Under the hood process
This is where you can see further information on design processes. It shows some work that wasn't used & some that was. I'll update this soon with more work to keep track of this space.
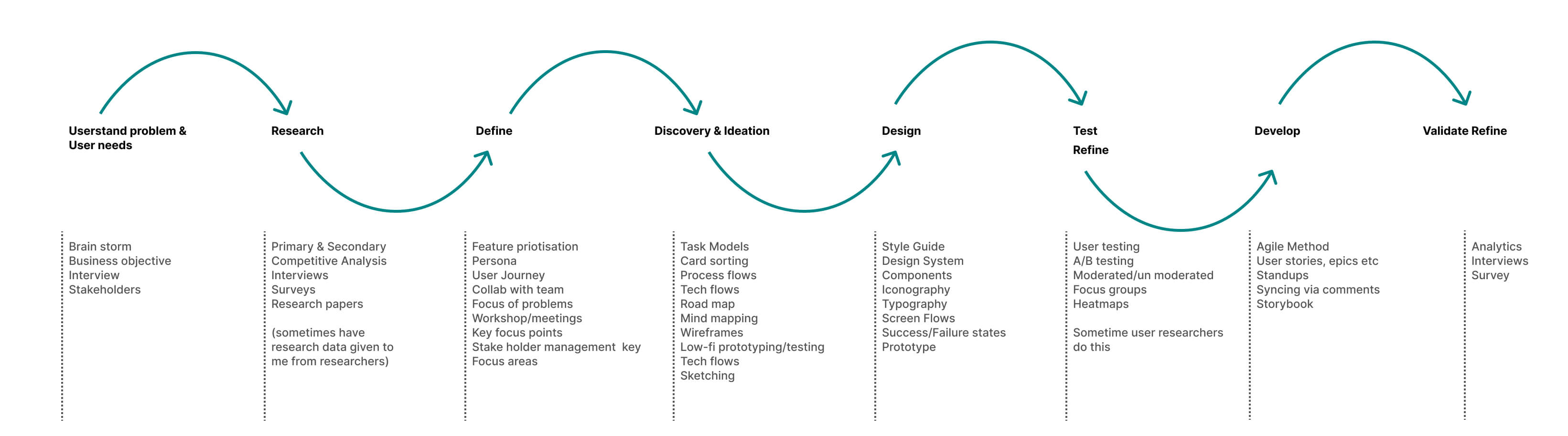
Overview of typical product design process
Below give more context to the double diamond process shown above
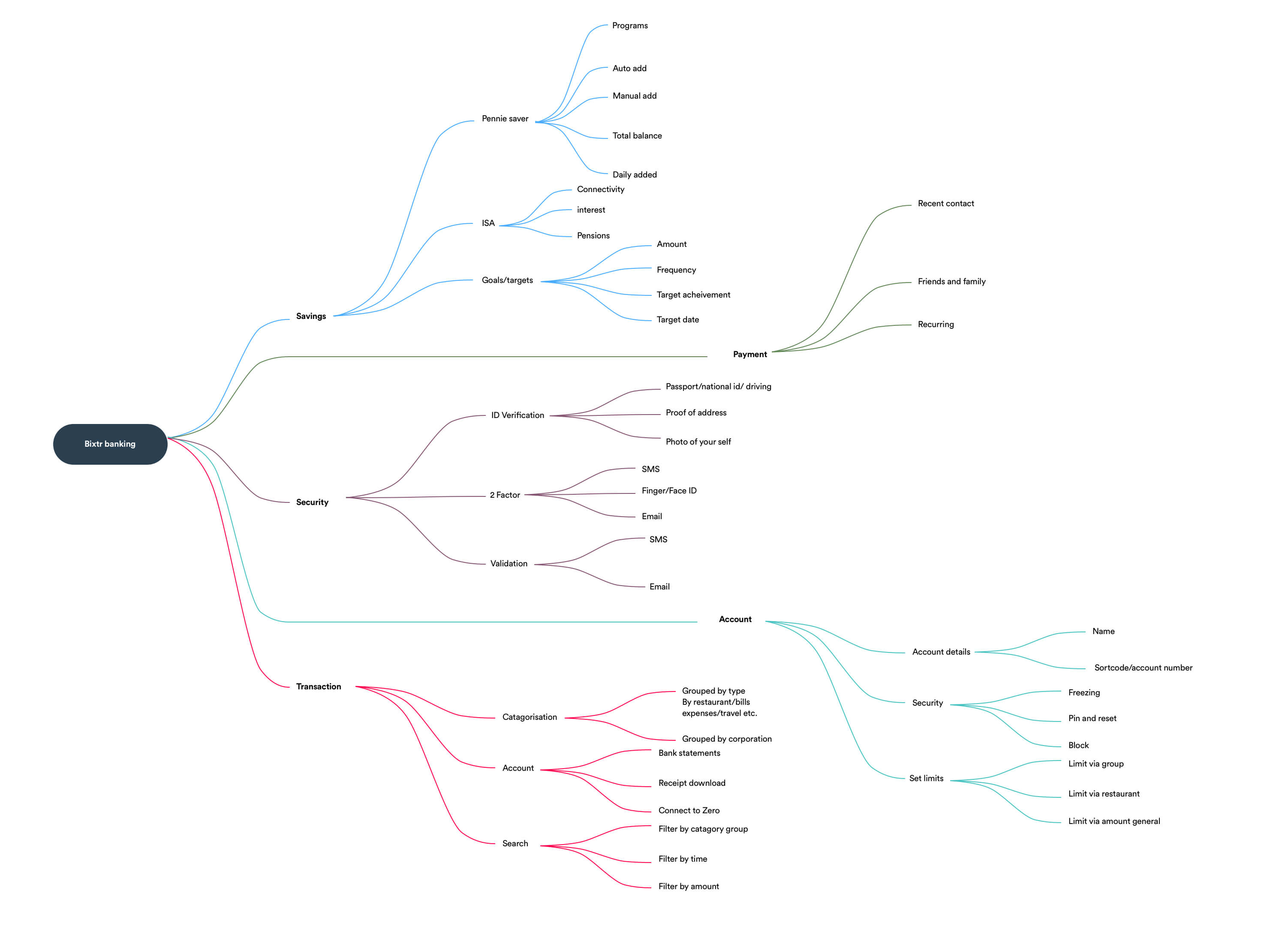
Mind mapping
Creating this document in alignment with the business & user goals to show a visual representation of the structure of the entire product, most of these branches out to actual, more in-depth process flow documentation. This document was used for a fintech banking app called Bixtr.
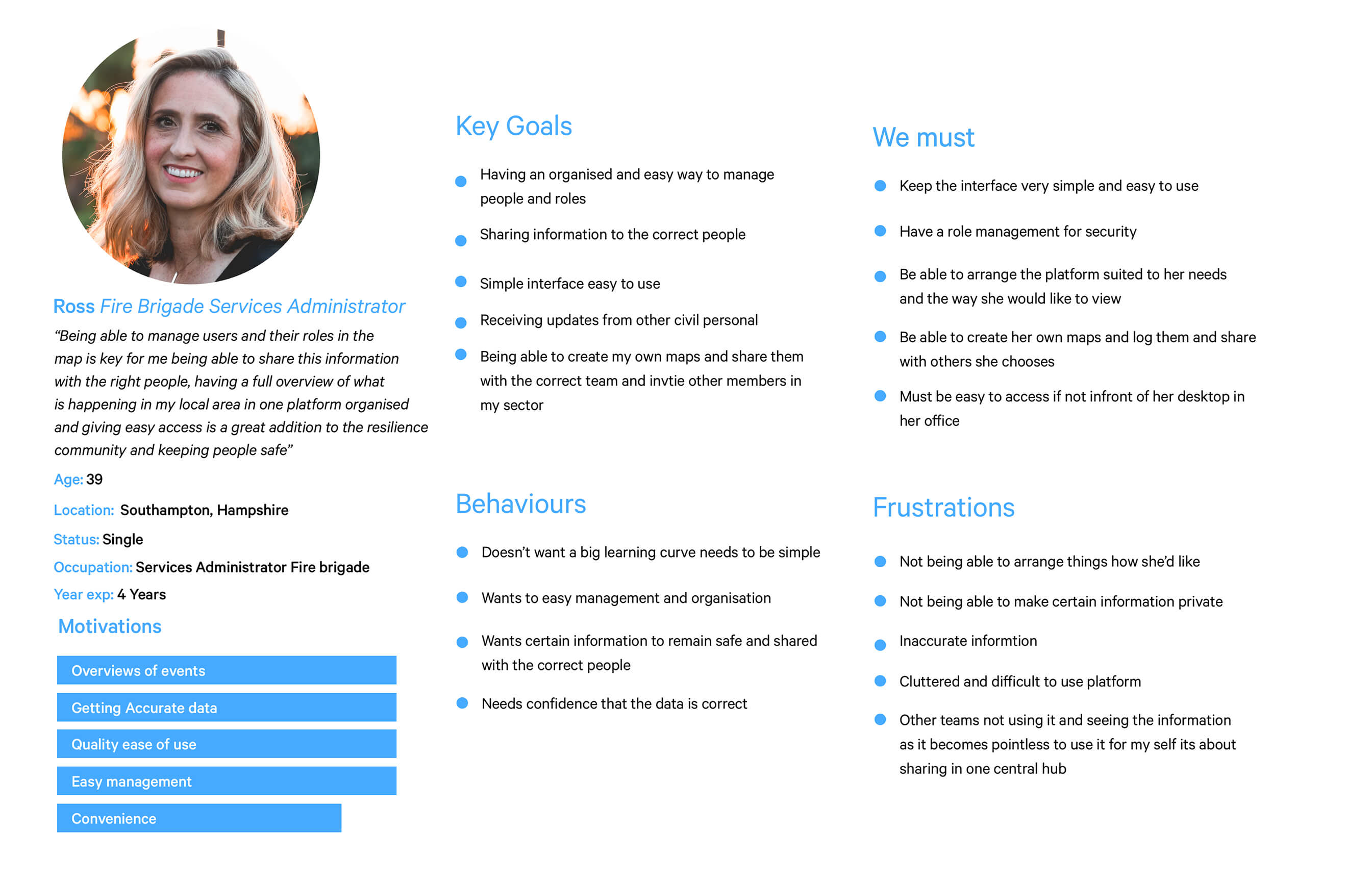
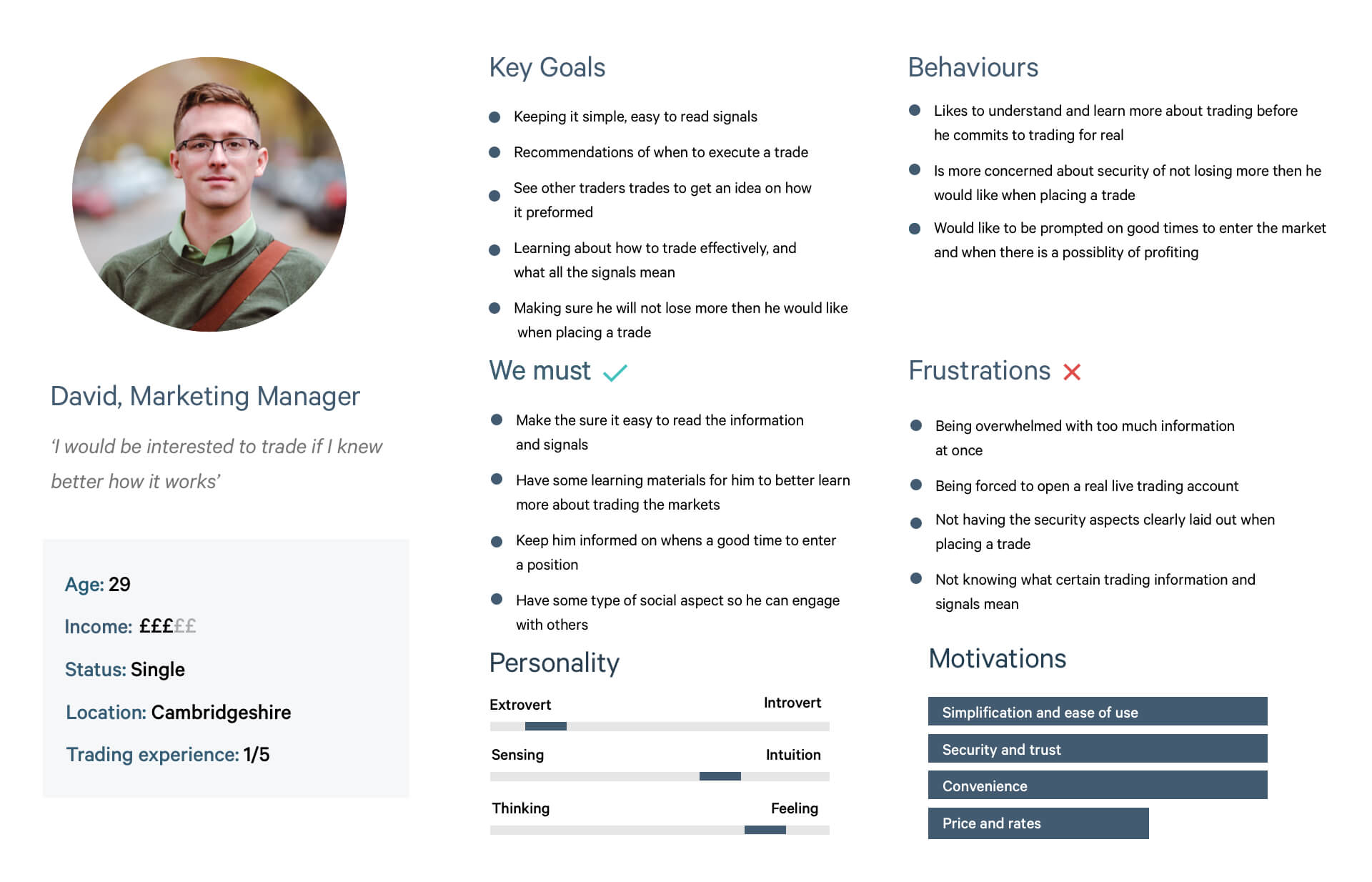
Personas
When building a new project I like to have a solid reference point for which users im designing for so that I'm attending their needs, painpoints and motivations
When building a new project I like to have a solid reference point for which users im designing for so that I'm attending their needs, painpoints and motivations
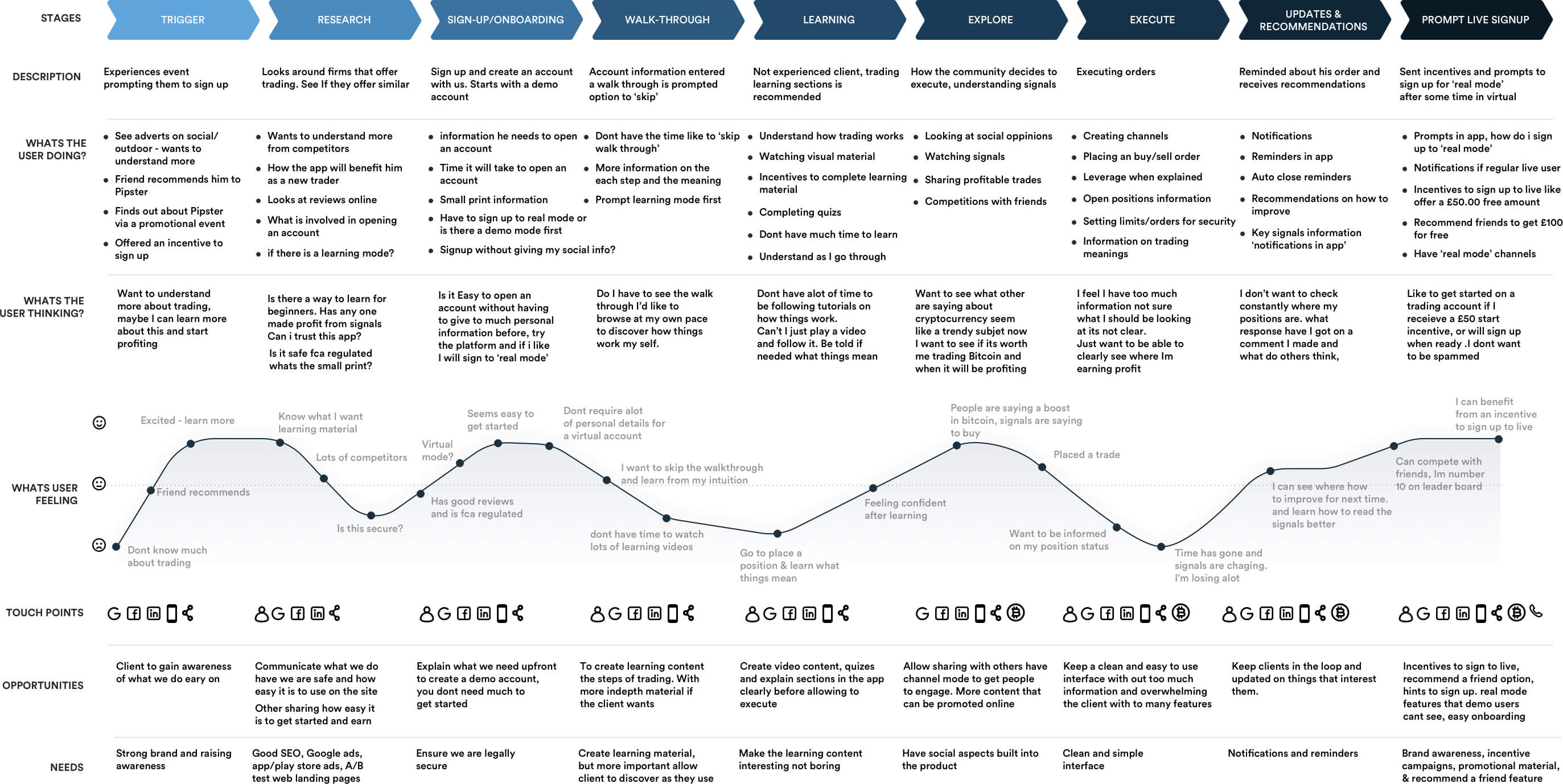
User Journey
Usually after gathering data and forming the persona's I like to map out the users journey to understand the pain points, touch points and opporunities within the journey
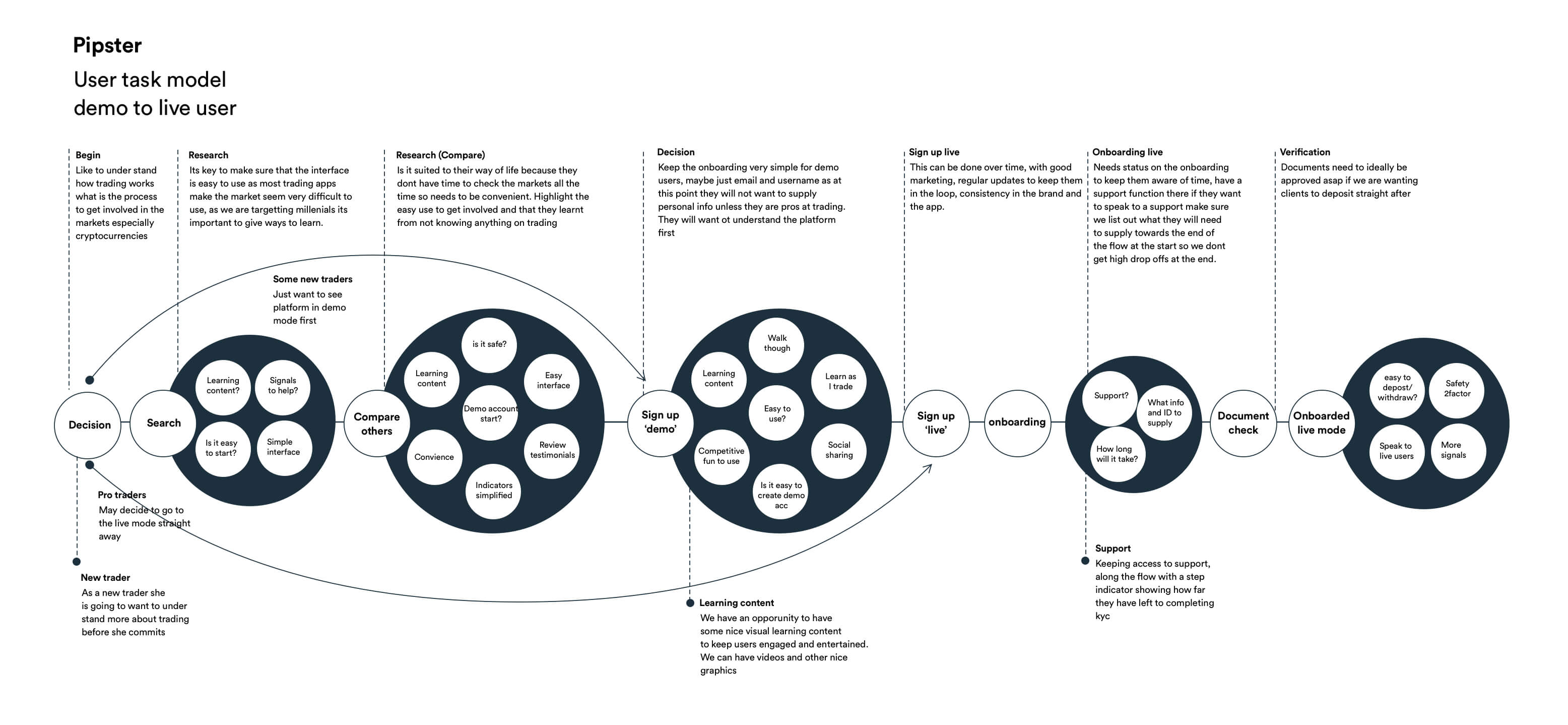
Task Models
This helps me to understand where opportunities are in the journey & where can be improved for the tasks that the users do. This was for a trading application I created called Pipster & which highlights the conversion from a demo user to a paying user.
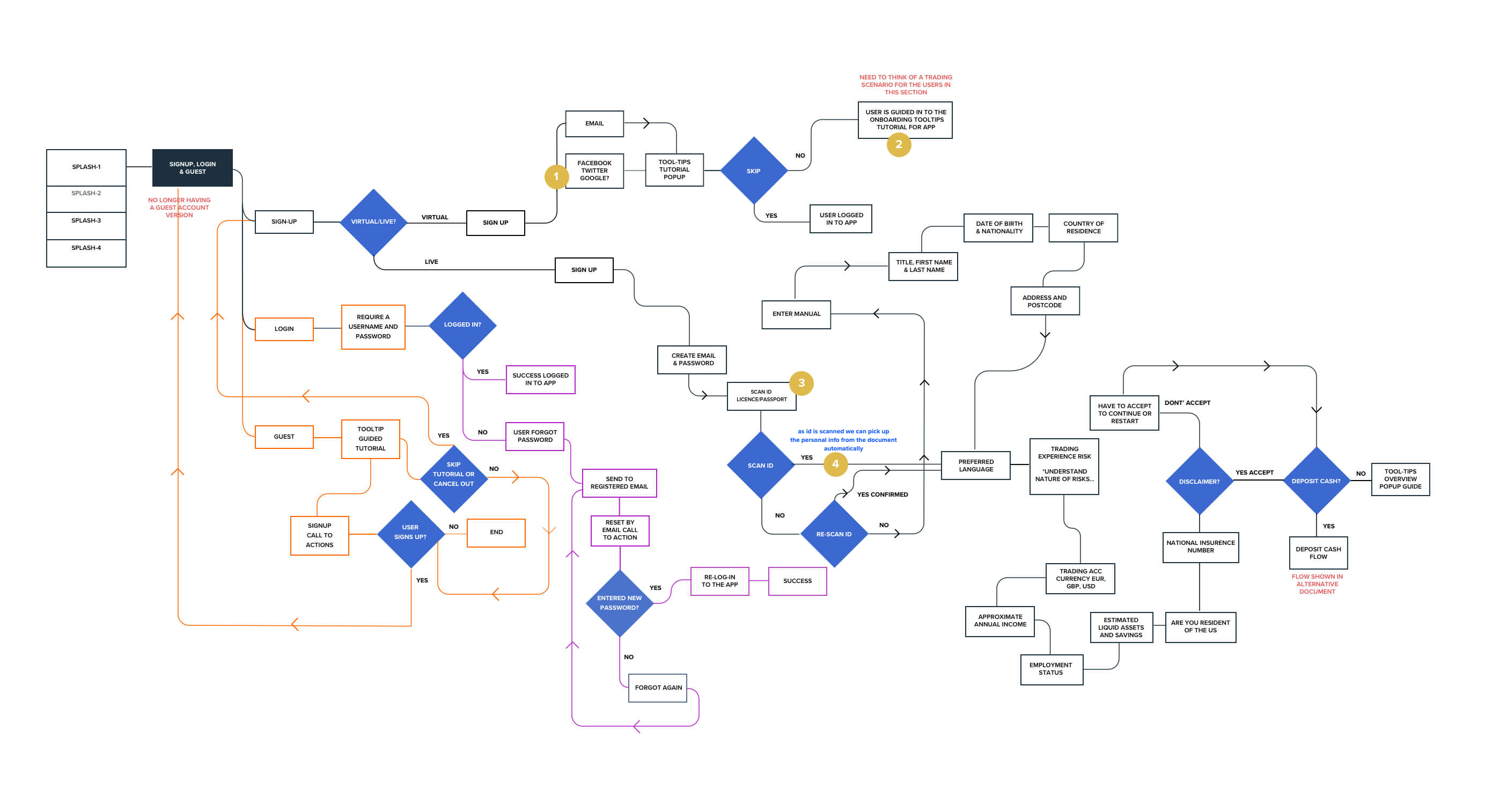
Process flows
This document helps me organise & arrange the information in visual form to present to the business & internal team, once approved I begin to start moving deeper. This was a full website for an existing travel cash business.
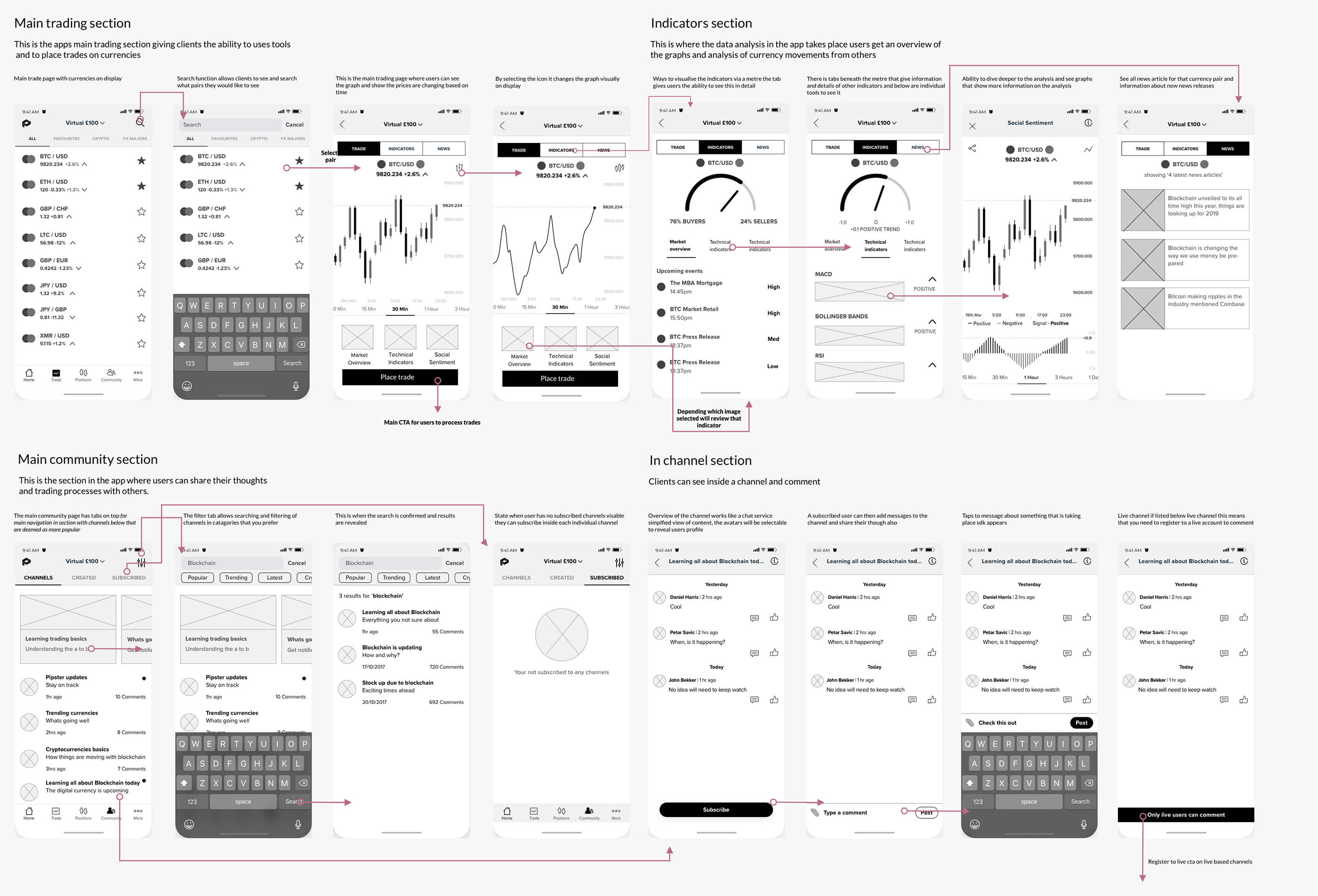
Wireframes and screenflows
Designing screen flow documents from the wireframes helps to present the functions with full focus on usability. This was for a trading app call Pipster
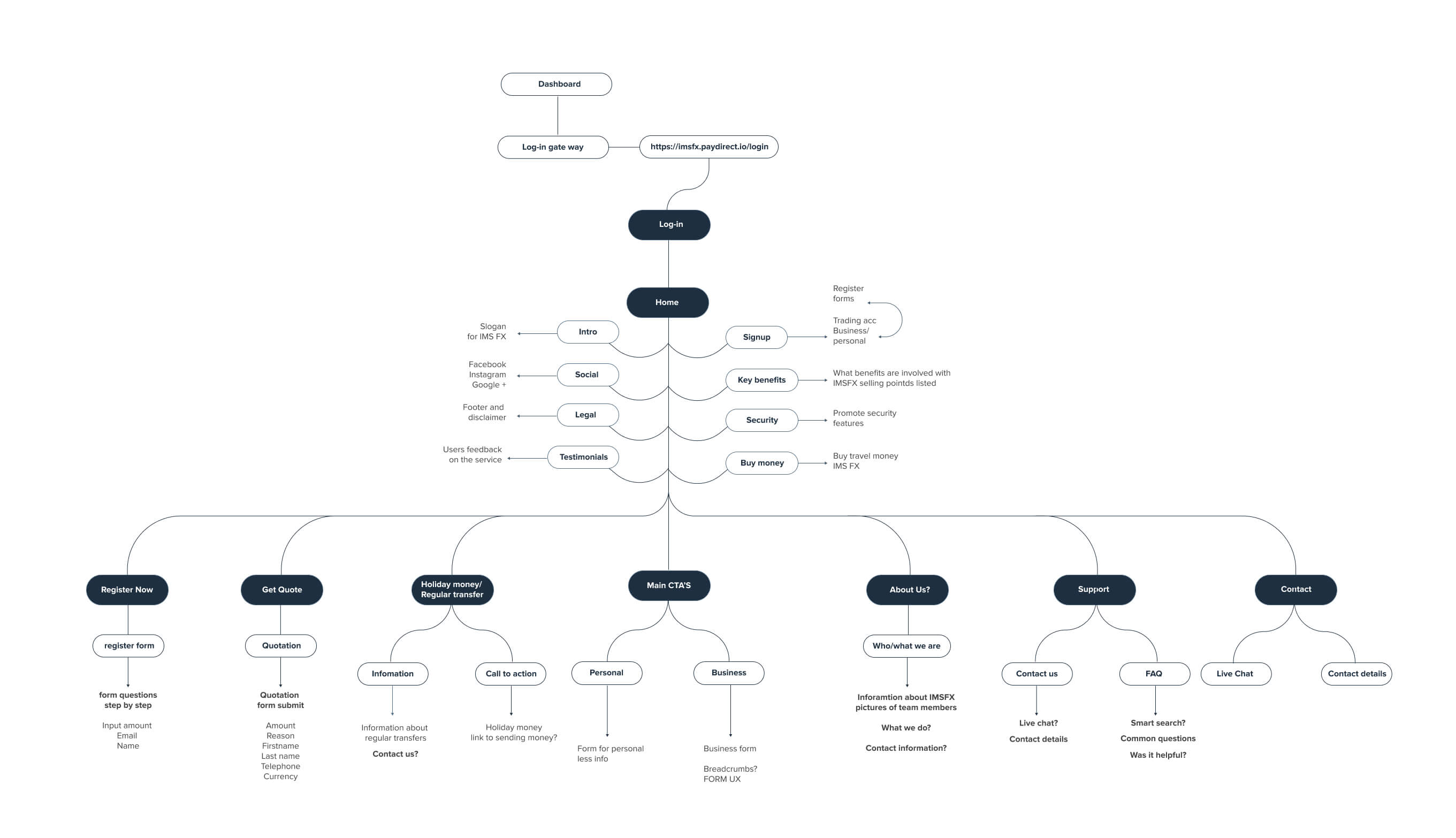
Information Architecture - sitemaps
When building websites especially forward-facing brochure sites I find sitemaps extremely helpful in organising the structure of the main page & sub-pages and what information to focus on showing on each individual page
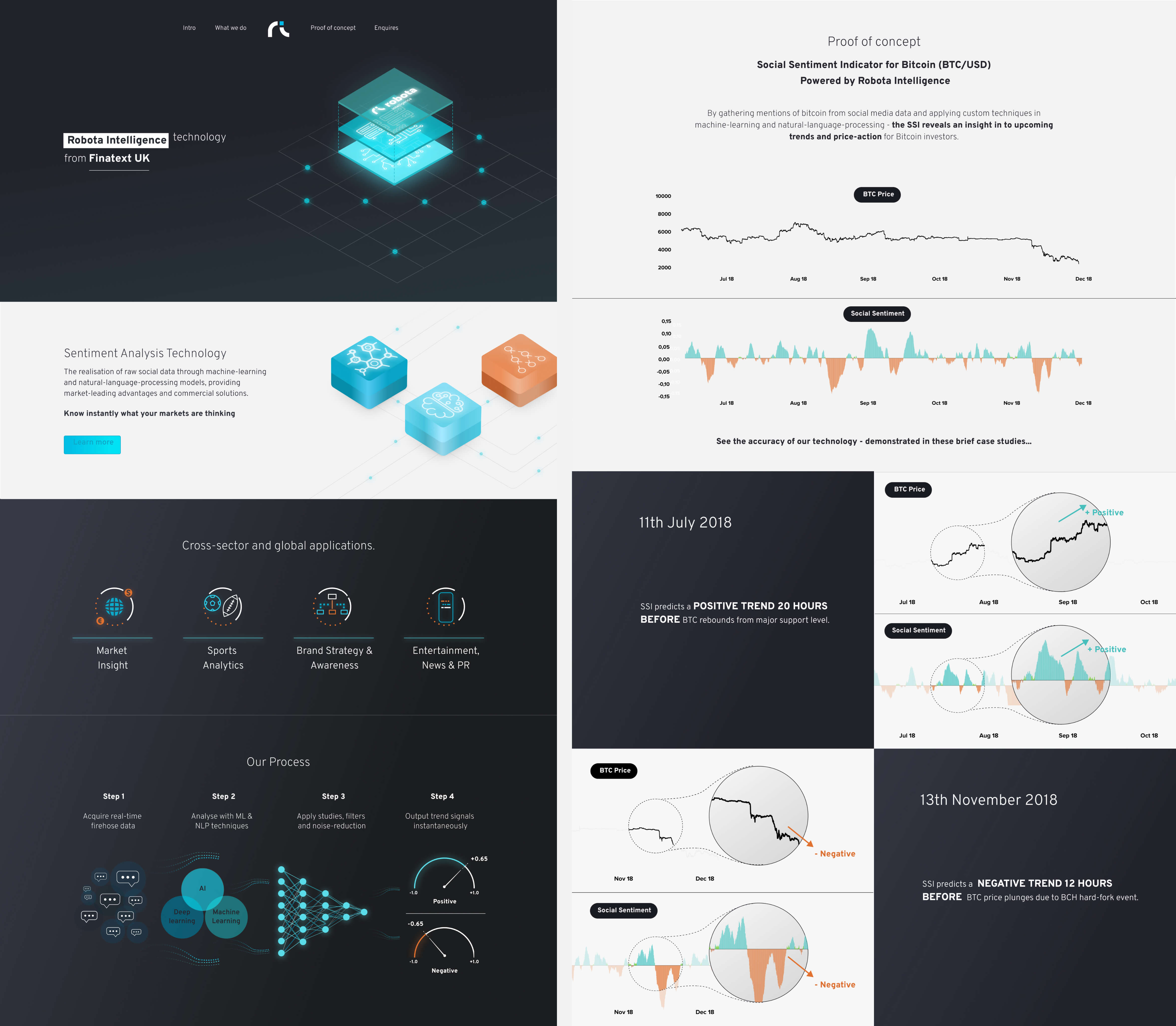
The visual - some examples of unused landing pages
Before moving to the visual UI I tend to create style/identity guides to have consistency in the end-to-end product. Below is an example I created for an AI social sentiment product called Robota.

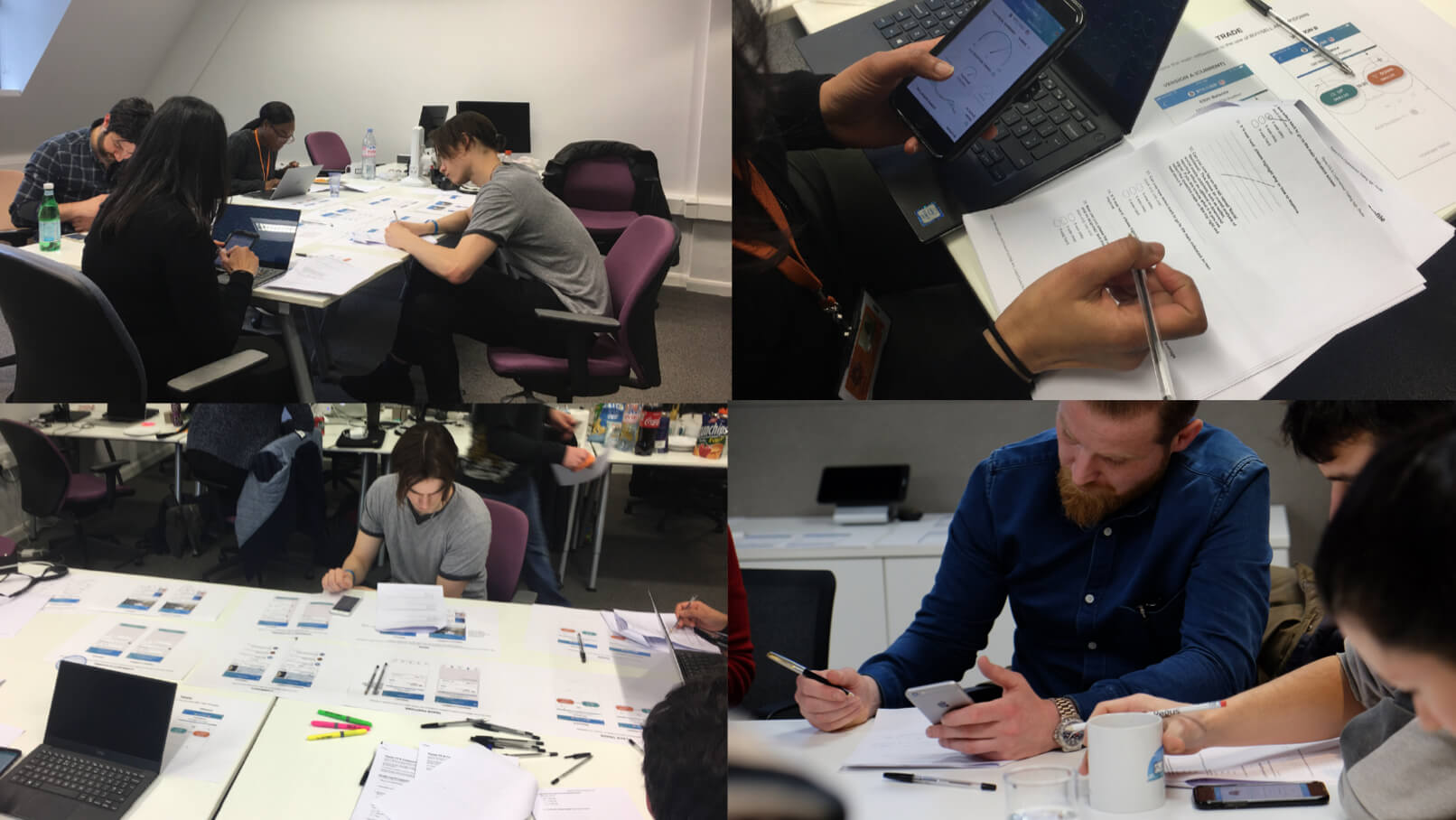
Prototyping, User Testing & Reports
Always interested to get users' feedback from prototypes via focus groups, user testing or A/B testing. Can involve some iteration to refine but it's satisfying to see it coming together.


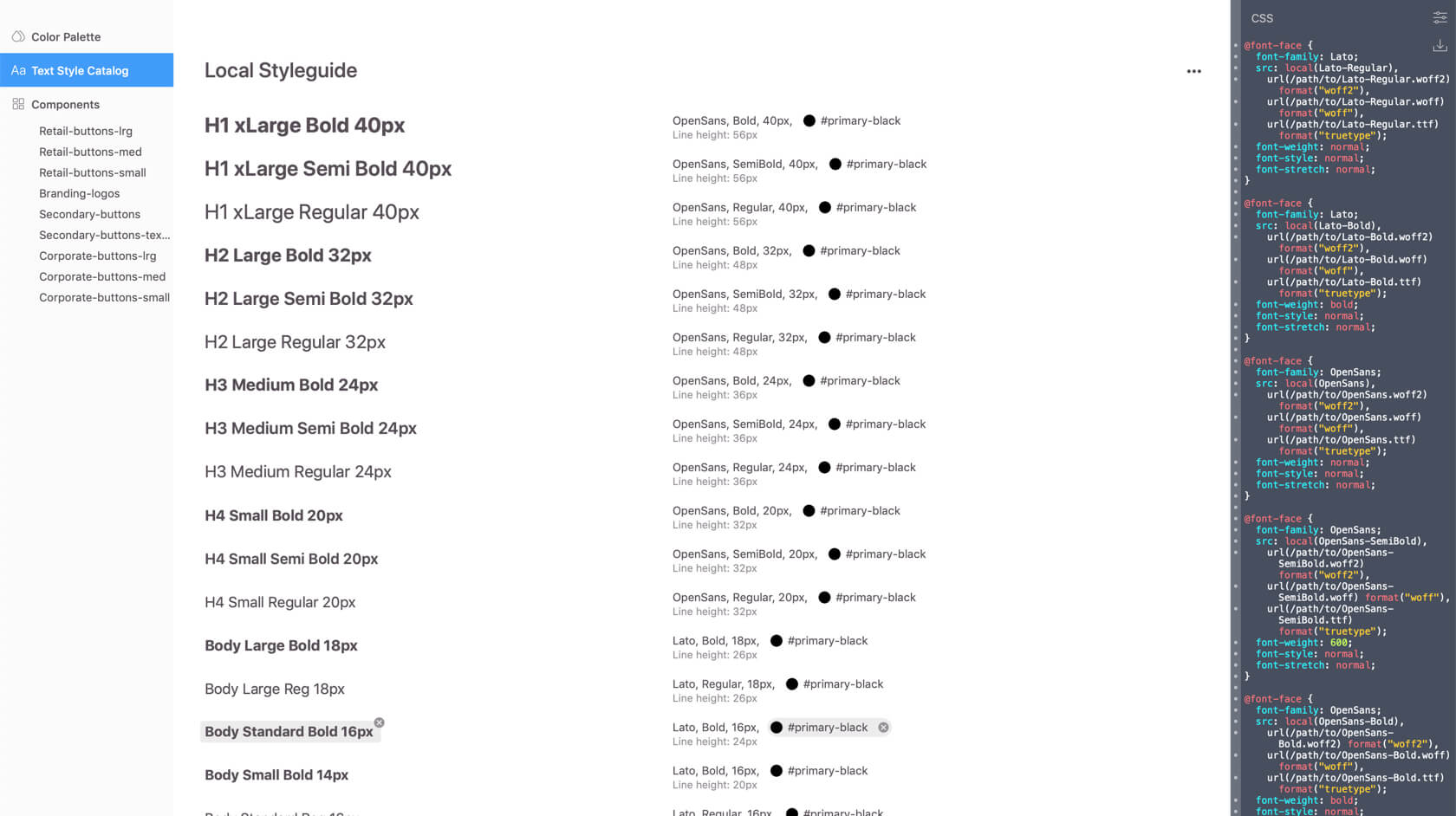
Creating style guides via Zeplin or Invision for developers
Make sure the UI is on point & approved before handing over which is organised via grids & styles before I start involving developers giving easily exportable elements to work with.

Motion prototyping
Example below from UI Motion prototyping work done at Ubuntu
Strive to build successful digital products through evidence — based design
Don’t be a stranger, contact me below anytime. I'm always interested to hear about new projects.
© BEJANPAUL 2022
© BEJANPAUL 2022