
SUMMARY
Brand (confidential) - Aimed to simplify and streamline cross-border transfers and ordering travel cash. Addressing the challenges and inefficiencies associated with traditional banking.
YEAR
ROLE
CONTRIBUTION
PLATFORM
2021
LEAD UX/PRODUCT DESIGNER
UX - UI - DESIGN SYSTEMS
WEB - IOS & ANDROID
Brand (confidential) - Aimed to simplify and streamline cross-border transfers and ordering travel cash. Addressing the challenges and inefficiencies associated with traditional banking.
YEAR
2021
ROLE
LEAD UX/PRODUCT DESIGNER
CONTRIBUTION
UX - UI - DESIGN SYSTEMS
PLATFORM
WEB - IOS & ANDROID
PROBLEM & GOAL
GOAL
The goal was to make travel and the financial association with it more convenient for users with swift international payments with low fees. Aswell as allow users to spend abroad with the best exchange rates with security as a top priority
PROBLEM
With traditional banking there is frustrations with the speed of transactions, the fees involved, regulatory hurdles, poor support/customer service and needing a intuitive user friendly interface
Research
DISCOVERY
METHODS
Customer Interviews Persona Market Analysis
Quantitative Surveys User Journeys Competitive Analysis
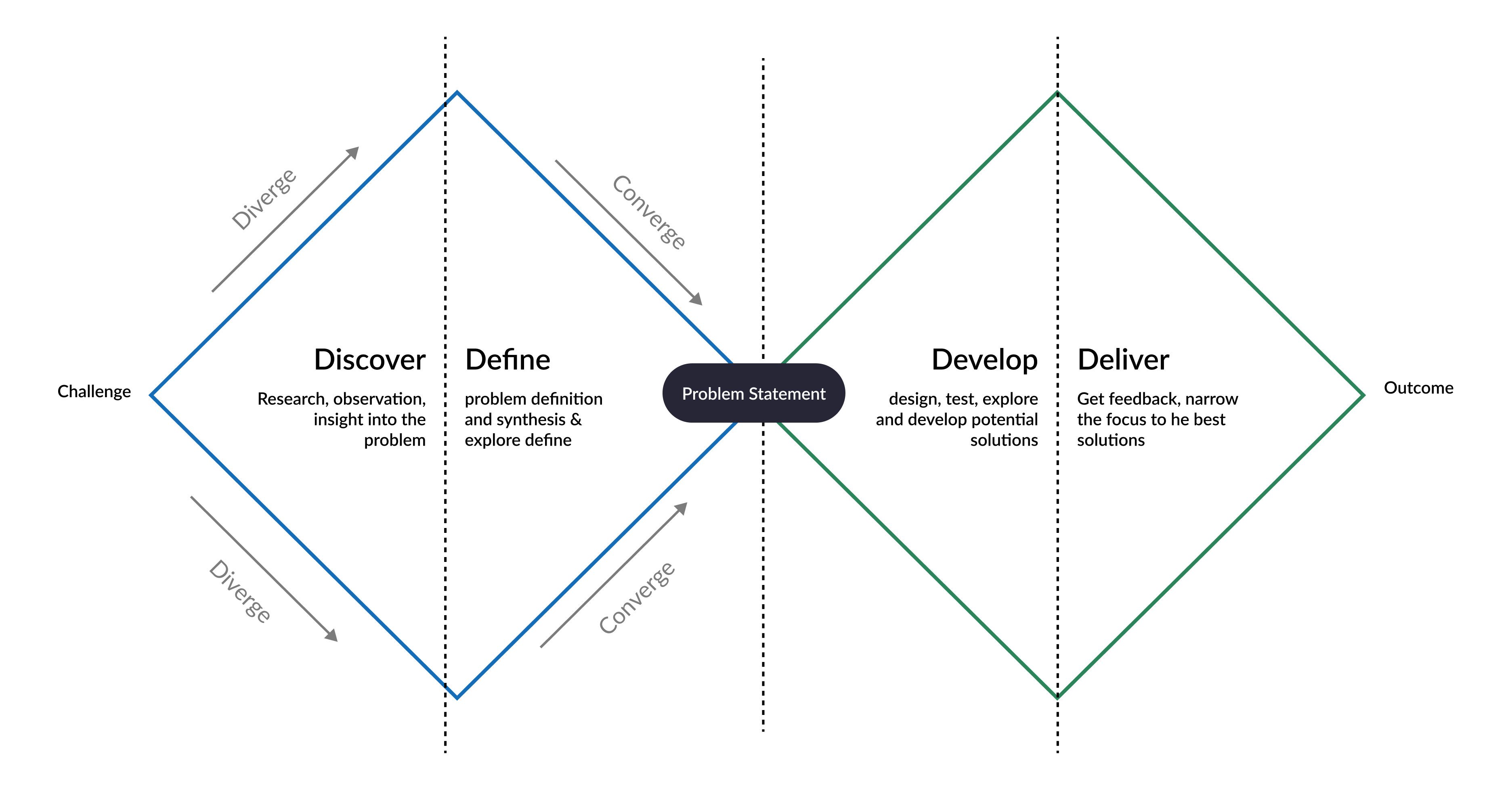
PROCESS
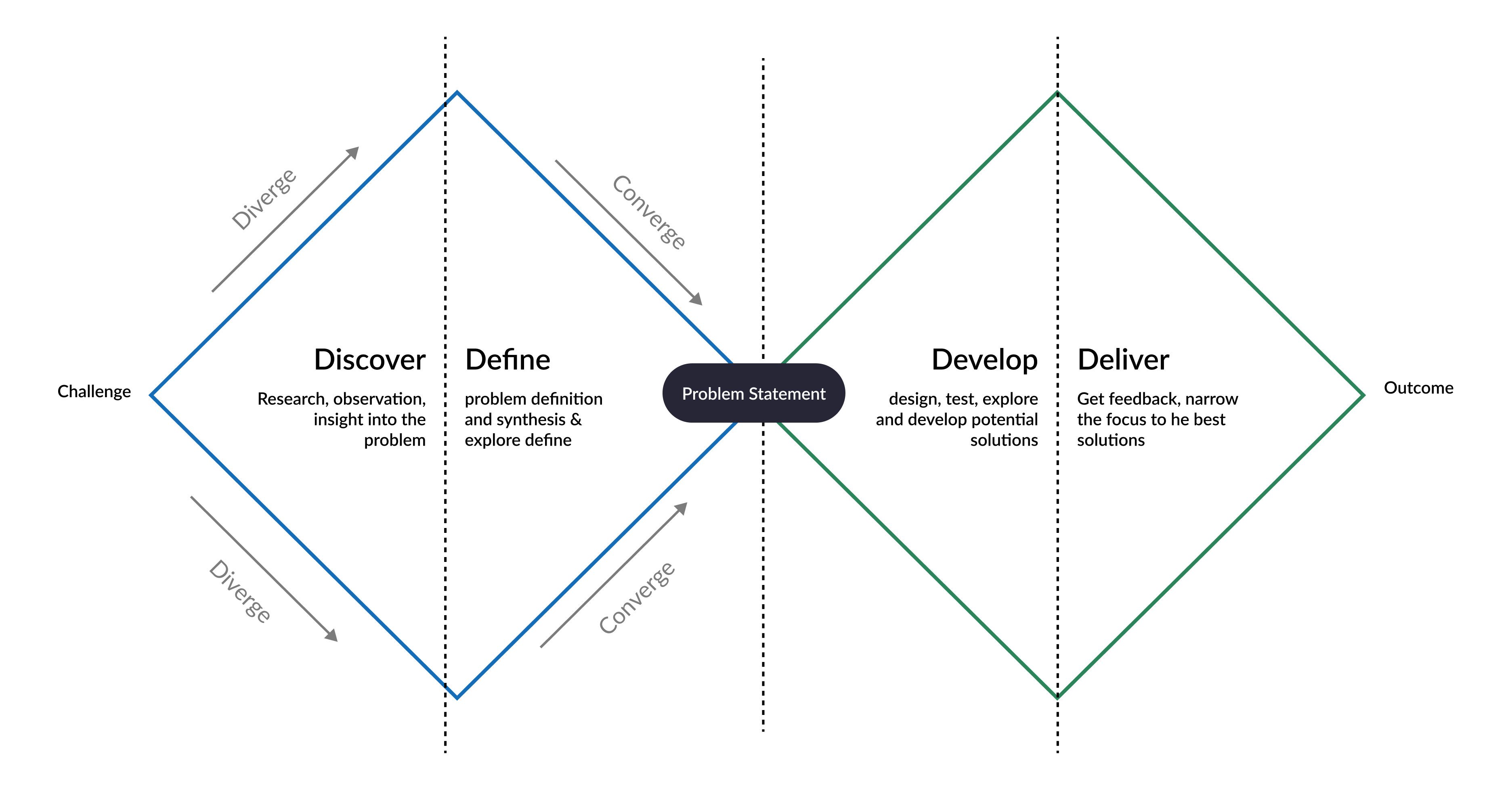
Following the Double Diamond design framework that was popularized by the British Design Council. It represents a structured approach to solving design problems and creating user-centered solutions.

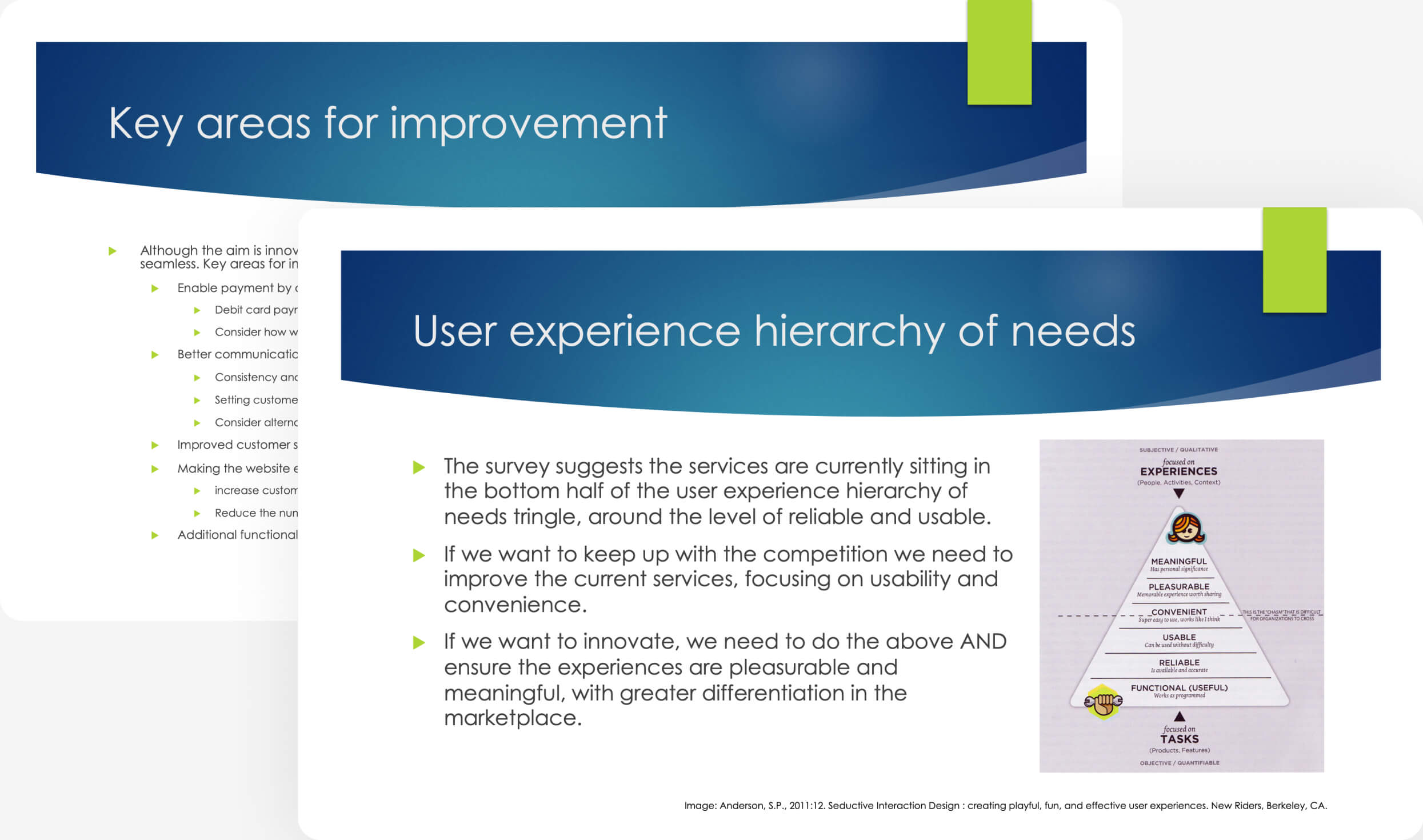
UNDERSTANDING THE RESEARCH
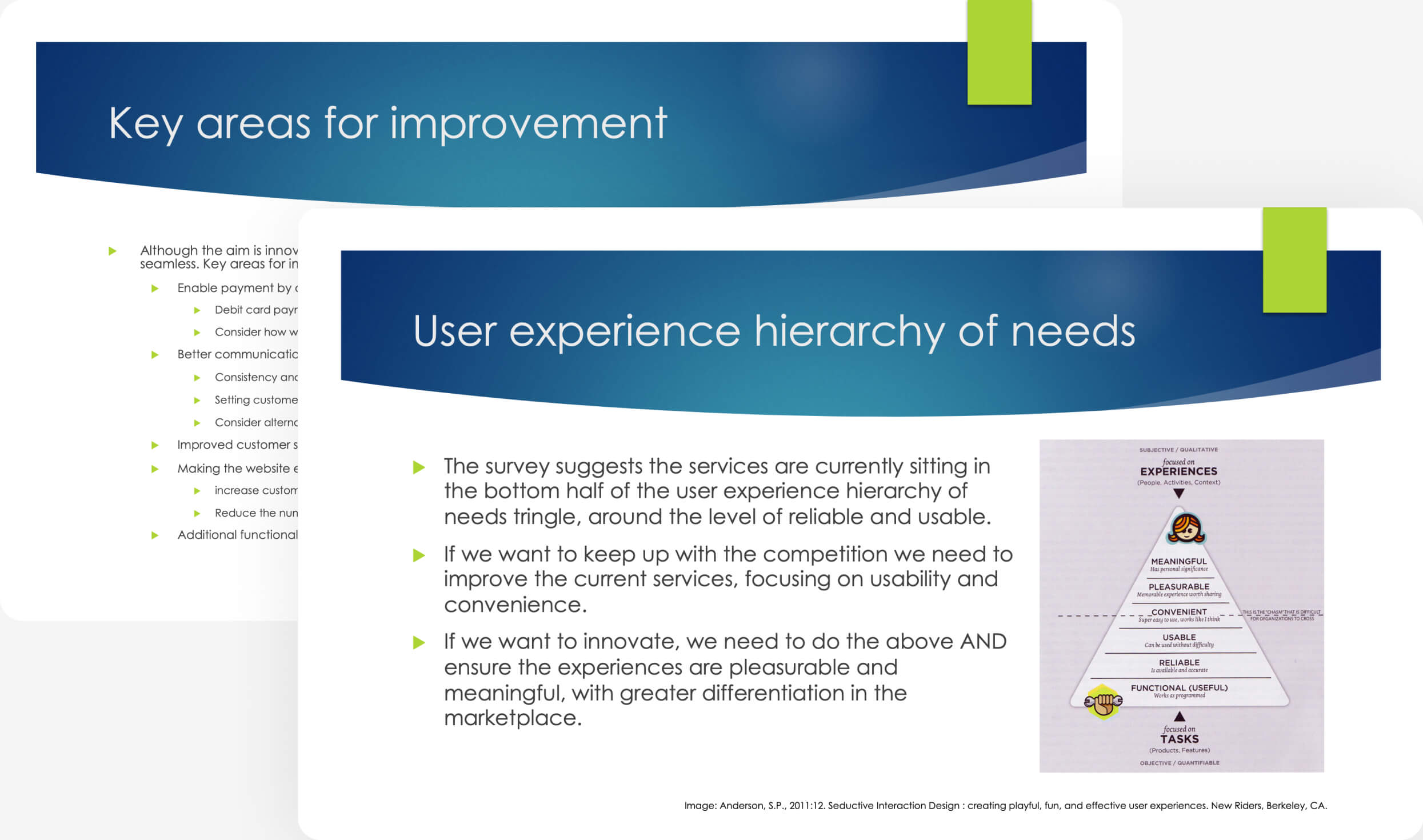
Presenting to stake holders decks with research data to accomodate and communicate the users needs and goals. Research synthesized data also takes into account competitor bench marking as well as online reports.

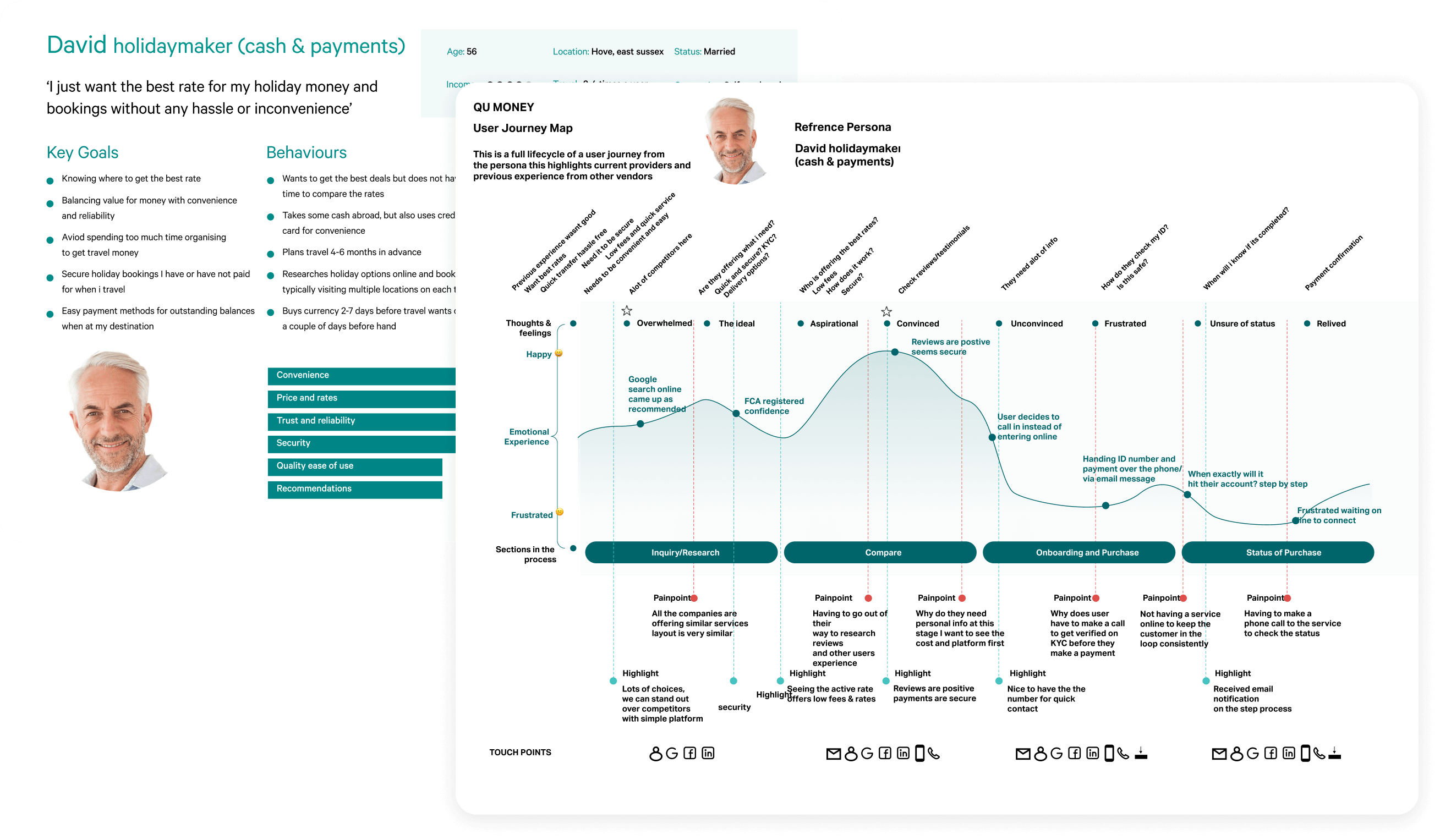
FORMING PERSONA’S AND MAPPING THE USER JOURNEY
Planned to better understand the target audience and create more user-centered solutions. The data taken into account was both Quantitative Data and Qualitative Data. This was important to Identify patterns and trends within the space

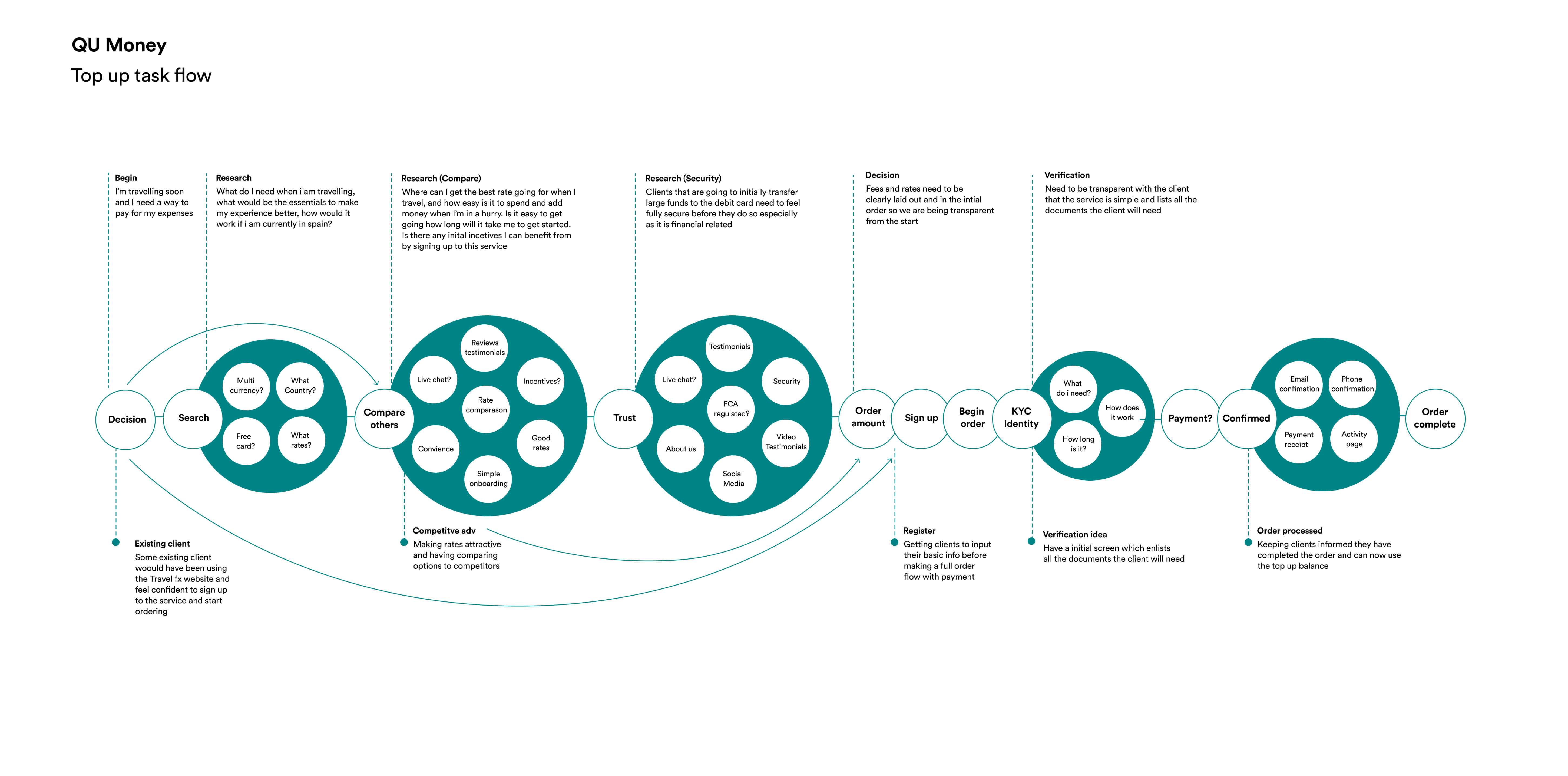
FURTHER EXPANSION OF USER JOURNEY - TASK FLOWS
I created this document to further support the user journey and visualise the key actions at a highlevel

Synthesis and Key Focus
Translated raw data into actionable insights, facilitating the creation of user-centered solutions that effectively address user goals and challenges.
Mapping It Out
Visual UI Brand - Explore & Play
CREATING UI FOUNDATIONS STYLE GUIDE
Establishing a comprehensive set of design principles, components, and guidelines to ensure consistency and coherence in within the UI. Built using the Atomic system as reference.
WORKING ON THE SCREEN FLOWS
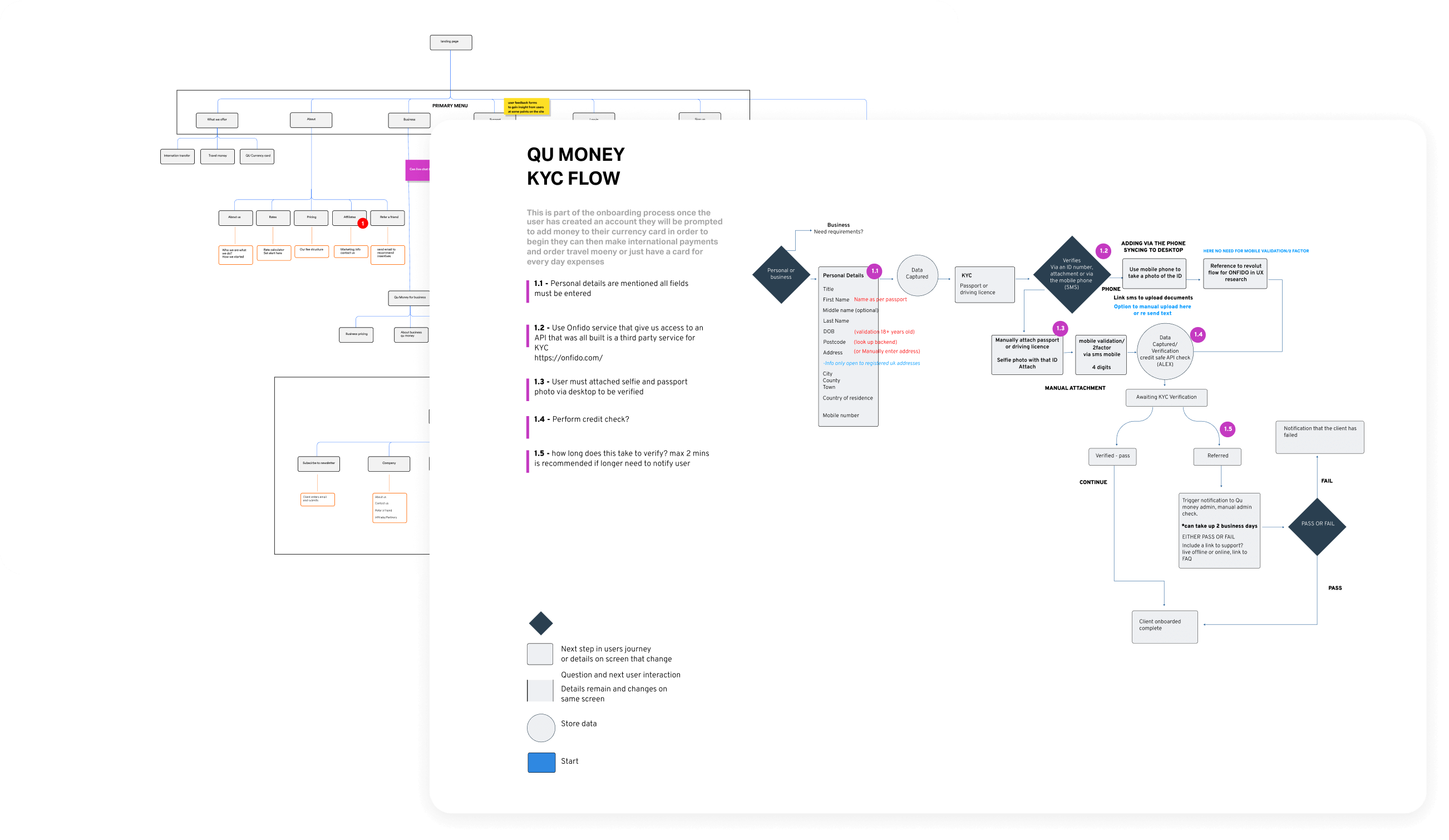
Created many different screenflows to showcase interactions the user will do. Verfication flows/KYC/AML Onboarding are some examples.
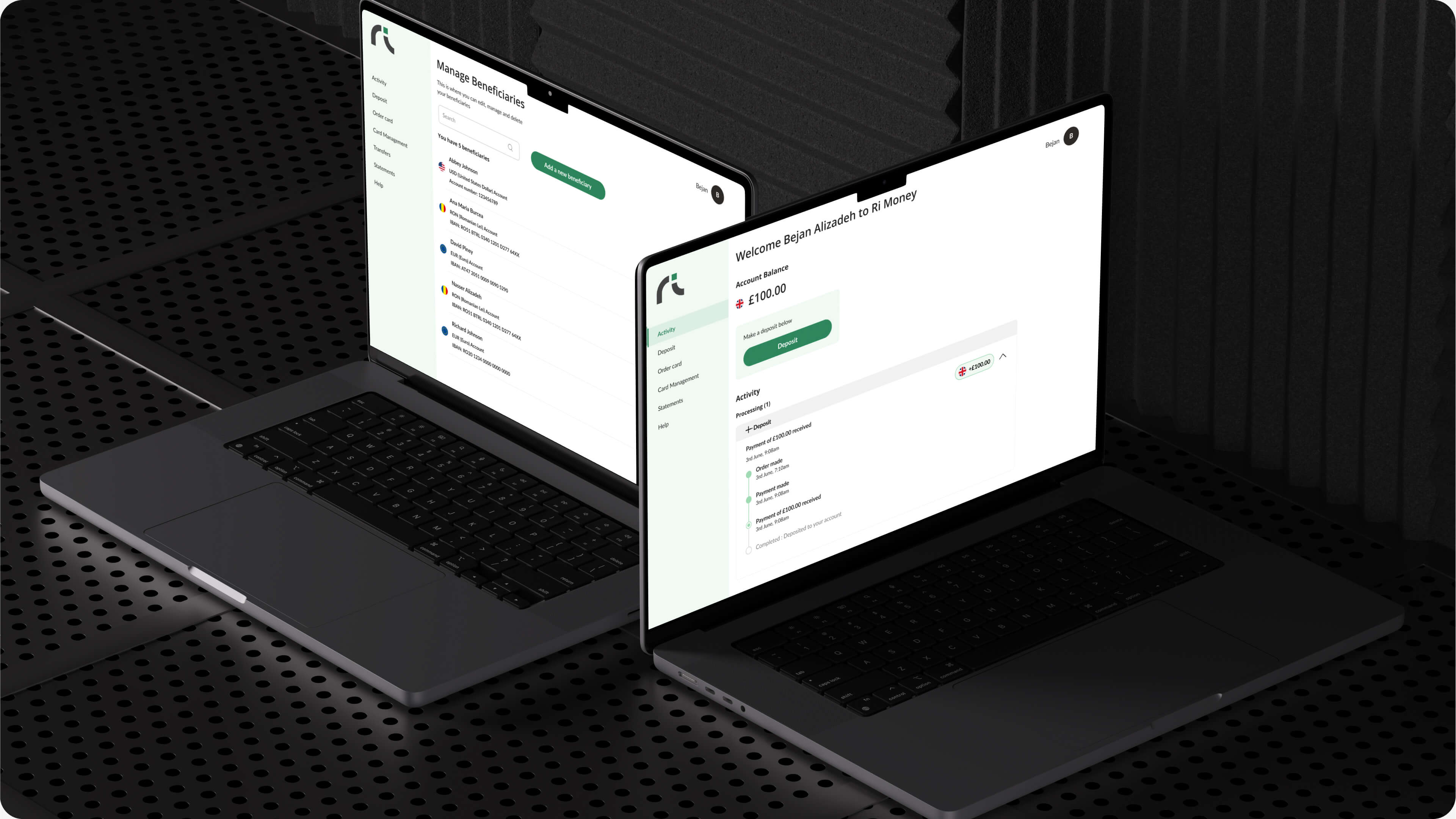
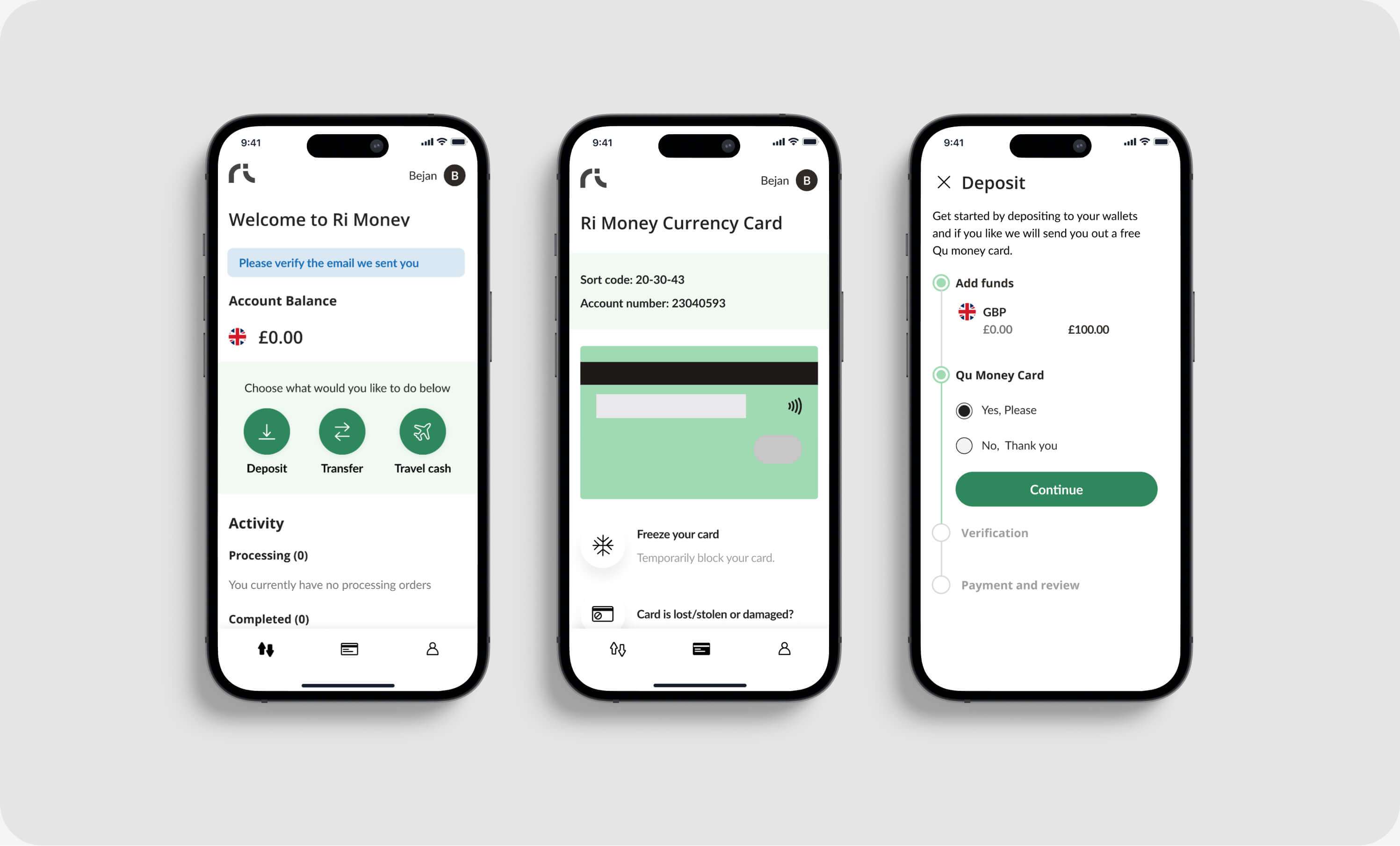
Features UI Overview
Some of the key features built were a custom KYC/AML system, ability to order travel cash to your home, make international bank transfers, manage your debit card online, download your bank statements and see transactions spent on your debit card. Alot of highlighted features you can see below
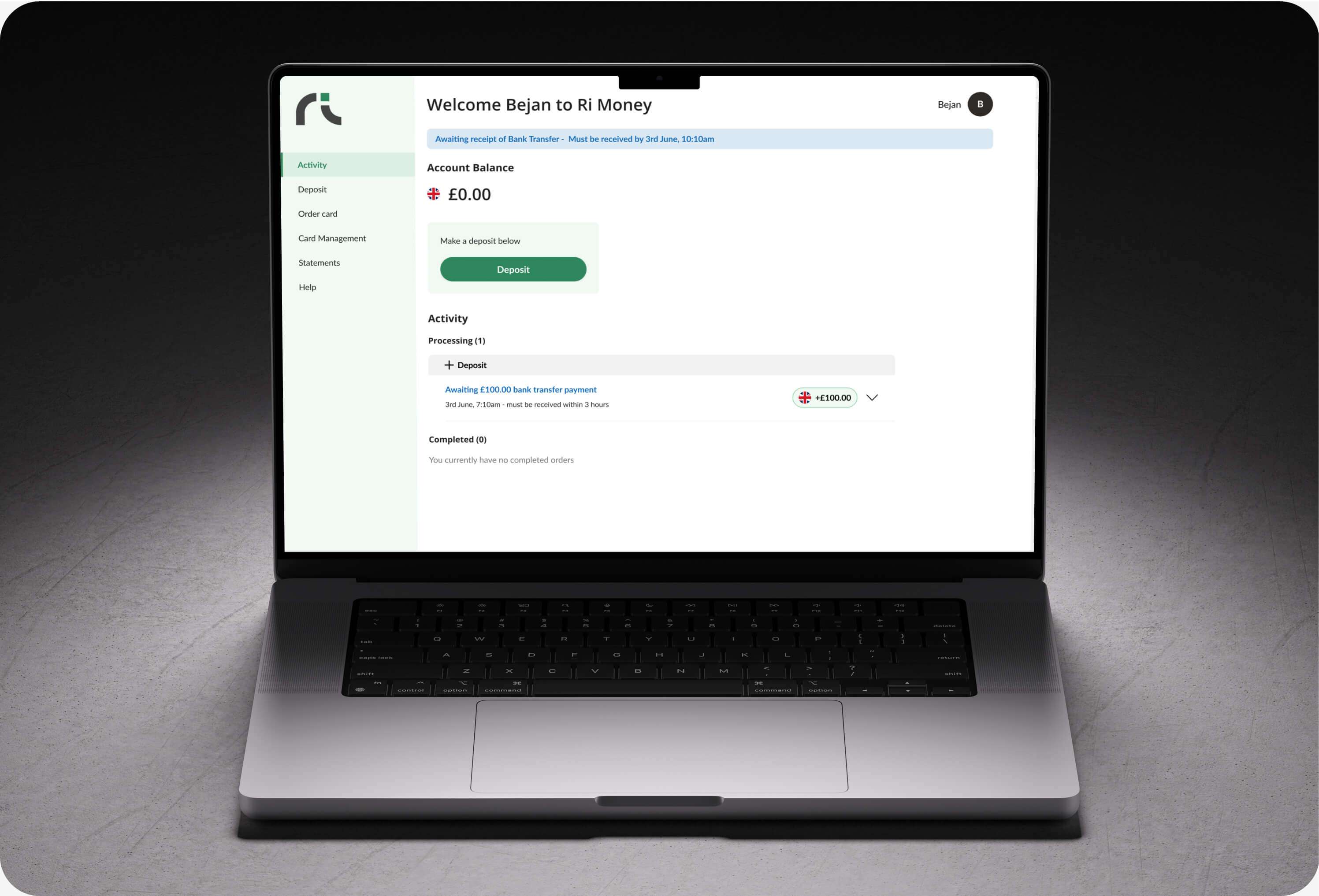
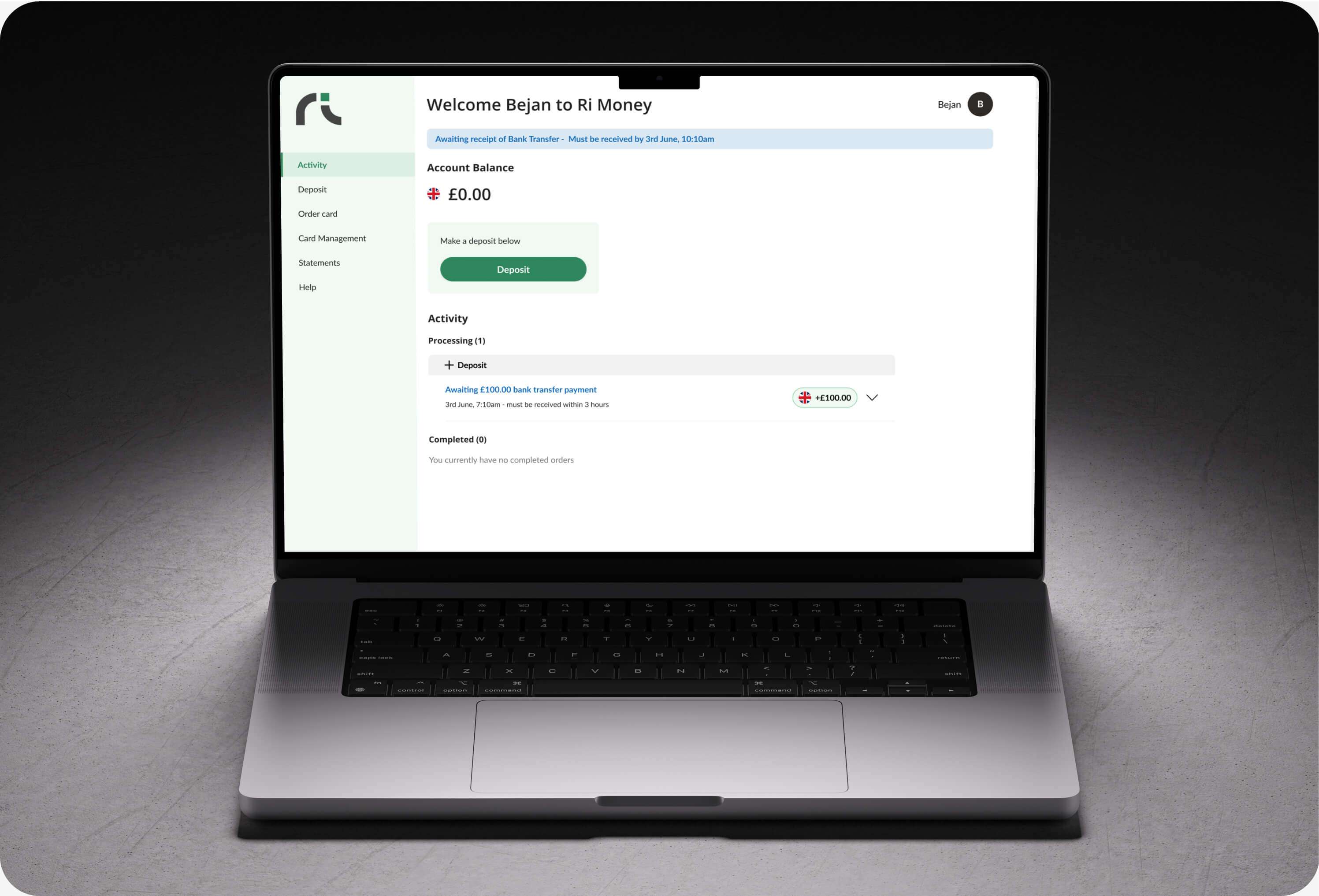
Core Dashboard

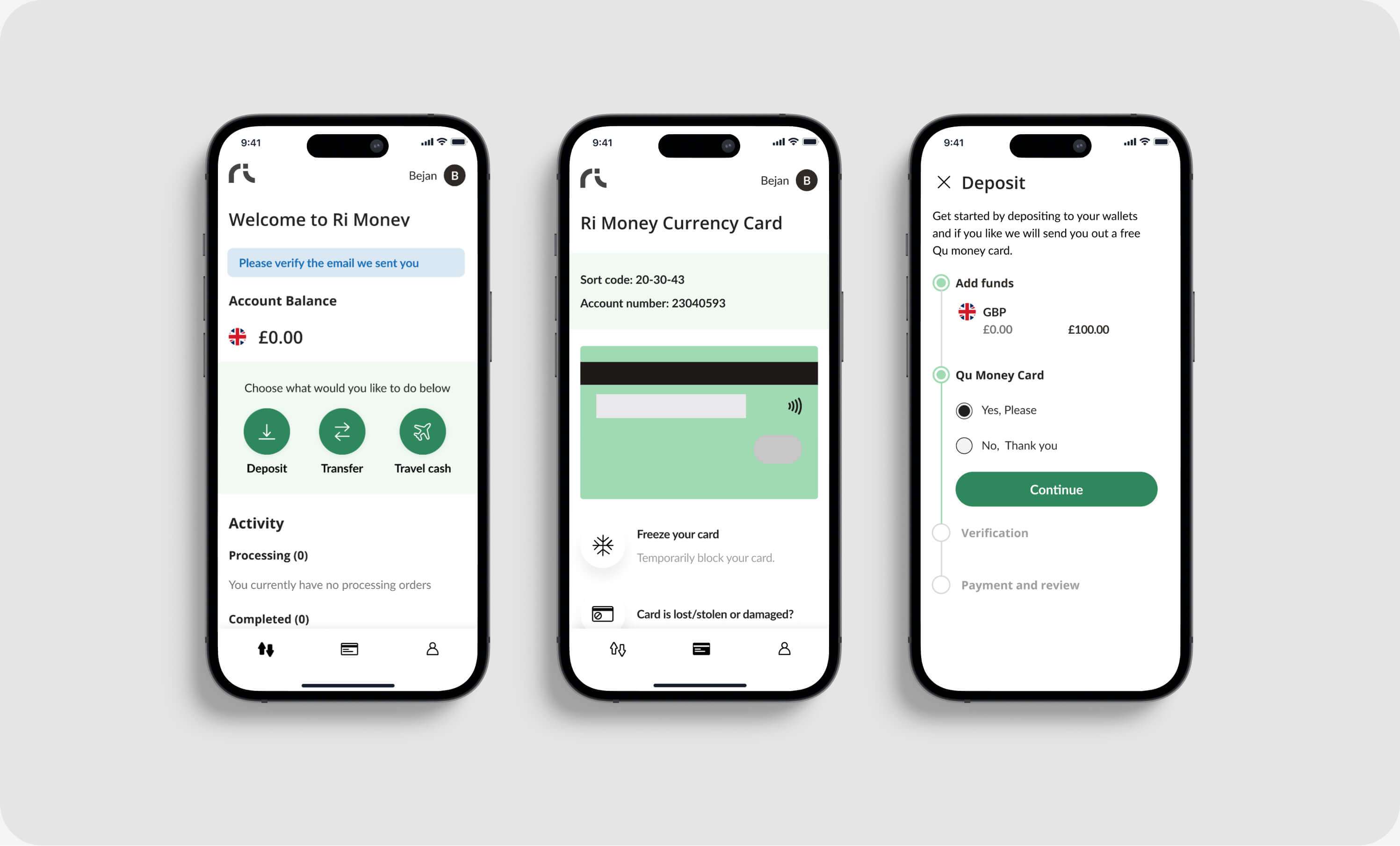
Mobile Web Layer Hybrid

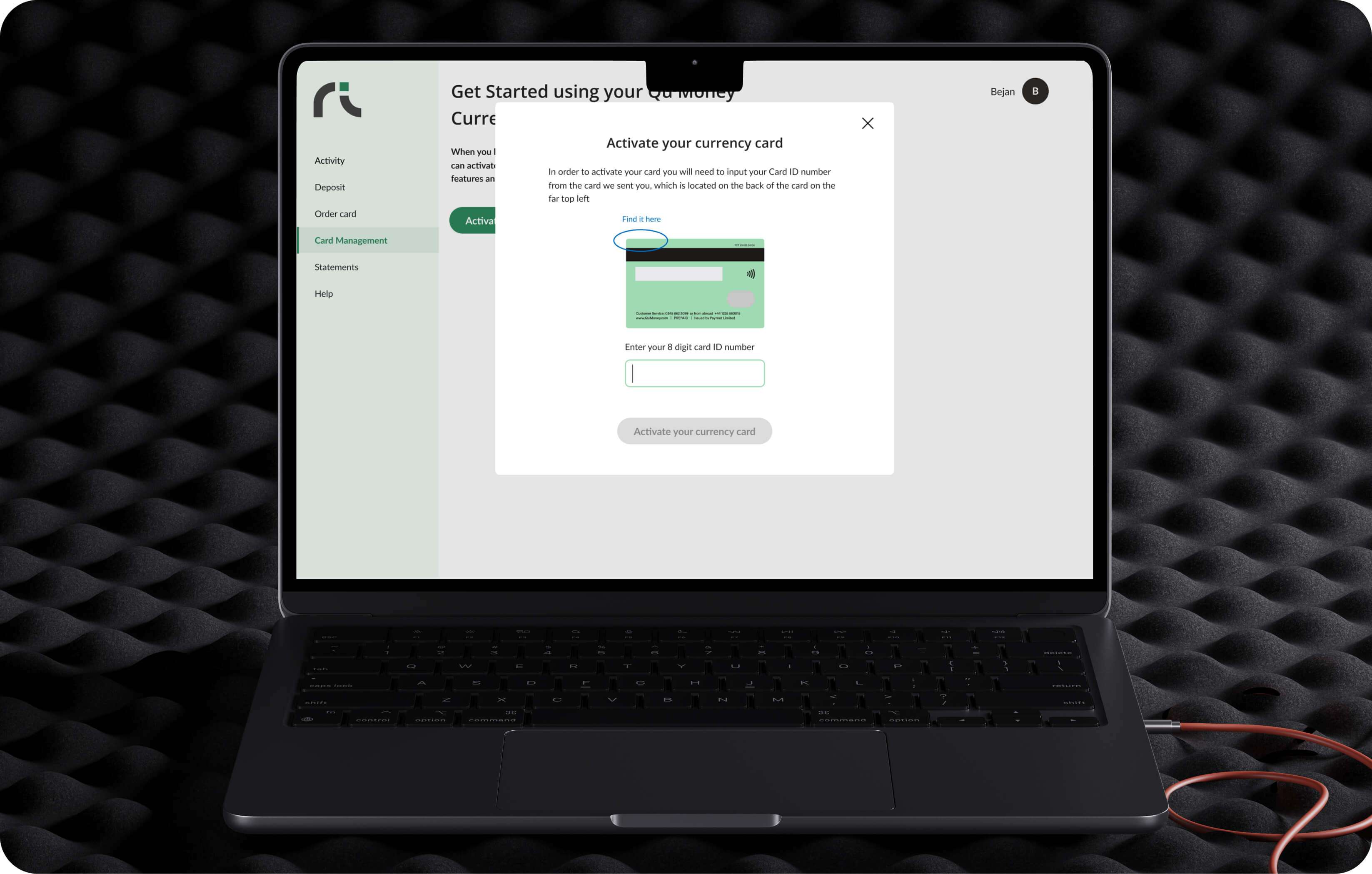
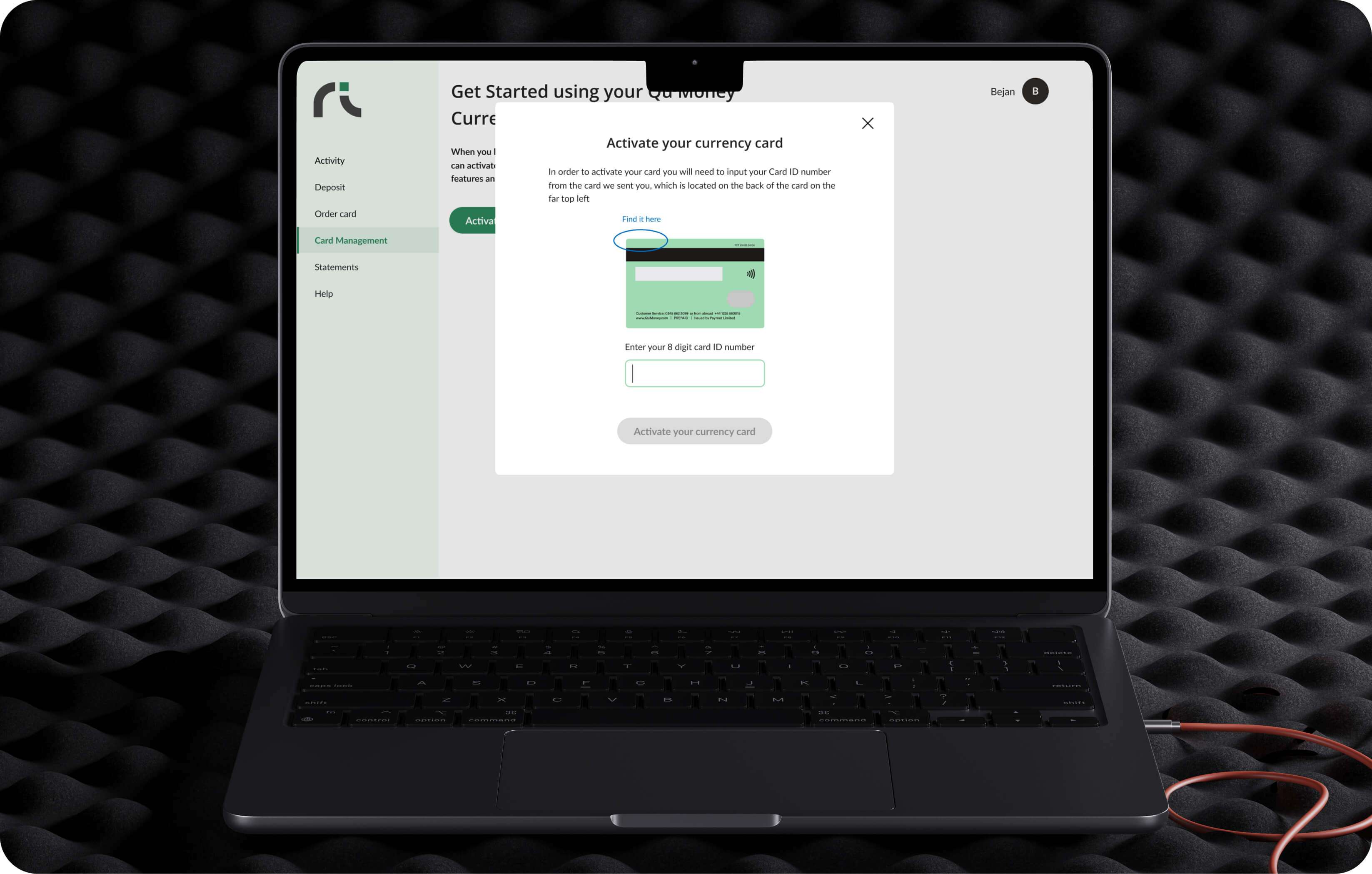
Currency Debit Card

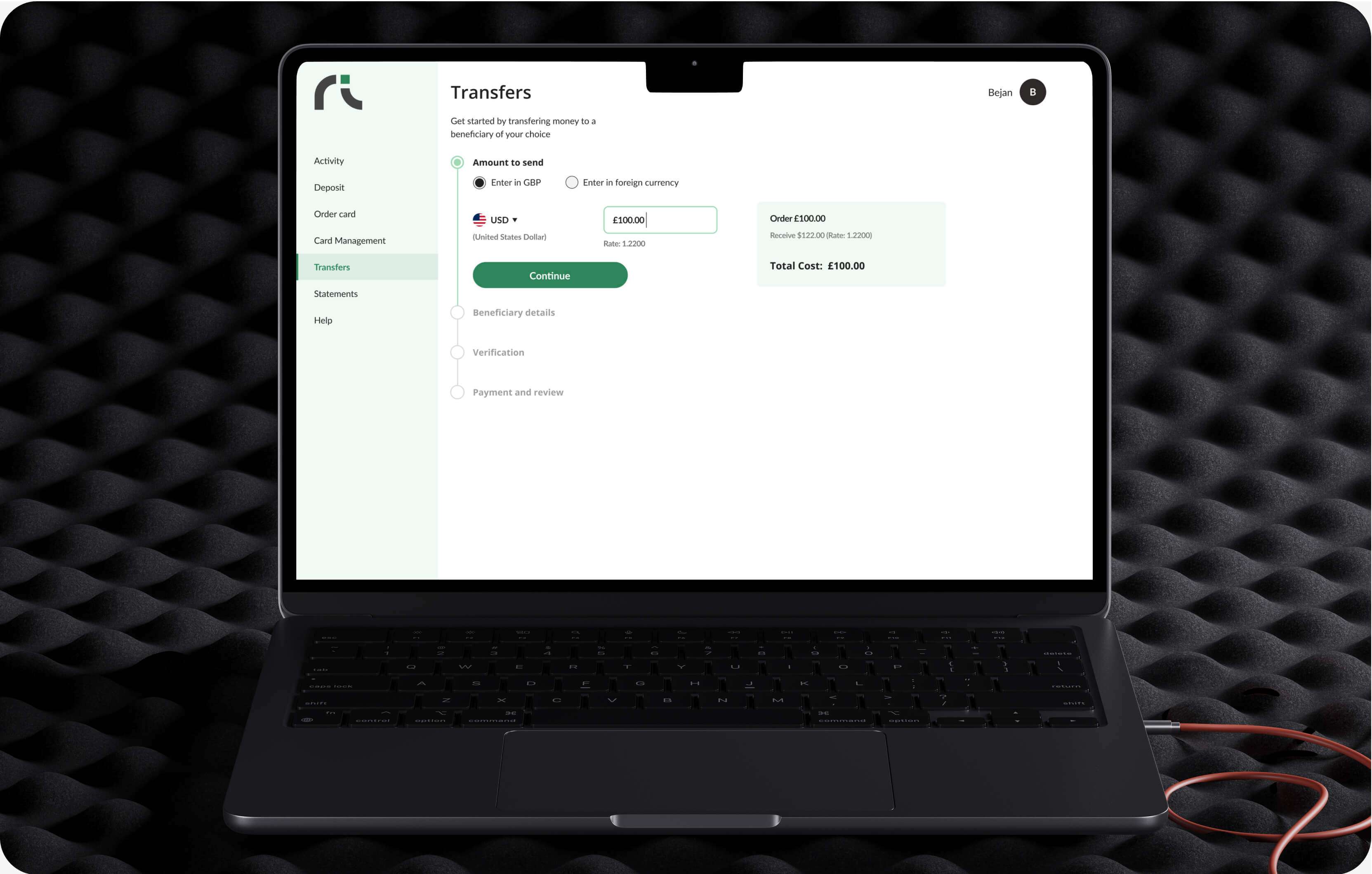
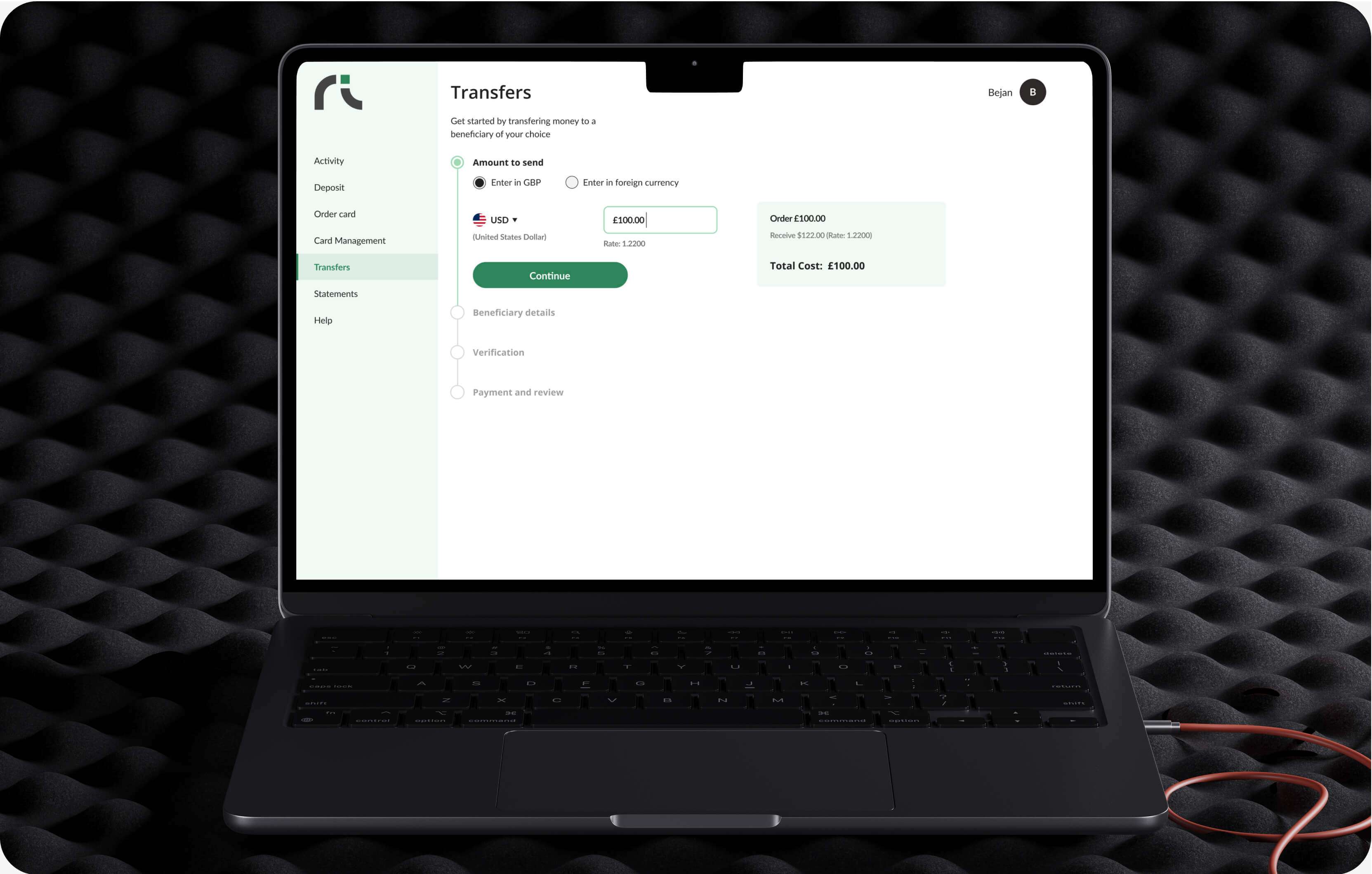
International Cash and Transfers

Manage Card Digitally

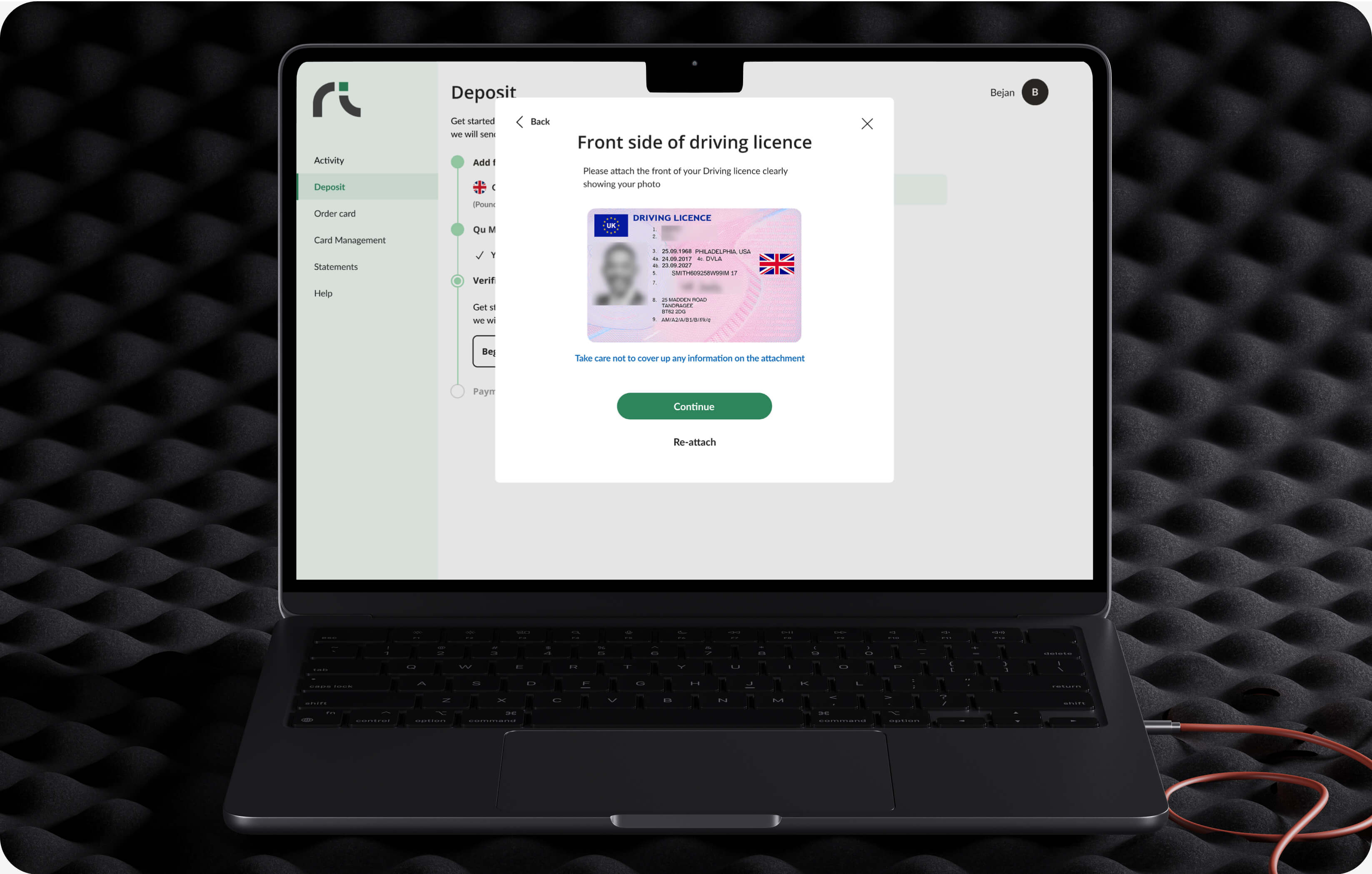
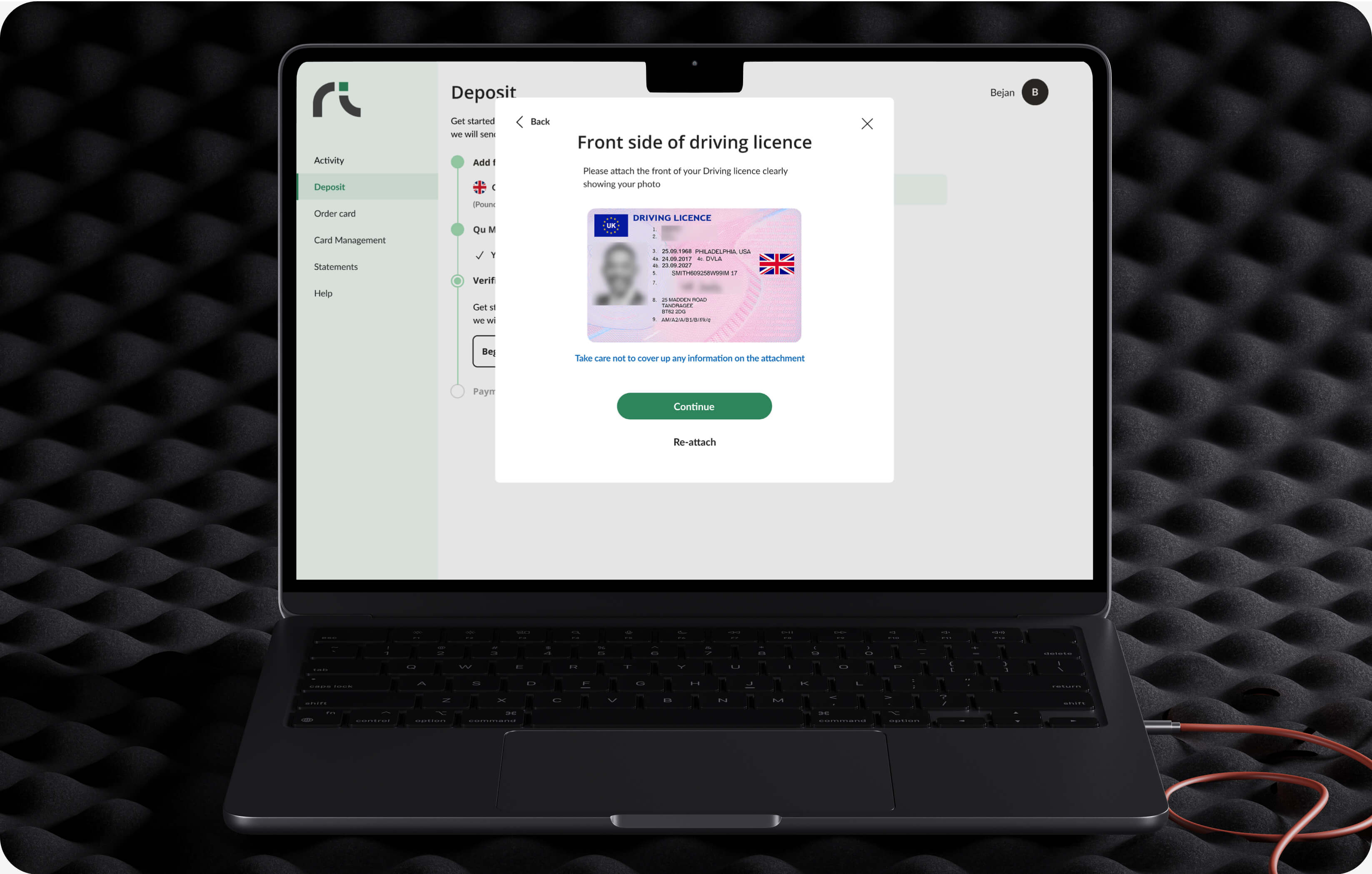
Building Out Full KYC/AML Engine

Results and Impact
Due to NDA can't disclose the actual name of the brand and results/impact.
Key Learnings
Involve all stake holders and third parties early on, get the development teams involved as soon as flows/process flows have been determined. Keep the product with minimal features intially then gradually release more in stages. Keep a close eye on analytics and website recordings regularly to stay in the loop with small wins that could enhance usability within the interface.
GOAL
The goal was to make travel and the financial association with it more convenient for users with swift international payments with low fees. Aswell as allow users to spend abroad with the best exchange rates with security as a top priority
PROBLEM
With traditional banking there is frustrations with the speed of transactions, the fees involved, regulatory hurdles, poor support/customer service and needing a intuitive user friendly interface
Research
Customer Interviews Persona
Market Analysis Quantitative Surveys
User Journeys Competitive Analysis
PROCESS
Following the Double Diamond design framework that was popularized by the British Design Council. It represents a structured approach to solving design problems and creating user-centered solutions.

UNDERSTANDING THE RESEARCH
Presenting to stake holders decks with research data to accomodate and communicate the users needs and goals. Research synthesized data also takes into account competitor bench marking as well as online reports

FORMING PERSONA’S AND MAPPING THE USER JOURNEY
Planned to better understand the target audience and create more user-centered solutions. The data taken into account was both Quantitative Data and Qualitative Data. This was important to Identify patterns and trends within the space
FURTHER EXPANSION OF USER JOURNEY - TASK FLOWS
I created this document to further support the user journey and visualise the key actions at a highlevel
Synthesis and Key Focus
Translated raw data into actionable insights, facilitating the creation of user-centered solutions that effectively address user goals and challenges.
Mapping It Out
Organized and structured information to enhance user understanding and navigation within the platform. The flows provided a blueprint for how information is organized and how users interact with a product, ensuring a logical and user-friendly experience.
Visual UI Brand - Explore & Play
CREATING UI FOUNDATIONS STYLE GUIDE
Establishing a comprehensive set of design principles, components, and guidelines to ensure consistency and coherence in within the UI. Built using the Atomic system as reference.
WORKING ON THE SCREEN FLOWS
Created many different screenflows to showcase interactions the user will do. Verfication flows/KYC/AML Onboarding are some examples.
Features UI Overview
Some of the key features built were a custom KYC/AML system, ability to order travel cash to your home, make international bank transfers, manage your debit card online, download your bank statements and see transactions spent on your debit card. Alot of highlighted features you can see below
Core Dashboard

Mobile Web Layer Hybrid

Currency Debit Card

International Cash and Transfers

Manage Card Digitally

Manage Card Digitally

Results and Impact
Due to NDA can't disclose the actual name of the brand and results/impact.
Key Learnings
Involve all stake holders and third parties early on, get the development teams involved as soon as flows/process flows have been determined. Keep the product with minimal features intially then gradually release more in stages. Keep a close eye on analytics and website recordings regularly to stay in the loop with small wins that could enhance usability within the interface.
Strive to build successful digital products through evidence — based design
Don’t be a stranger, contact me below anytime. I'm always interested to hear about new projects.
© BEJANPAUL 2022
© BEJANPAUL 2022