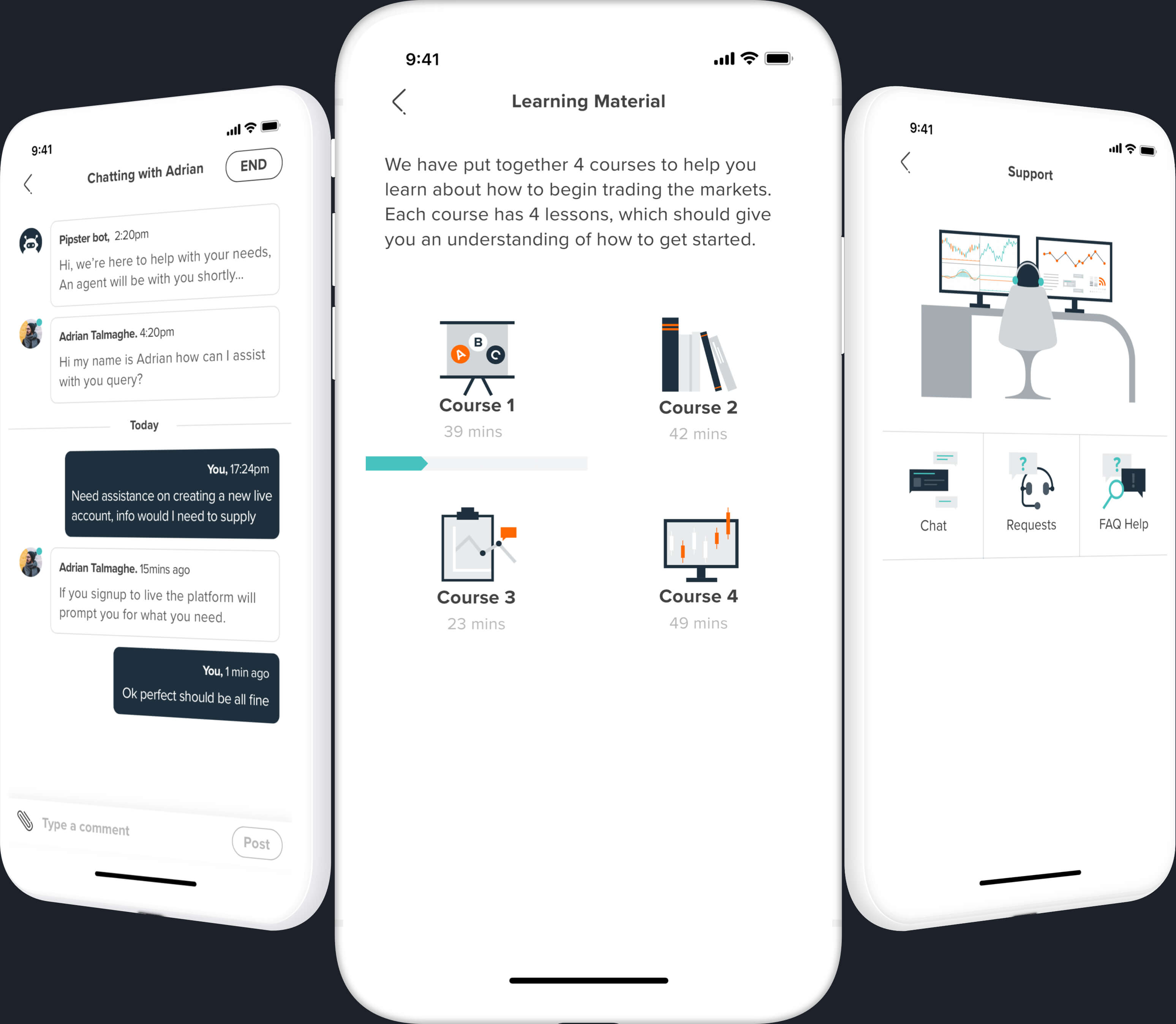
Learning & Support System
Offer a support service with an intelligent chat support bot to solve simple queries & also offer learning material content to help educate new traders with a range of 12+ motion videos in total.

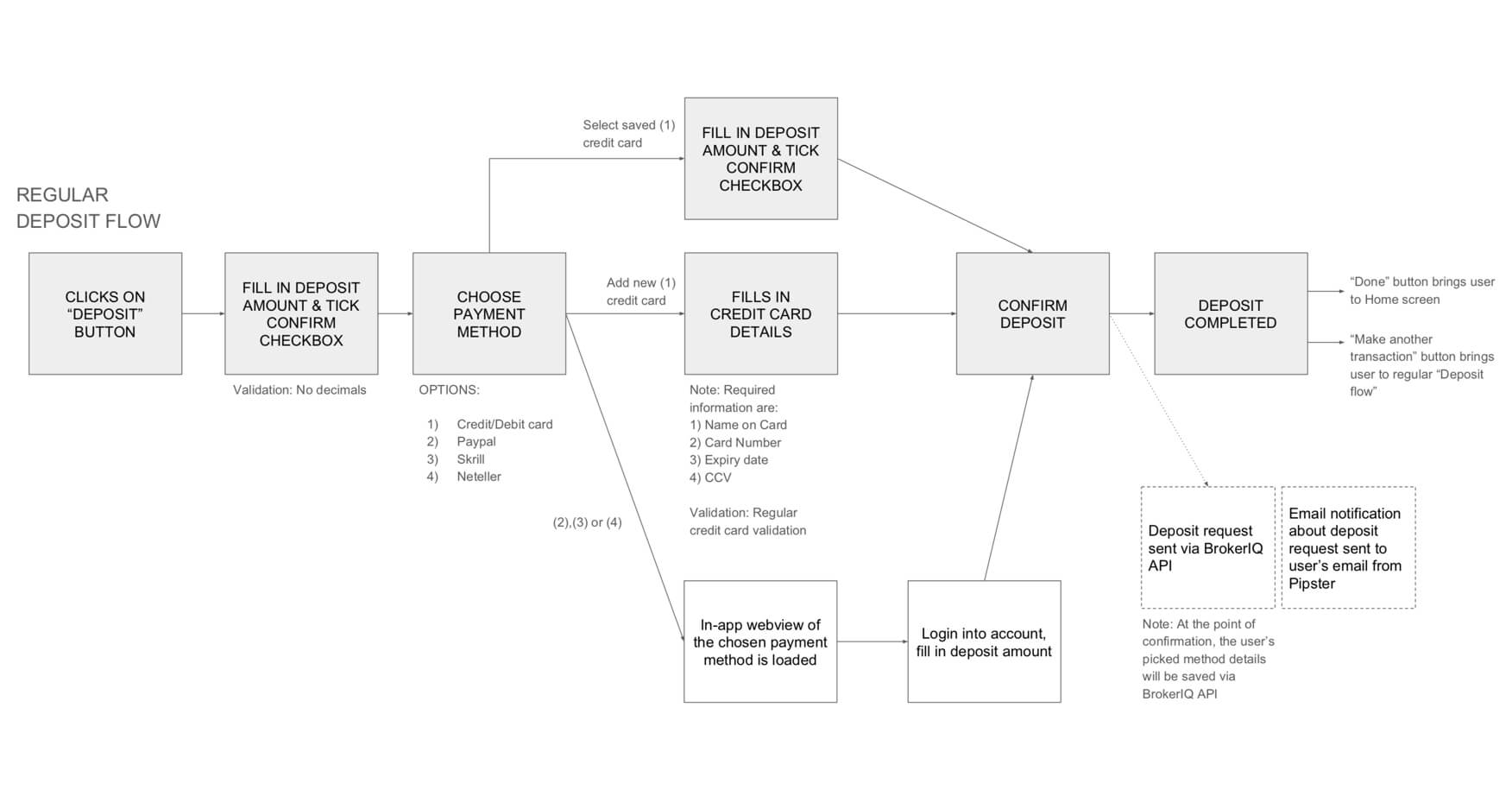
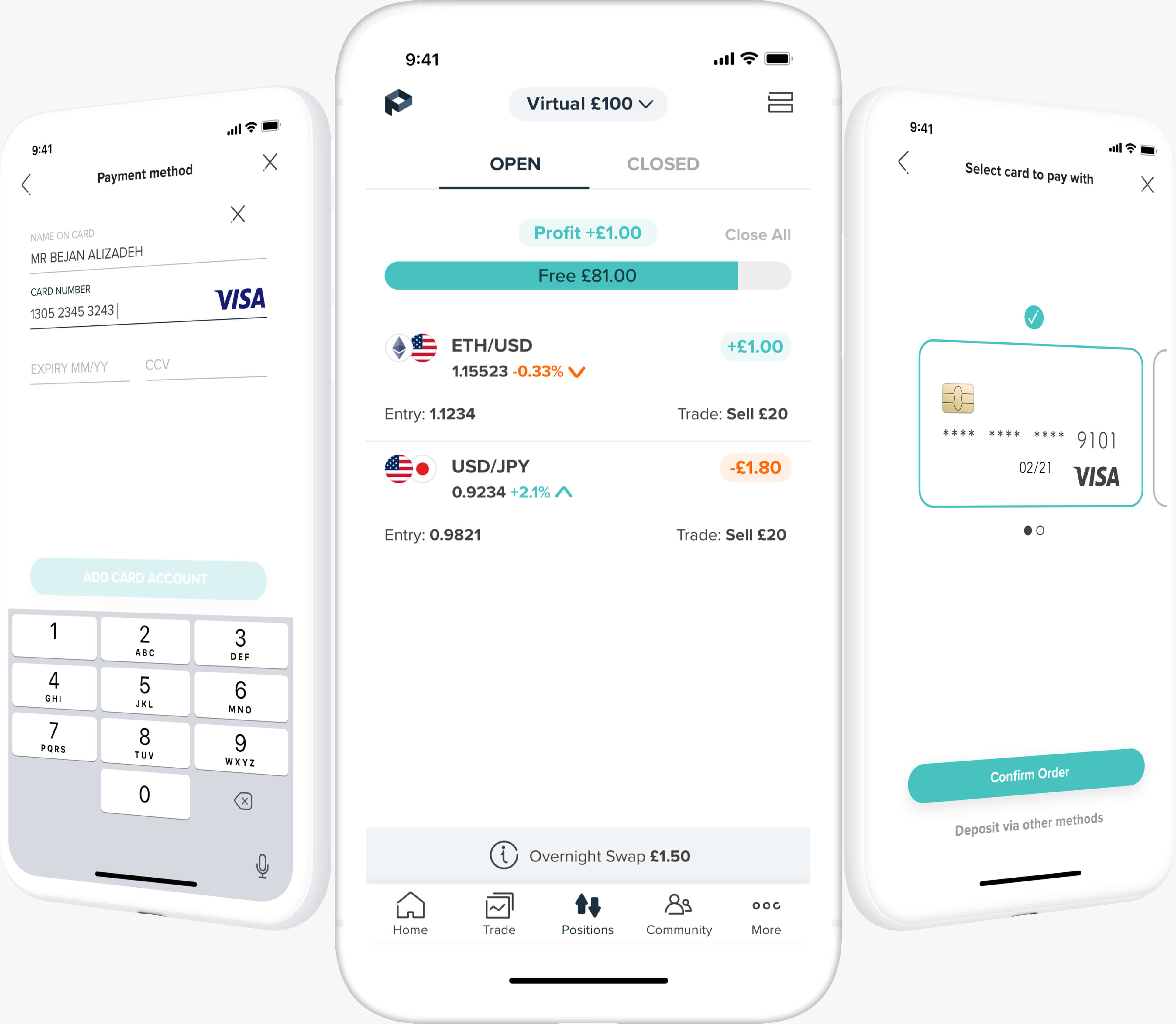
Payments
Live users were able to deposit/withdraw real money, I created the payment process documents & screen flows to keep the journey simple. This was one of the most important aspects of the business, It involved iteration & dealing with the brokerage.

Payments
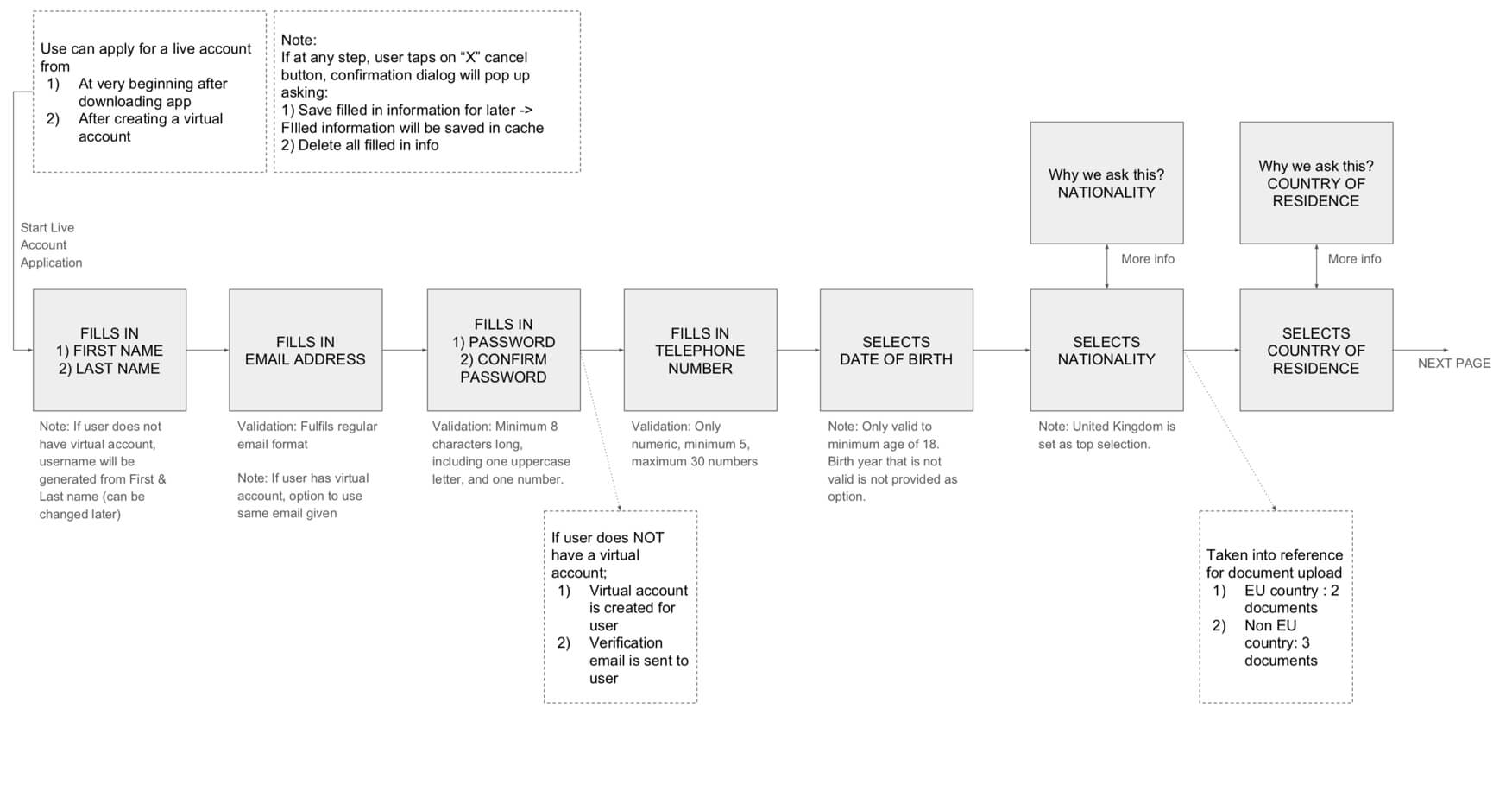
Creating a simple onboarding journey was vital to gaining user conversions. I created detailed screen flows showing all error and validation states. Below is an onboarding journey for virtual & live. The requirements were set by the FCA so a lot of questions were legally needed.
Payments
Had 3 testing sessions with groups of 7 users with Invision prototypes & A/B testing to validate design decisions. Involved iteration sessions to come to the final solution shown in the visuals.
Testing reports & iteration
Formed a pdf report of the testing performed with the results achieved from the sessions & reasons behind certain iterations. Involved in presenting results to the internal team & stakeholders.
Outcome
Hand over to the dev team in Vietnam which was building the product, I also went to Ho Chi Minh to work with them. Pipster was launched on the App & Google play stores it had 10,000 users within the first 4 weeks. It gained lots of positive responses from users & was getting many daily conversions for 'live trading' so the business was getting revenue. Unfortunately, they decided to shut down operations due to the release of the crypto trading ban by the FCA in the UK.
Key learnings
Release the product at the right time ideally via an MVP & have staged releases with improvements without huge reliability bigger dev tasks, and get approved via the app store earlier
Strive to build successful digital products through evidence — based design
Don’t be a stranger, contact me below anytime. I'm always interested to hear about new projects.
© BEJANPAUL 2022
© BEJANPAUL 2022